最近はてなブログのカスタマイズをやっているからか、はてブを見ていてもそれ系の記事に目が行くようになりました。そんな中には「それ、わかってないで書いてるでしょ。参考にされたら困るよ、これ」な記事もあったりで、色々思うこともあるのです。
コピペカスタマイズを繰り返して困る人達
最近読んでて特に目に止まった記事がこの2つ。
まぁ、ありがちなミスですよね。自分の操作ミスで書かれていたものを消してしまったり、コピペしすぎてどこをどういじったらいいのかわからなくなる、そんな状態。よく見ます。
できれば少しくらいhtmlやcssは勉強してほしいですが、「別に勉強したいのではなくカスタマイズした結果がほしいだけ」というのもわかります。私もhtmlとcssはある程度わかりますが、javascriptはわかりません。使うことがあってもコピペからの自分用カスタマイズくらいです。
しかし、よくわかっていない初心者ほどミスする可能性も高いので、そんな人にこそミスを予防する方法、ミスしたときに絶望に陥らないための備えをしておいてもらいたいものです。
簡単にできる(やってほしい)ミスに対する備えをいくつか紹介します。
1. テスト用ブログを活用
とりあえずこれをやっておけばミスしても元通りにしやすい、というのが「テスト用ブログの作成」です。バックアップ用ブログ、とも言えます。
テスト用ブログを作成

はてなブログでは通常版で3つ、Proなら10個のブログを作成できます。このうちの1つをテスト用ブログとして作成しましょう。

ブログのダッシュボードから設定→公開設定と進み、公開設定を自分のみにします。これで(ログインした)自分以外からはそのブログは見ることができなくなります。
なお、公開しない前提のブログなので、URLなどはなんでもいいです。ただ、自分のブログのURLとドメイン名部分だけを変更したものにすれば、他の人と被る可能性が減るのでいいかもしれません。
ブログをコピー
テストブログを作成したら、メインブログのcssや加えたhtml、設定などをそっくりコピーしてきます。基本的には設定画面を2つとも開いてコピペです。
続いて、ブログの記事をすべて取り込みます。

まずはダッシュボードから設定→詳細設定→エクスポート(記事のバックアップと製本サービス )と進み、ブログの記事をエクスポートします。テキストファイルでダウンロードできるので、PCの適当なところに保存します。

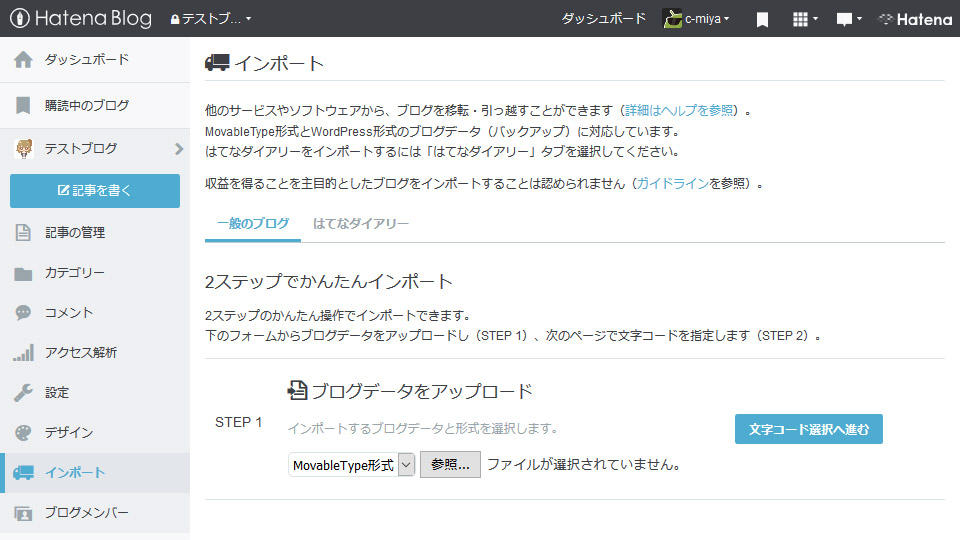
続いてダッシュボードのインポートからブログデータをアップロードで、さきほどダウンロードしたファイルを指定してインポートします。形式はMovableType形式のままでOKです。
これで、自分のメインブログとそっくりだけど自分にしか見えない、URLが違うブログができます。
カスタマイズはまずテストブログで
テスト用ブログができたら、今後はカスタマイズはまずこちらで行います。自分以外の誰にも見えないブログですので、思い切ったカスタマイズも試し試しでやることができます。何かしら失敗してしまっても、最初と同じように元のメインブログからコピーしてくれば元通りです。安心して失敗できますね。
テスト用ブログでカスタマイズが完了したら(できれば冷静になるために一晩おいてから)カスタマイズした箇所をメインブログの方にコピペします。テスト用ブログでちゃんと表示されているのであれば、メインブログでもちゃんと表示されるでしょう。
この方法を使えば、普段はテスト用ブログがバックアップになり、カスタマイズ中はメインブログがバックアップになります。失敗しても元に戻せるという安心があれば、挑戦もしやすいでしょう。
2. cssの別ファイル保存
テスト用ブログを作っておくのも大事ですが、作業のしやすさも考えるとcssの編集などはPCのテキストエディタで行うのをオススメします。(はてなブログのcss編集画面は小さくて作業しやすいとは言えないですし…。)テキストエディタで書いて、最終的にそれをデザインcssにコピペすればいいのです。
cssファイルをPCに保存しておけば、それもバックアップになります。デザインをリニューアルするたびに保存しておけば、いつか「昔のあのデザインに戻したい」と思ったときにも便利です。
オススメのテキストエディタ

テキストエディタはなんでもいいです。それこそWindows標準の「メモ帳」で大丈夫です。Wordは…あまり勧めません。私はEmEditorというソフトを使っています。これはファイル形式によって要素を色分けしてくれたりしますし、無料で十分な機能を持っているのでオススメです。
Dropbox保存でさらに編集しやすく
また、はてなブログのcssをDropboxに保存してそれを読み込ませるという方法も、編集のしやすさではオススメの1つです。これのやり方は過去に書いているので参考に。(ただ、ちょっと上級向けかもしれません。)
3. コメントでcssをわかりやすく
cssをコピペばかりしていると、たくさんのcssが書き込まれて、どれが何の設定だったのかわからなくなってしまいます。cssを理解していればある程度わかると思いますが、それがわからない初心者ほどコピペしすぎてわからなくなってしまいます。
それを防ぐためにも「コメント」をcssに記述しましょう。 例えばcssに以下のような記述をコピペしたとします。
.entry-content h3{ background: #009688; color: #fff; font-weight: 700; letter-spacing: 2px; font-size: 1.4rem; line-height: 1; padding: 1.1em 1em; margin: 3em 0 1em 0; }
これをコピペしただけではあとから見ても意味がわからないと思います。なので以下のようにします。
/* 大見出しのカスタマイズ */ .entry-content h3{ background: #009688; color: #fff; font-weight: 700; letter-spacing: 2px; font-size: 1.4rem; line-height: 1; padding: 1.1em 1em; margin: 3em 0 1em 0; }
最初に1行 /* 大見出しのカスタマイズ */を加えただけです。でもこれがあれば、そこが何を示しているのか後からでも分かると思います。この/*と*/に囲まれた部分はcssではコメントとして扱われます。cssを整理するためにうまく使いましょう。
なお、コメントの中にcssを書いても適用されないので、一時的に/* ~ */で囲って不適用にする事もできます。
また、さきほどのコードをもっとわかりやすくすると以下のように。
/* 大見出しのカスタマイズ */ .entry-content h3{ background: #009688; /* 背景色 */ color: #fff; /* 文字色 */ font-weight: 700; /* テキストの太さ */ letter-spacing: 2px; /* 字間 */ font-size: 1.4rem; /* 文字の大きさ */ line-height: 1; /* 行の高さ */ padding: 1.1em 1em; /* パディング */ margin: 3em 0 1em 0; /* マージン */ }
こうすれば、あとから見ても、どこをいじればどんな変化になるか分かると思います。(まぁこういったコメントを書けるのであればそれはcss理解しているということなのでコメント書かないでもわかると思いますが…。)
まとめ
「テスト用サーバー」とか「本番環境」とかいった言葉を聞いたことがある人もいると思います。なんかプロっぽい人たちはそういった「いざという時の備え」をするのは当たり前なんですね。自分は初心者だからそこまでしなくてもいい?いやいやミスをする可能性は初心者の方が高いでしょう?だったら備えはプロ級にしておいて損はないです。
せっかくの自分のブログです。つまらないミスで余計な手間をかける前に、備えをしっかりしておきましょう。まぁ、いっそ全て白紙になって、そこからまた始めるのも面白いですけどね。業務ならいざしらず、個人ならそれも楽しみです。