はてなブログでは「コメント」っていまいち活用されいない気もしますが、今回はそこのカスタマイズです。
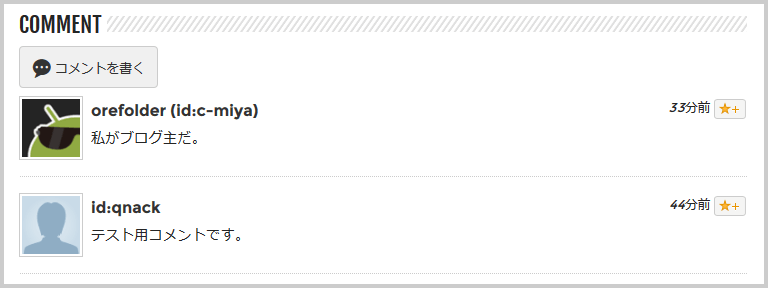
通常の状態

多少cssで整えてはいますが、通常のコメント欄はこんな感じです。自分のブログのコメント欄に自分で投稿しても基本的には他のユーザーと変わりません。誰が訪問者で誰がウェブマスターか、これではよくわからないですよね。なので、これをちょっと工夫して目立たせてみます。
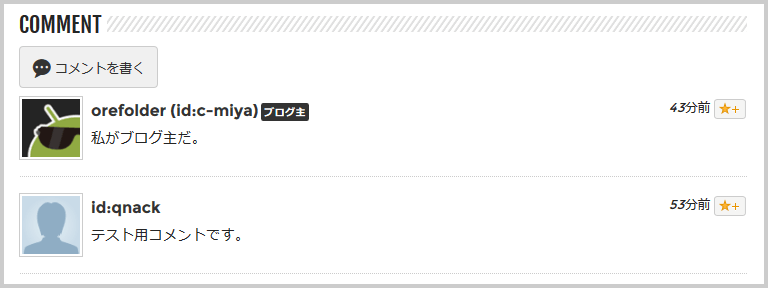
カスタマイズ後

いくつか方法はあると思いますが、簡単に「自分の名前の後に『ブログ主』とマークを付ける」ことにしました。これなら、コメントの中でも誰がこのブログのマスターか、すぐにわかりますよね。
css
今回のcssは1つつけるだけなので簡単です。
.comment-nickname[data-user-name="c-miya"]::after{ content: 'ブログ主'; /* 表示する言葉 */ display: inline-block; background: #333; /* 背景色 */ color: #fff; /* 文字色 */ border-radius: 2px; /* 角丸 */ font-size: 0.65rem; margin: 0 0 0 3px; padding: 0 3px; line-height: 1.8; }
ちょっと解説
最初の行の.comment-nickname[data-user-name=“c-miya”]::afterという部分、これは.comment-nicknameクラスを持つ要素のdata-user-name属性がc-miyaである場合の、直後に付くafter疑似要素という意味です。c-miyaは私のはてなIDです。なので自分のブログで使う場合はここを自分のID場合に変更してください。
2行目のcontentの値を変更すれば、表示される言葉も変わります。とりあえず「ブログ主」にしましたが、ウェブマスターでも神でもなんでもOKです。
まとめ
あまり知らないブログに行って、そこでコメント欄を見た時に、誰がブログ主で誰が訪問者なのかよくわからない場合もあります。(とくに訪問者同士で不毛な議論が始まってるときなど。)そういうときに、こうやって自分のコメントが目立つと良いのではないでしょうか。
まぁ、本当は「自分のコメント全体の背景色を変える」だとか「自分だけはアイコンを右にする」だとかのほうがわかりやすいのかもしれませんが、ちょっと複雑になったり無理やり化しそうだな、と思ったので簡単な方法にしました。
コメント欄に関するカスタマイズって、あまり見ないんですよね。はてブで代用してしまうというか。でもこれくらいあっても良いんじゃないでしょうか。