先日、フロップデザインさんからまた魅力的なフォントが公開されました。今回のフォントは源ノ明朝の派生フォントで個人利用・商用利用にかかわらず、無償で使用することができます。
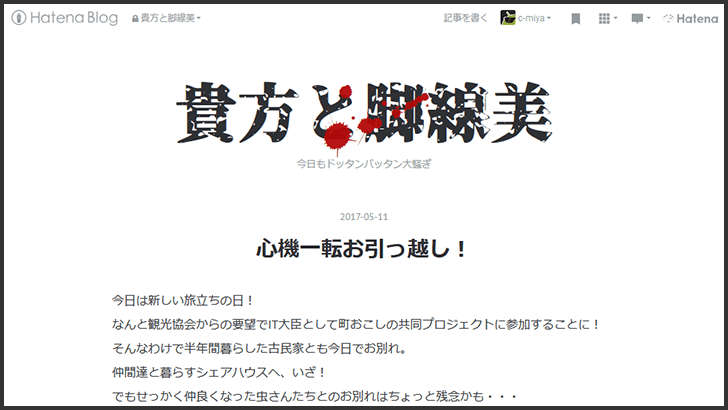
このフォント、トップの画像でも使っていますが、かなり荒々しいです。書体コンセプトも読める限界ギリギリまで破壊された世界観の見出し向け明朝体
ということで、本文よりは見出し向けとなっています。これはアレですね、ウェブフォントにしてブログのタイトルに使ってみましょう。
- タイトルに使うまでの手順
- フォントをダウンロードする
- サブセットフォントメーカーで必要な文字だけを抽出
- WOFFコンバータでウェブフォントに変換
- Dropboxにアップロード
- cssを設定
- もうひと工夫
タイトルに使うまでの手順
このフォントをブログタイトルに使う一番素直な方法は、これを自分のパソコンにインストールして、それを使ってタイトル画像を作ることです。
が、今回はそれをせずに、ウェブフォントとして利用してcssでブログタイトルのフォントを変更します。
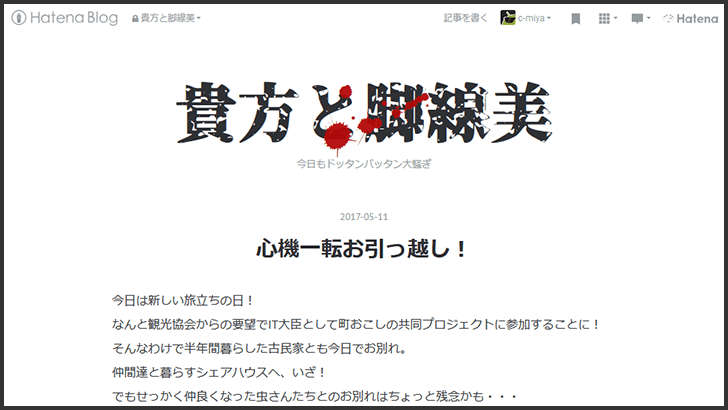
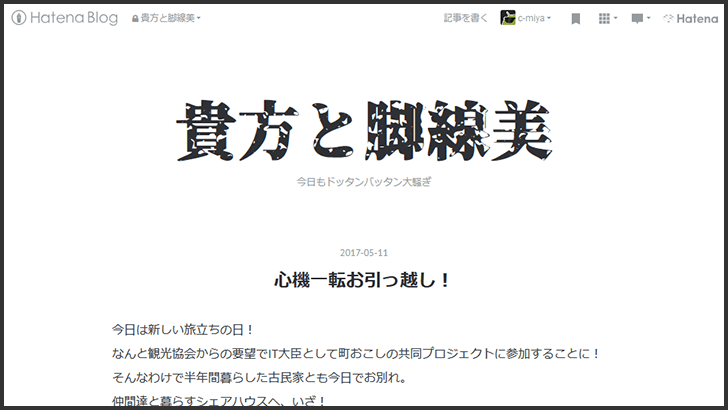
なお、完成形はこうなります。

フォントをダウンロードする
まずはフォントをダウンロードしましょう。
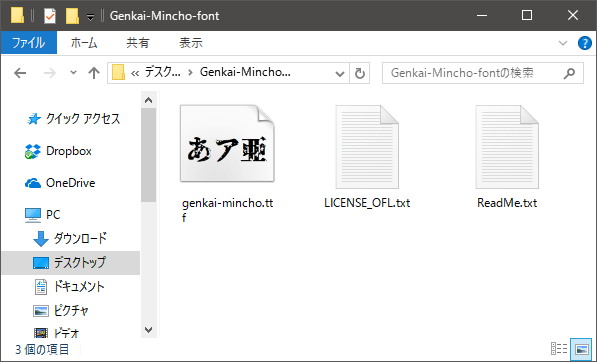
こちらのページ内の「源界明朝をダウンロードする」からダウンロードしてください。圧縮されているので解凍ソフトでファイルを展開します。

解凍した中には3つのファイルがあります。とりあえず必要なのは「genkai-mincho.ttf」です。なお、PCにインストールする必要はありません。
サブセットフォントメーカーで必要な文字だけを抽出
ダウンロードした限界明朝フォントですが、通常の状態だと22MB近くあります。これをウェブフォントとして使うと読み込む量が半端ないのでかなり重くなってしまいます。ウェブでそれはもう酷すぎるので、なんとか小さくします。
そもそも、タイトルだけに使うのであれば、必要な文字数は限られます。その必要な文字だけのフォントにすれば軽くなるはずです。ということで、「必要な文字以外のフォントを削除してサイズを小さくするツール」を使います。それが武蔵システムの「サブセットフォントメーカー」です。WindowsとMacどちらも無料で利用可です。
こちらからダウンロードし、インストールしましょう。なお、次の項で使用する「WOFFコンバータ」も一緒にダウンロード&インストールしておくと良いです。

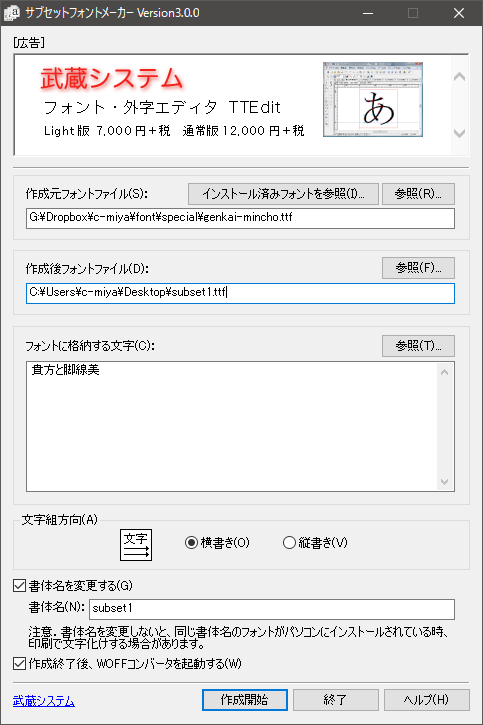
使い方は特に難しいことはありません。
- ■作成元フォントファイル:
- 先ほどダンロード・解凍した「genkai-mincho.ttf」を選びます。
- ■作成後フォントファイル:
- フォントを生成する場所とファイル名を入力します。
- ■フォントに格納する文字:
- 実際に使いたい文字を入力します。今回はブログタイトルに使いたいので、自分のブログタイトルをそのまま入力すればOKです。文字がかぶる必要はないので「ののさんののんびりブログ」であれば「のさんびりブログ」でOKです。
- ■書体名を変更する:
- cssで指定するときも必要になります。適当に英数字で指定しておくと楽です。
- ■作成終了後、WOFFコンバータを起動する:
- 次の工程で起動するのでチェックを入れておきましょう。
これで「作成開始」をクリックすれば、指定した場所にフォントファイルが作られます。
WOFFコンバータでウェブフォントに変換
今回のフォントファイルは拡張子が.ttfですが、ウェブフォントとして使えるフォントファイルの形式はほかにもいくつかあります。.ttfファイル以外に、もっと軽量のものがあったほうがベターですので、WOFFコンバータでそれを作成します。
あらかじめWOFFコンバータをインストールし、先ほどのサブセットフォントメーカーで「作成終了後、WOFFコンバータを起動する」にチェックを入れてあれば、フォント作成後に自動で起動してくれます。

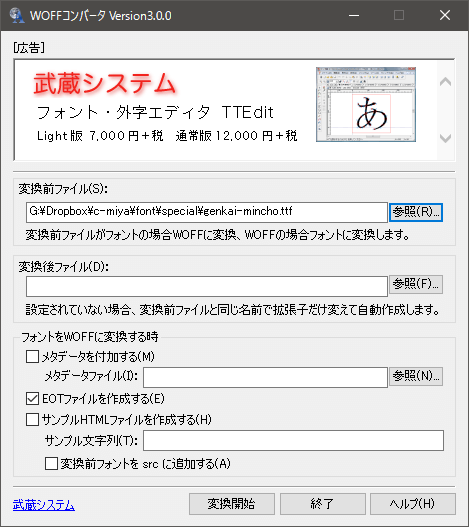
今回はもっと項目が少ないです。
「変換前ファイル」に先ほどサブセットフォントメーカーで作成したフォントファイルを指定し、「EOTファイルを作成する」にチェックを入れればOKです。「変換開始」をクリックしてウェブフォントファイルを作成しましょう。
これで「subset1.ttf」「subset1.woff」「subset1.woff2」「subset1.eot」の4つのファイルができたと思います。それぞれ最初の22MBからはだいぶ小さくなったと思います。
収録する文字数によってファイルサイズは変わりますが、100KBを超えないくらいにはしたいですね。
Dropboxにアップロード
このフォントを利用するには、どこかにアップロードし、それを呼び出せる状態にしなければなりません。自分でレンタルサーバーの契約をしているなどならそれを利用すればいいですが、そうでない場合はDropboxが便利です。
なお、Dropboxを利用するので、例えば「Dropboxへのアクセスが禁止されている環境」からアクセスした場合は当然今回のフォントも適用されない状態で表示されます。もしあなたのブログが「業務上の情報を調査することによく使われている」などであれば、そういったDropboxにアクセスできない会社もあるので使わない方が良いかもしれません。まぁ普通のブログなら「Dropboxが禁止されているような会社のネットワークからうちのブログにアクセスしてんぢゃねえよ!」だと思いますが。
Dropboxにアップロードしたら、そのファイルの「共有リンク」を取得できることを確認しておきます。このあたりのやり方は以下のページを参考に。
cssを設定
Dropboxに保存したら、デザインcssにcssコードを追加します。
@font-face { font-family: 'genkai'; src: url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.eot') format('eot'), url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.woff2') format('woff2'), url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.woff') format('woff'), url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.ttf') format('truetype'); } #blog-title-content h1#title{ font-size: 84px; font-family: 'genkai'; font-weight: normal; margin: 0 0 0 0; line-height: 1; }
フォントファイルのURLのところは「https://dl.dropboxusercontent.com/s/2ji5repav67v3jn/subset1.eot」などになります。共有リンクで取得できるhttps://www.dropbox.com/s/2ji5repav67v3jn/subset1.eot?dl=0を変換しています。詳しくは上述の記事へ。これを4ファイル分やって上記のようなコードになります。
これで作成したフォントがブログタイトルに適用されます。

バーン!
おぉ、雰囲気あってカッコイイですね!
もうひと工夫
おまけで、もうちょっとだけ工夫してみます。
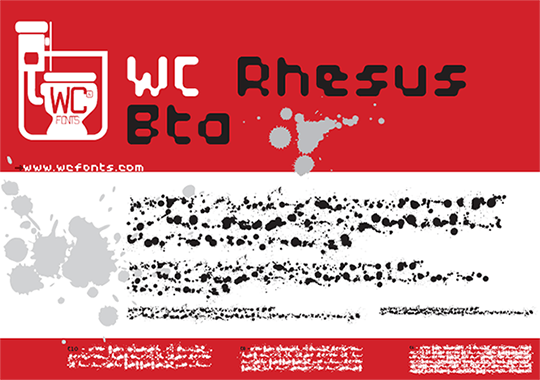
世の中には面白いフォントがあるもので、ペイントをぶちまけたような図柄のフォントもあります。

これをダウンロードして同じようにウェブフォントとして使います。cssは以下のように。
@font-face { font-family: 'blood'; src: url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.eot') format('eot'), url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.woff2') format('woff2'), url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.woff') format('woff'), url('https://dl.dropboxusercontent.com/s/フォントファイルのURL.ttf') format('truetype'); } #blog-title-content h1#title::before{ content: 'b'; font-size: 84px; font-family: 'blood'; position: absolute; left:45%; color: rgba(179,10,10,0.95); }
これで(その他多少の調整をして)冒頭のようなタイトルの完成です。

ね?簡単でしょ?