ちょっとしたことからはてなブログの画像挿入に関して変な仕様に気づきました。ヘルプなど見ればちゃんと書いてあるみたいなんですが、まぁ読んでみてもちょっと面倒だなーと。
きっかけは他のブロガーの記事
まず気づいたきっかけですが、はてブの新着エントリー経由で以下の記事を読んだことでした。
話の内容はブログ記事に使う画像は圧縮しましょうということでOptimizillaというオンラインイメージ最適化ツールを使うというものでした。たしかにクオリティを犠牲にしない程度に、できるだけ圧縮しておきたいところです。
ただ、文中で圧縮については言及してたけどリサイズについては言及されてなかったんですね。圧縮はしてもブログで横幅3000ピクセルの画像とか使ってたらダメだよなぁ…と思ってチェックしてみました。

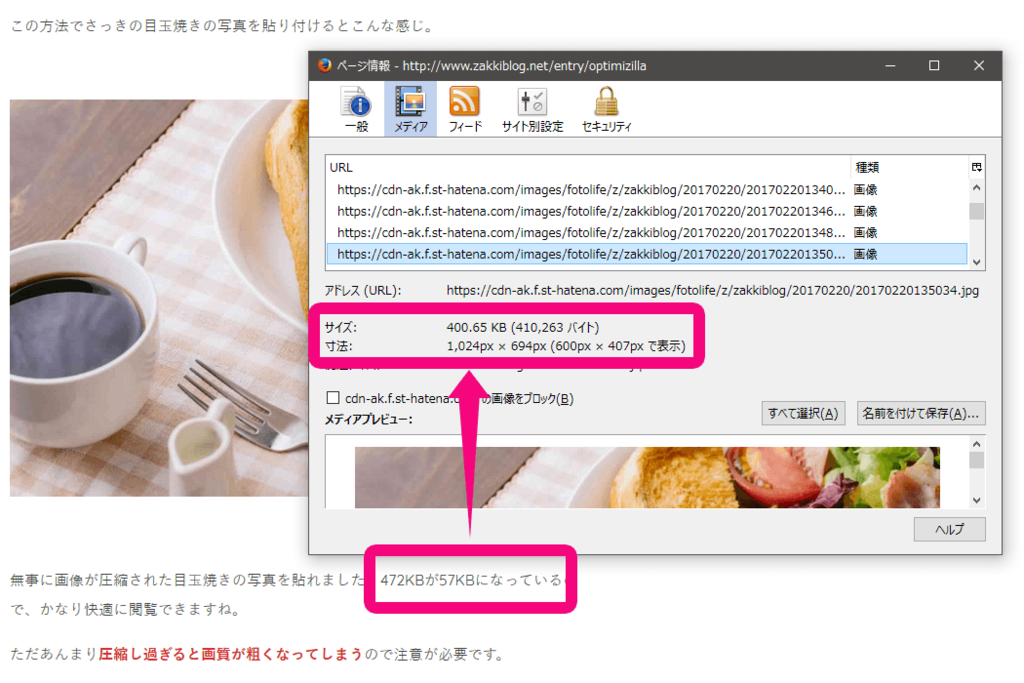
んん?「472KBが57KBに」とのことでしたが、400KBになっています。元のサイズとも違うので、アップする画像を間違えたというわけでもなさそう?そして画像のサイズは「1,024px × 694px (600px × 407px で表示)」となっています。
元の写真はぱくたそのものでこちらです。(ちなみにこの記事のトップ写真もぱくたそからです。)
これ、ブログサイズでダウンロードしたのであれば、サイズは1,600px × 1,085pxなんですよね。それが1,024px × 694pxにリサイズされている?
なんだこれ?
長辺1024ピクセルに自動リサイズ
その後、自分でテストブログに写真をアップロードしてみたりして実験したのですが、どうやらはてなブログは写真をアップロードすると自動でリサイズするようです。そのデフォルトサイズが長辺1,024ピクセルです。
これは以前は800ピクセルだったものが、2015年6月に1,024ピクセルになったようです。
つまり、自分のPCで圧縮してファイルサイズを小さくしても、はてな側で改めてリサイズされてしまうので無駄になってしまいます。ちなみに、1,024ピクセル以下の画像をアップロードしても1,024ピクセルにリサイズされるわけではありませんが、それなりにファイルサイズが変わっているので、まったく同じというわけではないようです。
圧縮率やサイズは自分で決められる
でははてなブログで小さなファイルサイズにはできないか?というとそうではありません。このあたりの設定は画像がアップロードされる「はてなフォトライフ」にあります。
はてなフォトライフ – 無料・大容量、写真や動画を共有できるウェブアルバム
1024ピクセルよりも大きくアップロード
ブログなら1024ピクセルでも充分だと思いますが、それよりも大きな画像でアップロードしたい時は、はてなフォトライフの設定を変更します。

設定にある「画像サイズ」を1,024ピクセル以上にします。こうするとはてなブログの方でも、長辺がそのサイズまではリサイズされずにアップロードできます。
画像圧縮してサイズを小さく

画像を圧縮したい時は「画質」の値を調整します。100が一番大きく、少なくなるほどファイルサイズは小さくなりますが、画像が粗くなります。
同じ画像を画質設定を変えてアップロードしたものが以下です。(なお、PC上で644px × 437pxにリサイズし、その時のファイルサイズは97.9KB)

画質100% 97.9KB

画質75% 62.18KB

画質50% 37.16KB

画質25% 21.48KB
さすがに画質25%は粗さが目立ちますね。50-75%の間くらいが無難でしょうか。そのあたりは自分のこだわりですね。文を読ませるのが主だから写真は関係ないというのであれば25%でもいいでしょうし、写真も最高の画質で見せたいというのであれば100%にしておけばいいのです。
画像圧縮は意味ない?
では、アップロード前に圧縮しておくのは無意味なのでしょうか?はてなフォトライフでの圧縮率は同じにして、元ファイルとOptimizillaで圧縮後の画像をアップしてみます。

元画像 画質75% 1600×1085→1024×694 471KB → 113.26KB

圧縮後画像 画質75% 1600×1085→1024×694 96KB → 85.46KB
ある程度は効果あるようですね。この圧縮の差と、自分の手間などを考えて実行する必要がありそうです。
ぴったりサイズでアップロードがいい
最初に挙げたブログの記事では画像が「1,024px × 694px (600px × 407px で表示)」となっていました。つまり本文のある部分の表示領域は600ピクセルなんですね。だとしたら、そこに1,024ピクセル物大きな画像があるのは無駄です。最初から600ピクセルにリサイズすればもっとファイルサイズは小さくなります。

画質75% 320px × 217px 19.89KB
ただし、はてなブログでは画像をクリックすると大きな画像(元画像のサイズ縮小されない状態)が表示されるので、「クリックで拡大」をやりたい場合は大きな画像をアップロードしておくことを推奨します。あとRetinaディスプレイ用を考えても大きい方がいいのかもしれません。
pngファイルはまた違う
ここまでの話はjpgファイルでの話です。図表などに適した画像形式であるpngではまた話が変わってきます。

画質75% 1,024px × 231px 365.3KB

画質25% 1,024px × 231px 397.41KB
見た目はほとんど変わらず、画質を落としたのになぜかファイルサイズが大きくなっています。ちなみに、これの元ファイルはPC上では1,328px × 300px 43.0KBと表示されています…。
はてなフォトライフで長辺設定を1600ピクセルに拡大してみると…

画質75% 1,328px × 300px 114.91KB
画像サイズは大きくなったのに、ファイルサイズは減っています。リサイズという工程を行わなかったからでしょうか。

画質100% 1,328px × 300px 84.87KB
画質を上げたのに、ファイルサイズは減っています。なんなんでしょうね、まったく。そしてそれでもやっぱり元ファイルの倍ほどになっています。ワケワカラナイヨ…。
まとめ
うーん…とりあえずpngファイルの場合はなるべくフォトライフ上でリサイズさせない大きさで、画質は100%(なるべく元のまま)がいいのでしょうか。jpgは画質75%くらいがいいんですけどね…。PCで画像加工できる人なら、まず大きさを自分のブログに合わせて、はてなフォトライフの設定もそれに合わせておくといいと思います。
ただ、まぁブログなんて、画像も見た目も、結局は自己満足が一番です。自分で納得のいく設定を見つけるのがいいんでしょうね。はてなブログをやっている方は、ぜひ一度自分の設定を見直してみてください。












