
前回Fontelloで作成したフォントですが、cssだけで表示しようとすると意味不明な文字列がめちゃくちゃ長くて困ります。なので普通にフォントファイルを置いて使うことにします。
フォントファイルをどこに置くか
一般的なウェブフォントの使い方は、ググるとたくさん出てくるのでそちらを参考にしてください。はてなブログの場合は、フォントファイルをアップロードできないので単体では使用することができません。Pro版ははてなダイアリーPlusの機能が使えるので、そちらの「ファイル」にアップロード自体はできるのですが、それをはてなブログ側で読み込むことができませんでした。
自分でレンタルサーバーなどを契約していればそれでもいいですが、そうでない場合はなんとか無料で実現したいところ。
こういった時に使えるのがDropboxです。今回はDropboxにフォントファイルを置いて、それをはてなブログから読み込んでアイコンフォントを表示します。(以前はGoogle Driveでもできたようですが、2017年1月現在は不可能になっています。)
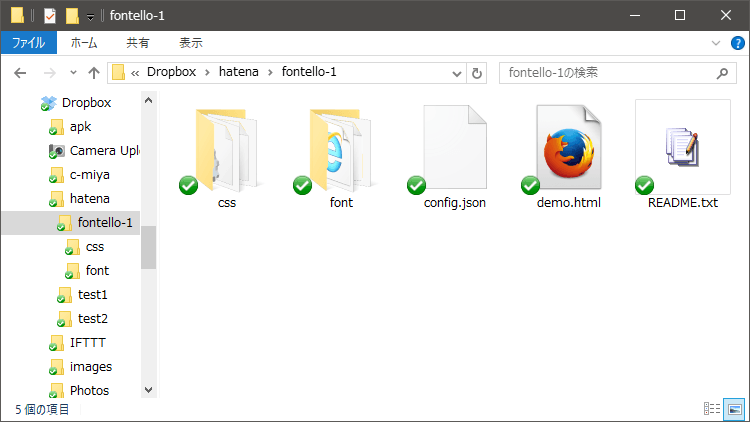
ダウンロードしたファイルをDropboxに保存

前回作成・ダウンロードしたファイルがあると思います。まずはそれをDropboxの任意のフォルダに移動します。
cssファイルの編集

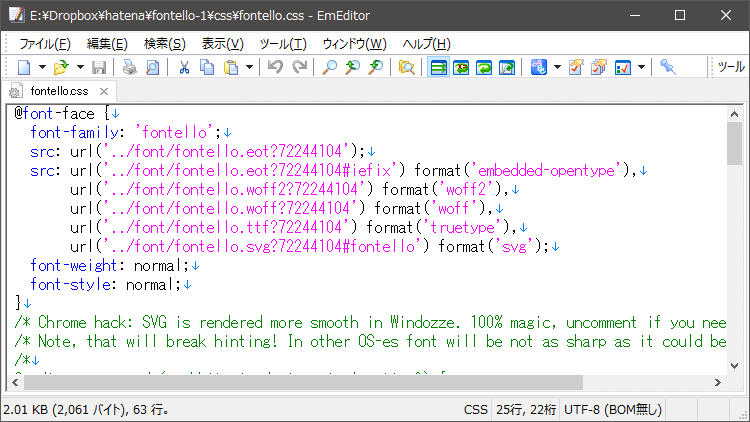
続いてcssフォルダからfontello.cssを開いておきます。
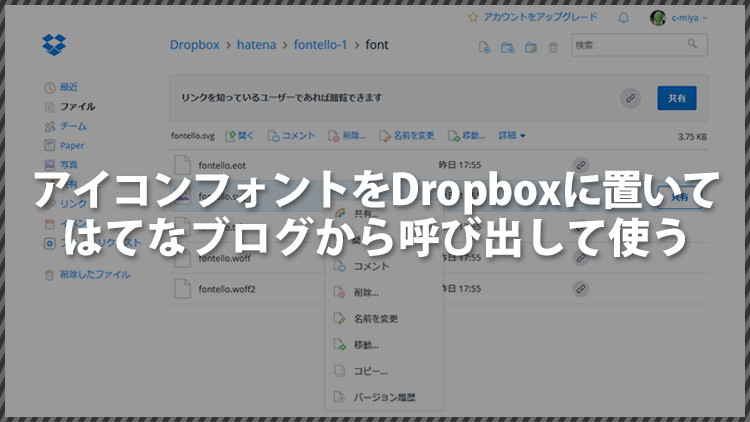
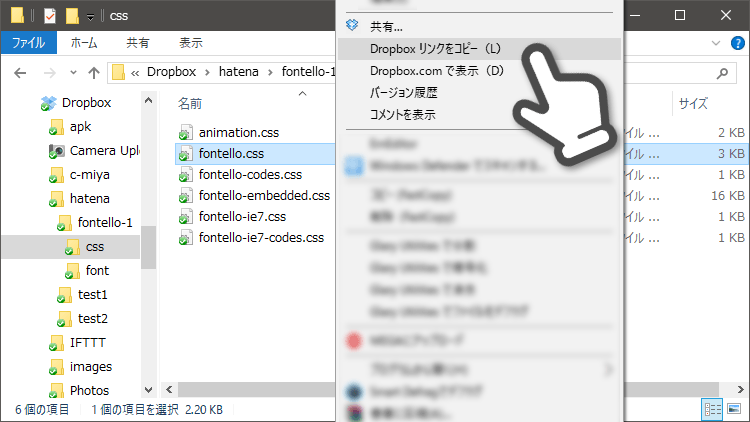
フォントファイルのDropbox上での場所をコピー

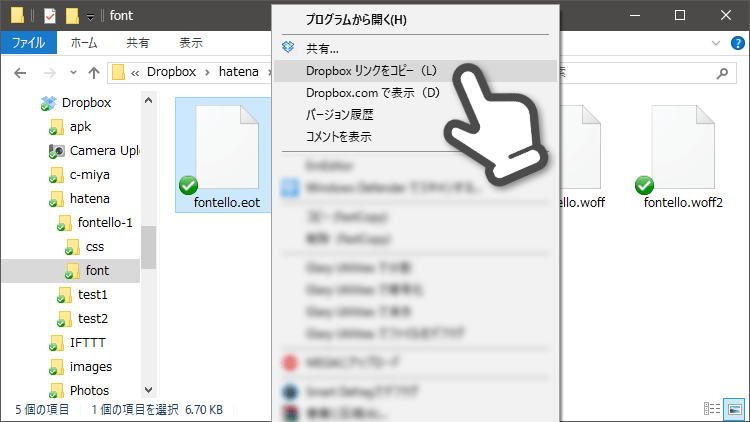
次にfontフォルダに移動し、fontello.eotの上で右クリックDropboxリンクをコピーをクリックします。これでファイルの場所がコピーされました。
fontello.cssの編集
fontello.cssに戻り、コピーした文字列(ファイルの場所)を該当箇所と差し替えます。
src: url('../font/fontello.eot?72244104');
の部分を
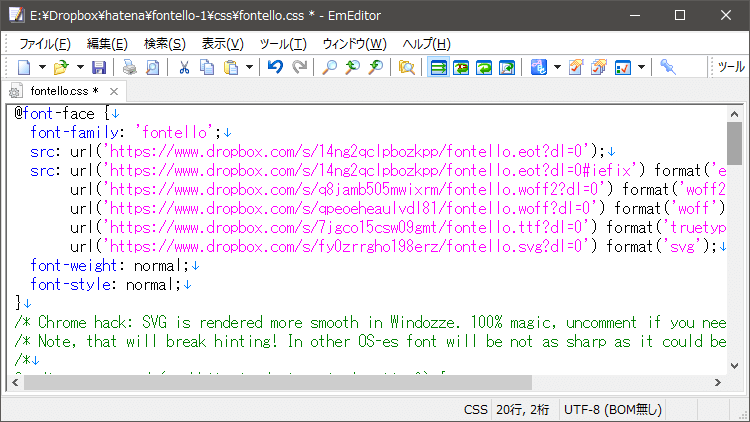
src: url('https://www.dropbox.com/s/14ng2qclpbozkpp/fontello.eot?dl=0');
のように、拡張子が同じものを置き換えます。fontello.eot以外のfontello.svgfontello.ttffontello.wofffontello.woff2についても同様に置き換えます。

すべて置き換えるとこうなります。
もう少し手を入れます。
まずそれぞれのファイルの場所の最後の?dl=0は必要ないので削除
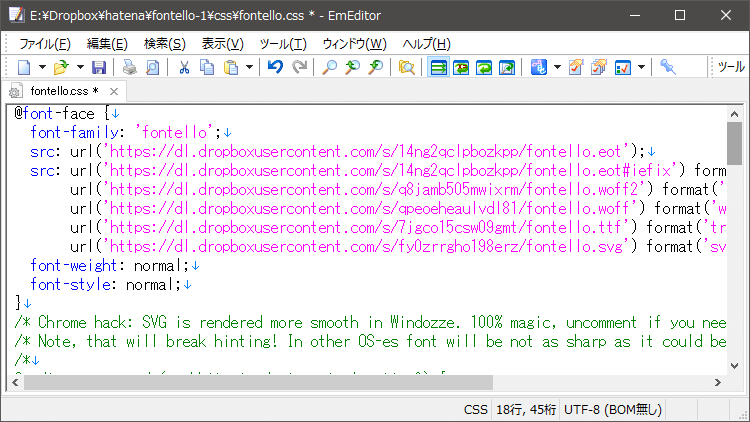
www.dropbox.comをdl.dropboxusercontent.comに差し替えます。

最終的に上図のようになるので、これで保存します。
まとめると
- フォントファイルのDropboxリンクをコピー
- fontello.cssのフォントファイルの場所を置き換え
www.dropbox.comをdl.dropboxusercontent.comに修正
となります。
はてなブログの設定を変更

fontello.cssのDropboxリンクもコピーしておきます。
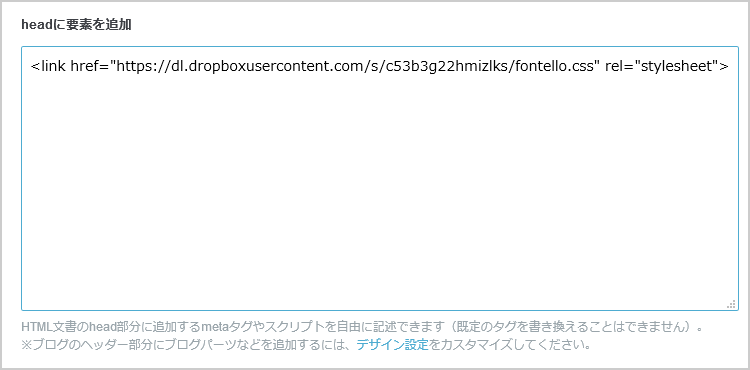
次にはてなブログのダッシュボードから設定→詳細設定→headに要素を追加へと進み、以下のように入力します。
<link href="dl.dropboxusercontent.com/s/c53b3g22hmizlks/fontello.css" rel="stylesheet">

dl.dropboxusercontent.com/s/c53b3g22hmizlks/fontello.cssはfontello.cssのDropboxリンクを先ほどのフォントファイルと同じように?dl=0を削除してwww.dropbox.comをdl.dropboxusercontent.comに修正したものです。
これで準備は完了です。
記事やテーマでの使用方法
あとはこれまでのアイコンフォントの使い方と同じです。
LINE
<i class="icon-line"></i> LINE
<span class="icon-pocket"> Pocket</span>
<a href="" class="icon-facebook" style="display:inline-block;background:#3B5998;border-radius:3px;color:#fff;text-decoration:none;padding:0 1em;font-size:24px;line-height:1.5;"><span style="font-size:12px;"> Facebook</span></a>
<a href="" class="icon-feedly" style="display:inline-block;background:#87C040;border-radius:50%;color:#fff;text-decoration:none;padding:4px;font-size:32px;width:48px;height:48px;text-align:center;line-height:48px;"></a>
<a href="" class="icon-pocket" style="display:inline-block;background:#EE4056;border-radius:8px;color:#fff;text-decoration:none;padding:0 1.5em;font-size:24px;line-height:2;box-shadow: 0px 7px rgba(197,51,69,1);"> Pocket</a>
まとめ
これで自分で作ったアイコンフォントもウェブフォントとして外部から呼び出すことができるようになりました。
上の例で出した<link href="dl.dropboxusercontent.com/s/c53b3g22hmizlks/fontello.css" rel="stylesheet">を自分のブログのhead要素に書き加えれば、今回私が作成したアイコンフォントも使えるようになると思います。(予告なくファイルの変更や削除をするかもしれませんが。)
その場合のクラス名とコードは以下のようになっています。
| アイコン | クラス名 | コード |
|---|---|---|
| icon-line | \e800 | |
| icon-pocket | \e801 | |
| icon-facebook | \e802 | |
| icon-feedly | \e803 | |
| icon-gplus | \e804 | |
| icon-hatebu | \e805 |
おまけ:
なお、今回と同じような方法で、はてなブログのcssをDropboxに置いて外部ファイルとして読み込む、ということもできます。
rebuild-life.hatenablog.jp
これを使うとかなり編集しやすいのでオススメです。