質問系サイトってブログネタの宝庫ですね。はてなブログに関する質問で、そのブログで使われているテーマを調べる方法はないか、というのを見かけました。これは簡単です。
1.ページのソースを表示

とりあえずPC版でのやり方です。使っているブラウザはChromeでもFirefoxでも大丈夫です。
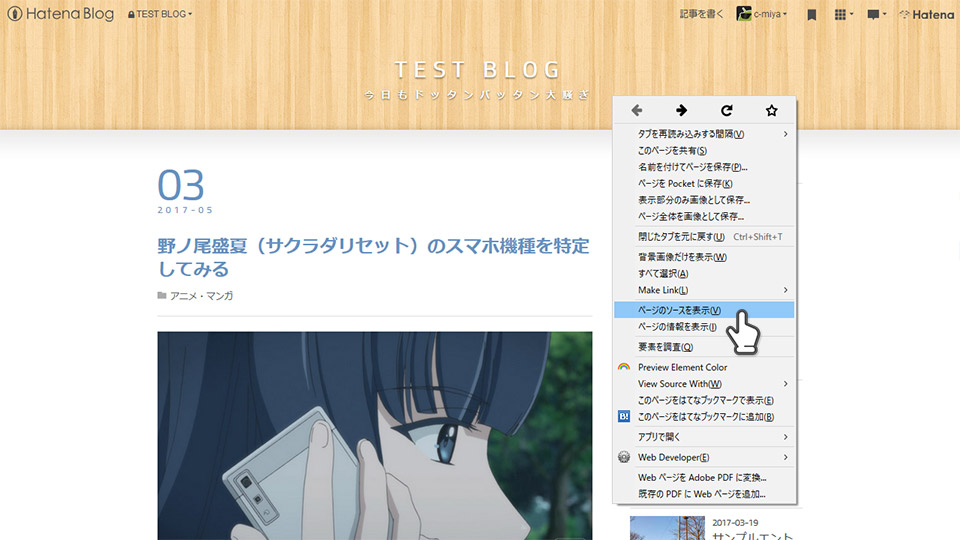
大抵のブラウザはページ上で右クリックすると出てくるメニューの中に「ページのソースを表示する」というような項目があります。それをクリック。
右クリック禁止サイト?javascriptオフって試してください。
cssを探す

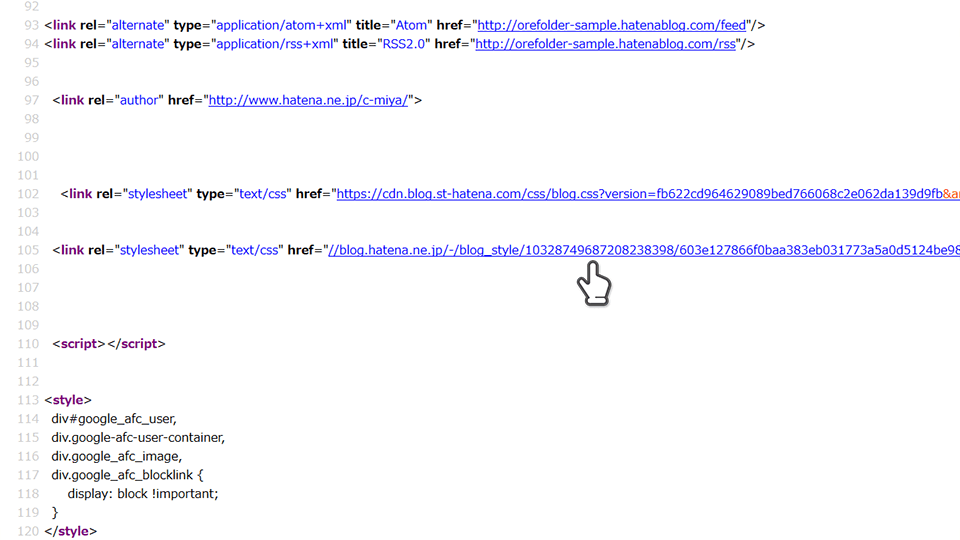
今見ていたサイトのソースコードが表示されます。その中からcssを読み込んでいる部分を探します。はてなブログの場合はたいてい105行目くらいにあると思います。細かいところは違いますが、以下のようなコードが有るはずです。
<link rel="stylesheet" type="text/css" href="//blog.hatena.ne.jp/-/blog_style/10328749687208238398/603e127866f0baa383eb031773a5a0d5124be98f"/>
この//blog.hatena.ne.jp/-/blog_style…の部分がクリックできるようになっていると思うのでそれをクリックします。クリックできない時はそのURLをコピーしてブラウザのアドレス欄に貼り付けて移動してください。
cssに書いてある
これはそのサイトで使われているデザインcssの中身です。(使っているテーマの中身+デザインcssで加えたものの中身)
ここからの記述は公式テーマかユーザーの投稿したテーマかによって分かれます。
公式テーマの場合

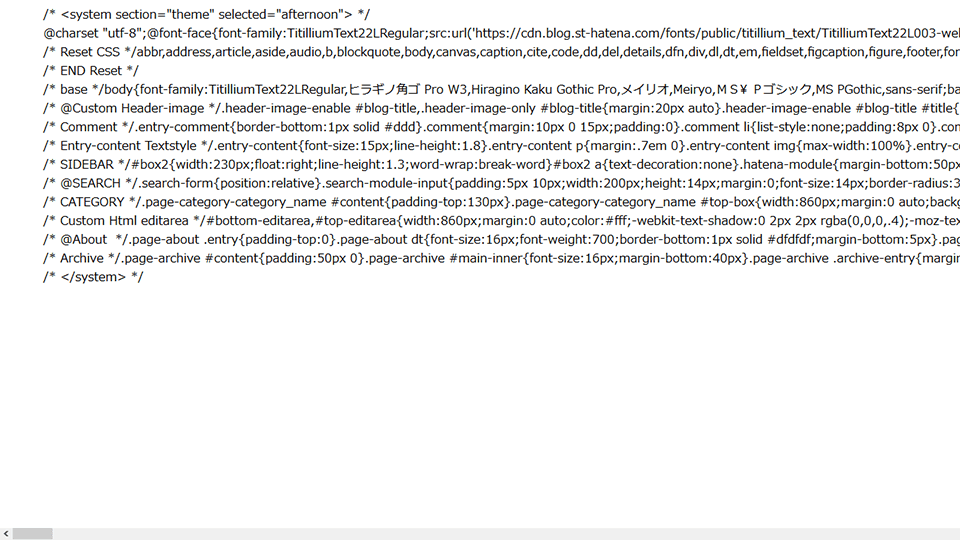
公式テーマの場合は、最初の行にテーマ名が書かれています。
/* <system section="theme" selected="afternoon"> */
このselectedの値「afternoon」がテーマ名です。
これですね。
ユーザー投稿テーマの場合

ユーザー投稿テーマの場合は記述がものによって結構バラバラです。テーマ名がコード内に記載されている物もありますが、そうでないものもあります。
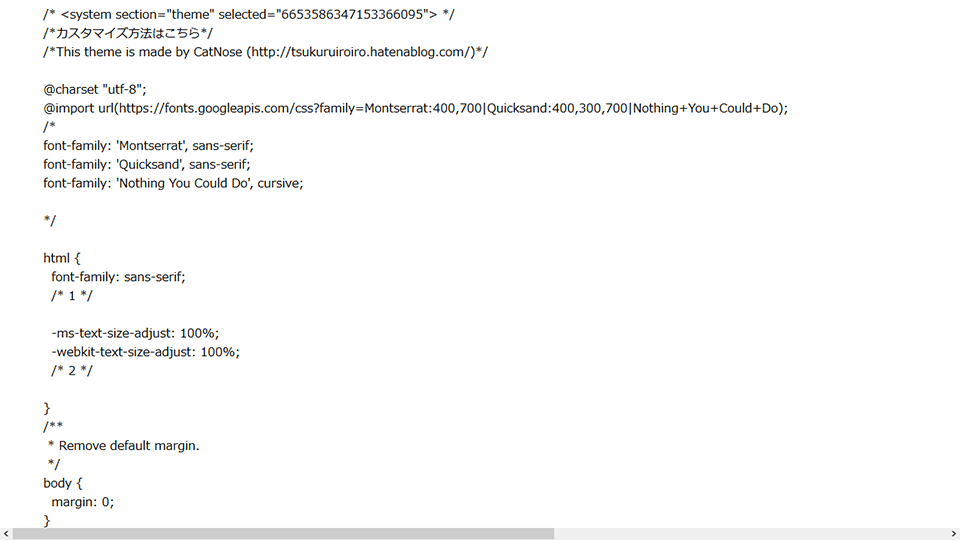
/* <system section="theme" selected="6653586347153366095"> */
こちらはselectedの値が意味不明な数字になっています。
この数値を、テーマストアのURL「http://blog.hatena.ne.jp/-/store/theme/」の後ろにつけます。上の例で言えば
http://blog.hatena.ne.jp/-/store/theme/6653586347153366095です。このURLがそのテーマのテーマストア内でのURLです。これでテーマ名も分かりますね。
テーマを使ってない場合
私のこのブログもそうですが、特定のテーマを使わずにすべてデザインcssに書き込んでいるようなブログもあります。そういったブログは当然テーマ名は分かりません。テーマ使ってないですしね。
まとめ
今回の方法を使えば、テーマだけでなく、デザインcssでどんな記述を加えているのかもわかります。自分が好きなブログでそんなcssが使われているか、ちょっと読んでみて勉強するのも良いかもしれませんね。