はてなブログのhttps化に向けた案内が出ましたが、その文章に対して具体的にどういった準備をしたらいいのかわからないというような方がチラホラいるようなので、準備(修正)しておいた方がいいことを書いてみます。
とは言え、私も専門的な知識を持っているわけではなく、あくまではてなの案内記事からわかったことのみです。何か間違っていたり足りなかったりしたら教えてください。
https化までの段階
はてなブログのhttps化は2017年10月から2018年初頭にかけて3段階でリリースされます。
第一段階:はてなブログのダッシュボード・管理画面をHTTPS化
速ければ来週(2017年10月1週)、はてなブログの管理画面(記事編集画面とデザイン設定画面以外)がhttps化されます。自動的に行われるので、ユーザーが何かする必要はありません。
第二段階:はてなが提供するドメインのブログをHTTPSで配信できるように
はてなブログが提供するドメインを利用している既存のブログにおいて、httpsでの配信が管理画面から選択できるようなります。「はてなブログが提供するドメインを利用している既存のブログ」というのは、簡単に言えば「独自ドメインで運用していない普通のはてなブログ」のことです。
ここは自動では行われず、自分で切り替え操作が必要になります。ただ「管理画面から選択」とあるのでリンクをクリックするだけなど、簡単な操作で済むと思います。
なぜ自動で行われないのかというと、このあと出てくる「混在コンテンツ(Mixed Content)」について、準備ができていないと問題があるからです。問題を放置したままhttps化することもできるでしょうが、(面倒かもしれませんが)難しくはないので解決したほうがいいです。
これは2017年11月ごろの実施が予定されています。(実施前にお知らせあり)
第三段階:独自ドメインのHTTPS化に対応
第二段階と同じようなものが、独自ドメインのはてなブログにも広がります。これが最後になるので、2018年初頭ということになります。あくまで予定ですが。
事前に準備しておくべきこと(混在コンテンツ)
ユーザーが実際にhttps化する前にやっておくべきことは「混在コンテンツ(Mixed Content)」を解決することです。これははてなの案内にも書いてありますが、そのページを表示する時にhttpで始まる画像やjavascriptなどがあると、httpとhttpsが混在するのでエラーとなり表示されない、というものです。
(これって、そのhttpで始まる画像なりが表示されないってことですよね?ページそのものが表示されないわけじゃないですよね?教えて、偉い人!)
これを回避するために、ページ内で読み込むhttpで始まるものはhttpsに直さないとならない(読み込む対象もhttps化されている必要がある)ということです。
具体的な対象
ページ内で読み込むものとして、具体的には以下のようなものがあります。
- <img src=”http://…”>
- @import url(‘http://…’ …..
- <script src=”http://…” …>
これらははてなの案内で書かれていたものですが、おそらくほかに以下も対象です。
- background:url(‘http://…’
- <iframe src=”http://…” …>
ページを表示するために読み込むものが対象となります。なので、リンク(<a href=”http://…”>)は問題ありません。
また、はてな記法で書かれた画像挿入([f:id:c-miya:20170923100739p:plain]のような表記)は自動的にhttpsの画像になっていると思いますので無視して大丈夫です。(古いものはもしかしたらhttp://になってるかも…。)基本的には、自分でhtmlなりcssなりを記述したりコピペしてきたりしたものが対象です。
混在コンテンツを修正する方法
はてなブログの場合は一括置換ツールなどはないので、1つ1つ修正していく必要があります。大変そうですが、普通にはてなブログを書いていれば修正する箇所はそれほどないと思います。
調べる箇所ごとにやり方を書いていきます。
記事内のコードを確認・修正
まずは一番大変な「過去記事内の混在コンテンツ」を解決していきましょう。
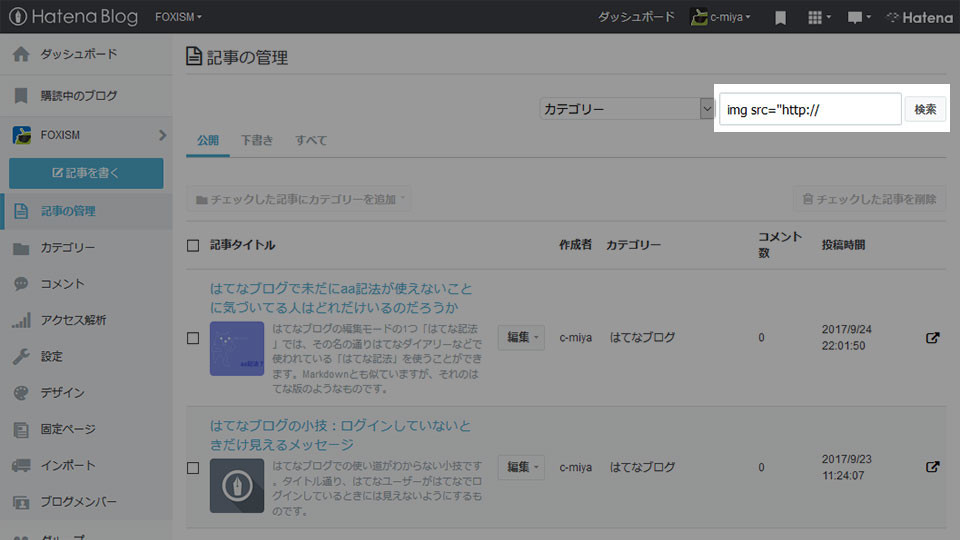
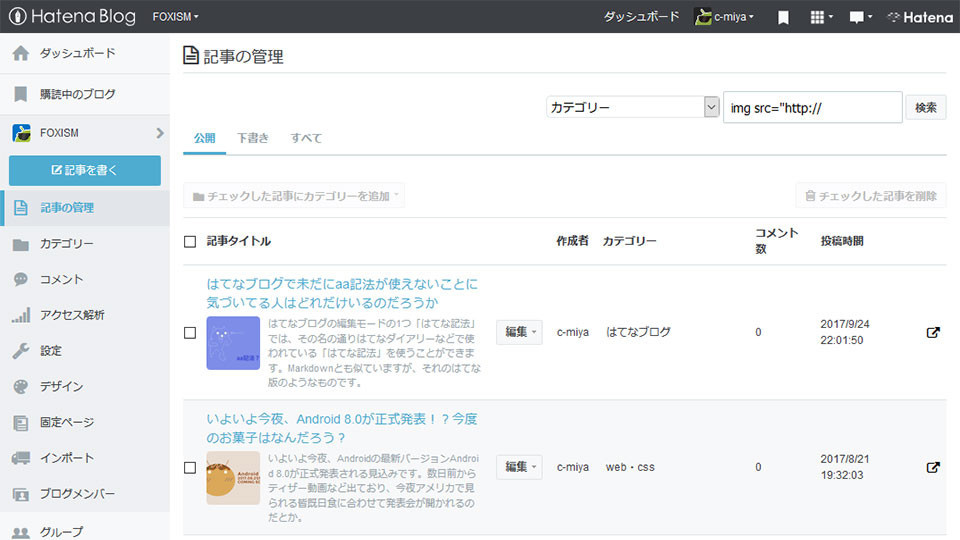
1. 修正対象記事を検索

はてなブログの管理画面から「記事の管理」に進み、右上にある「記事を検索」で記事内検索できます。これを使って、過去記事内に修正が必要なものがあるかチェックしていきます。
検索するのは
- img src=”http://
- @import url(‘http://
- <script src=”http://
- background:url(‘http://
- <iframe src=”http://
くらいで大丈夫でしょう。

記事内にそれがあるものがリストアップされます。これらの記事を1つ1つチェックしていきます。
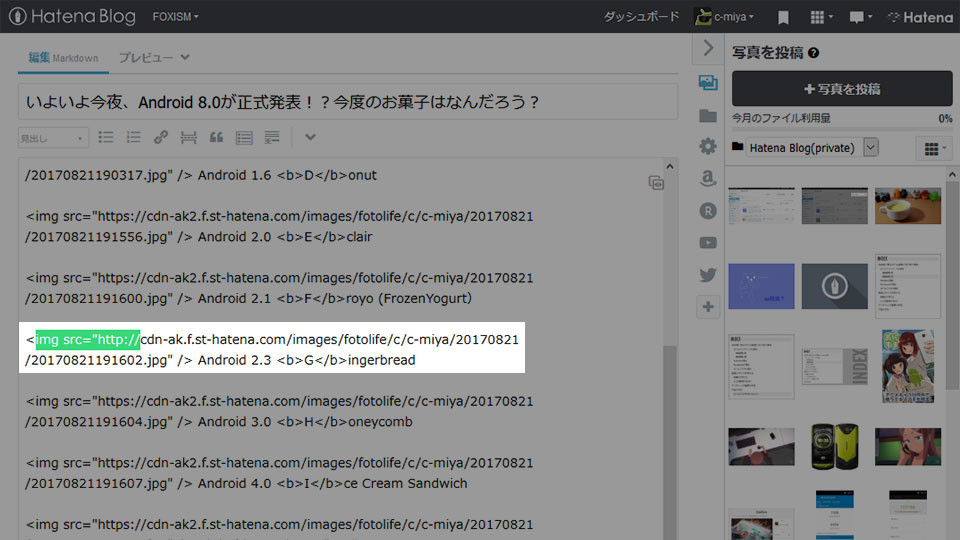
2. 該当箇所を検索

文章が長いとどこで使っているのか探すのが大変ですが、そこはブラウザのページ内検索機能を使いましょう。FirefoxもChromeも「Ctrl+F」でできると思います。
3. 該当箇所を修正
探し当てたらそれらを1つ1つ修正します。とはいっても、単にhttpにsを加えてhttpsにしてもダメです。https化されたもののアドレスに直さないといけません。
私の場合は、いくつかの画像が引っかかりました。これらの画像は「(はてなブログの記事編集画面からではなく)はてなフォトライフで画像をアップロードし、そのリンク機能で生成されたhtmlを貼り付けたもの」でした。

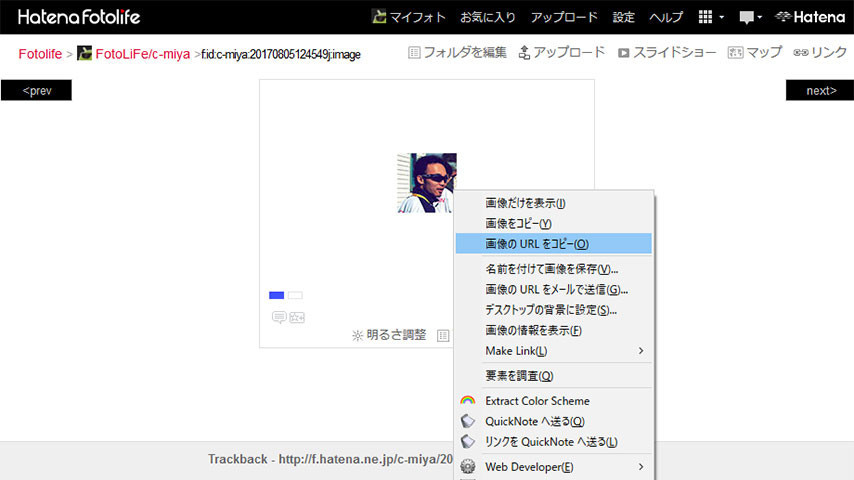
はてなフォトライフのこの部分をコピペして記事にhtml(もしくはURL)を貼り付けた場合です。これをhttps化したURLに変更するのはちょっと面倒です。

はてなフォトライフの該当の画像のページに行って、画像上で右クリックして「画像のURLをコピー」を選択。(Firefoxの場合。Chromeなどは同意のものを選んでください)

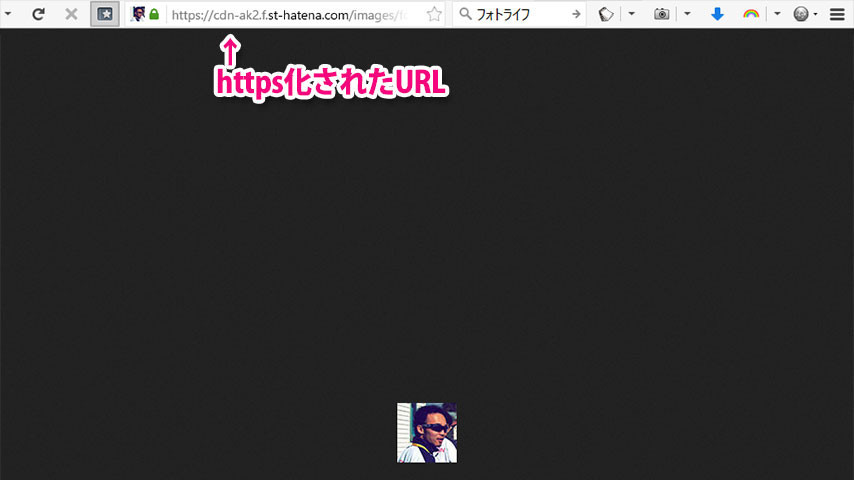
コピーしたURLをブラウザのアドレス欄に貼り付けて移動。するとhttps化されたURLに自動的にリダイレクトされます。このURLをコピーして記事内のURLと差し替えます。
ちなみに、hhtps化する前後のURLはというと…
- http://cdn-ak.f.st-hatena.com/images/fotolife/c/c-miya/20170805/20170805124549.jpg
- https://cdn-ak2.f.st-hatena.com/images/fotolife/c/c-miya/20170805/20170805124549.jpg
となっています。なのでhttp://cdn-ak→https://cdn-ak2と、「sを加える」「2を加える」の2つでOKなのかもしれません。(全部を検証したわけではないのでこれで合ってるとは言い切れません。)この変更だけだったら楽かもですね。
…
img srcと同じように、ほかの項目もチェックして引っかかるものがあれば修正していきます。自分で記事内にhtmlやcss、javascriptを書いたりしない人はほとんど出てこないと思います。画像に関しては、上の私のように遠回りして挿入している人はちょっと大変かもしれません…。
Amazonのリンクやアフィリエイトのリンクで画像を使っている時、それがけっこう古いものであればhttp://が使われている可能性があります。これらも大抵は現在ではhttps://のものが提供されていると思うので、それに差し替えましょう。
アフィリエイトの場合、テキストリンクだけなら大丈夫ですが、計測用に透明な画像が読み込まれたりします。それらも引っかかる可能性があるのでご注意を。
ウクレレ記法
記事内でもやっかいなのが、「はてな記法で書かれていてその展開後がhttp://を使っているもの」です。私のブログで確認したら、ウクレレ記法
で書かれ、実際に表示されるコード譜の画像がhttp://でした。まぁ、はてなブログでウクレレ記法使っている人がどれだけいるのか…。
ブログカード
「 ブログカード 」についても注意が必要です。これはiframeが使われているのですが、古いブログカードは<iframe src="http://が使われています。(現在新しく使うものは大丈夫です。)いつから新しくなったのかはわかりませんが、とりあえず2017年3月3日の私のブログ記事では古いものが使われ、3月5日の記事ではhttp://が抜けたものが使われていたので、このあたりだと思います。
これについては、そのブログ記事の編集画面を開き、更新すれば新しいものに置き換わります。特に何か修正する必要はなく、更新するだけでOKです。


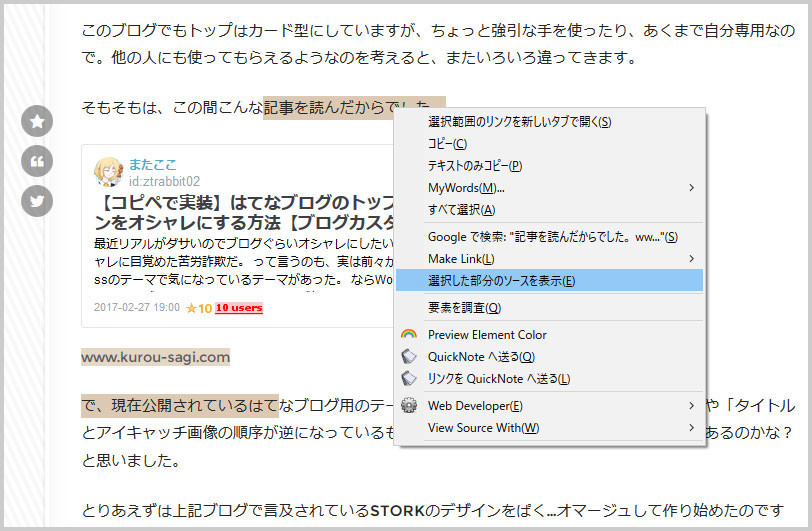
なお、この確認方法は、ブログカード部分を覆うように選択して「右クリック」→「選択した部分のソースを表示」でソースを表示します。その中に<iframe src="http://があれば、更新が必要です。<iframe src="//hatenablog-parts.comだったり<iframe src="https://hatenablog-parts.com/であれば大丈夫です。
使用しているテーマを確認・修正
使用しているテーマの中でhttps化していないURLの画像を読み込んでいる場合も混在コンテンツとなりそうです。ここもチェックしましょう。
テーマのcssを確認・修正

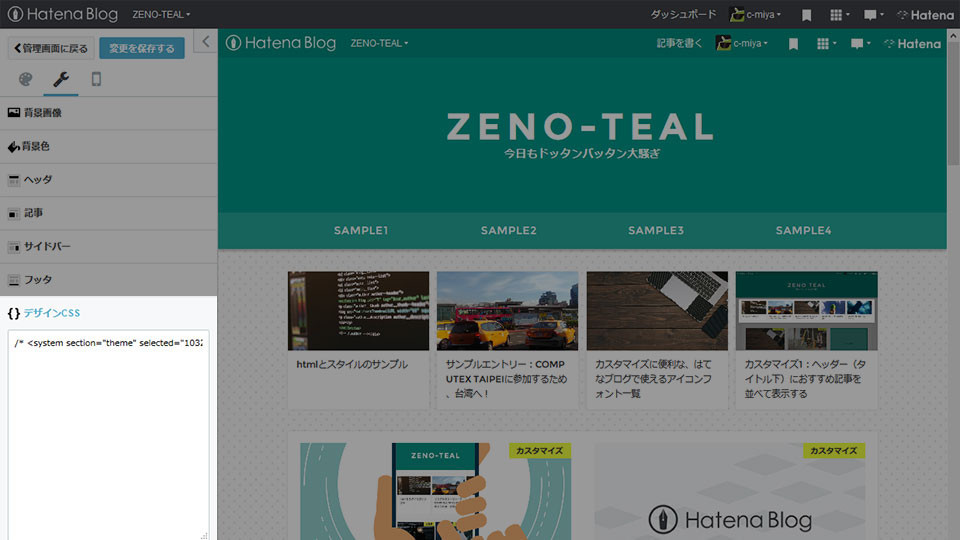
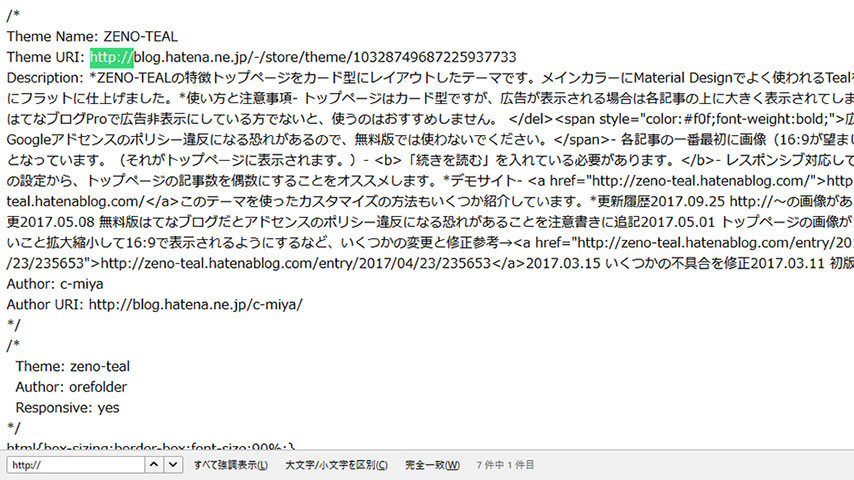
まずはてなブログの管理画面から「デザイン」→「カスタマイズ(スパナマーク)」→「デザインcss」を選びます。そこの先頭に以下のような記述があると思います。
/* <system section="theme" selected="10328749687225937733"> */ @import url("http://hatenablog.com/theme/10328749687225937733.css"); /* </system> */
って、ここの読み込みもhttps化されてないやん!
まぁ、とにかくここに書かれているアドレスが、テーマの中身(css)です。このURL部分をコピーしてブラウザのアドレスバーに貼り付けて移動します。これでcssがブラウザ内に表示されます。

ここでページ内検索で「http://」を探します。最初の方にあるテーマの説明的な中にhttp://があっても大丈夫だと思います。cssの本体の方にbackground:url('http://みたいな物があった場合、引っかかる可能性があります。
もし引っかかった場合は、テーマ作者に連絡するのがいいと思います。ちなみに、私の作成した「ZENO-TEAL」では一部にhttpの画像を使っていたので、本日httpsのものに修正しました。人気のテーマ幾つかについて調べてみました。(2017年9月25日22時くらいの時点です。)
| テーマ | css | 状況 |
|---|---|---|
| Brooklyn | →css | × |
| Innocent | →css | ○ |
| DUDE | →css | × |
| Minimalism | →css | × |
| Blank | →css | × |
| Naked | →css | × |
| SOHO | →css | × |
| Codomisu Flat | →css | × |
| Minimal Green | →css | ○ |
| Written | →css | × |
おぉ…。あれ?これだけ有名なものが×状態だと、ここは関係なかった?
ちなみに、これらのテーマで引っかかったのはほとんどがこの画像→ (http://blog.hatena.ne.jp/images/theme/search.png)を使っているからです。あとはGoogle Fontsを使っているけどそのURLが古いhttpのものだったり。
(http://blog.hatena.ne.jp/images/theme/search.png)を使っているからです。あとはGoogle Fontsを使っているけどそのURLが古いhttpのものだったり。
これくらいならすぐに修正できるので、あと1,2日で修正されるかもですね。
デザインcssを確認・修正
テーマ以外に、自分が「デザインcss」に加えた内容もチェックします。ここもブラウザのページ内検索で調べられるはずです。カスタマイズ記事からコピペを繰り返しているといつの間にか入ってる場合がありますからね。
修正方法としては、ものによって異なるのでいくつか例を。
画像の場合
自分の画像でない場合はしかたないですが、自分で用意した画像であれば、記事内でのフォトライフ画像の場合と同じように修正します。
Google Fontsの場合
Google Fontsで出てくるコードは現在はhttpsになっています。一応Google Fontsのページで確認して、新しいコードに張り替えましょう。
はてなブログ内の「ふい字」を使っている場合
ふい字のフォントファイルを読み込む記述でhttp://が使われている場合、以下のURLに差し替えるといいでしょう。
@font-face{ font-family:HuiFontP109; src:url(/fonts/public/HuiFont/HuiFontP109.eot); src: url(/fonts/public/HuiFont/HuiFontP109.eot?#iefix) format('embedded-opentype'), url(/fonts/public/HuiFont/HuiFontP109.woff) format('woff'), url(/fonts/public/HuiFont/HuiFontP109.ttf) format('truetype'), url(/fonts/public/HuiFont/HuiFontP109.svg#HuiFontP109) format('svg'); }
その他、カスタマイズ項目を確認・修正
やることはこれまでと同じです。あと確認するところは…
- 「管理画面」→「設定」→「詳細設定」→「headに要素を追加」の中身
- 「管理画面」→「デザイン」→「ヘッダ」→「タイトル下」
- 「管理画面」→「デザイン」→「記事」→「記事上」「記事下」
- 「管理画面」→「デザイン」→「サイドバー」(htmlモジュールを使っている場合)
- 「管理画面」→「デザイン」→「フッタ」
- 「管理画面」→「デザイン」→「スマホ版」→「ヘッダ」→「タイトル下」
- 「管理画面」→「デザイン」→「スマホ版」→「記事」→「記事上」「記事下」
- 「管理画面」→「デザイン」→「スマホ版」→「フッタ」→「ページャ下」「フッタ」
といったところです。これらについてもブラウザのページ内検索で「http://」がないか確認しましょう。あった場合は差し替えるなりして対処です。
まとめ
けっこう長くなりましたが、これで一通り確認できたと思います。結局は「自分が入力したhttp://が無いか確認して修正」ということです。また、勘違いする人も多いようですが「リンク(先)」はhttp://でも構いません。ページ内で読み込んでいるわけじゃないですから。
普通にはてなブログの機能を使ってブログ書いている人はそこまで修正の必要はないと思います。一番苦労するのはブログカードですかね…。これははてな記法なので、はてな側でなんとかしてくれるかもしれませんが。
実際にhttps化できるまでにはまだ時間があります。少しずつでいいから作業を進めておきたいですね。とりあえず自分がどれくらい作業をする必要があるのか、確認だけでもしておいたほうがいいと思います。
また、最初にも書きましたが、私は専門的な知識を持っているわけではないので、なにか間違ってるところもがあるかもしれません。ちゃんとわかってる方、何か間違っていたり足りなかったりしたら教えてください。お願いします。m( )m