先日はてなブログテーマZENO-TEALのちょっとした修正を行いました。とりあえず表示に変化を与えるものではなかったのですが、それとは別の部分でトラブルが出ていました。一応修正済みです。
気づき
ZENO-TEALのデモブログのほうにコメントで「カテゴリページで項目間の幅を縮められないか?」というものが書かれていました。メールでこれを見た時は「まぁcssだから自由に変えられるんだけどな。そんな個別の間でサポートしなければならないのはやはり面倒だな。」なんて思ってたのですが、同じような書き込みがもう1つきました。
これはおかしいと思いつつ、件のカテゴリーページを見てみると、確かに項目間がめっちゃ開いてます。1ページ分くらい開いてます。なんじゃこりゃ…と思いつつ調べてみると、どうもこのセクションのmin-heightが120emになっていました。120文字分です。そんな記述をした覚えはないし、ミスしていたのなら今までもそれが出ていただろう?と不思議。
テーマを適用したものはそういう現象が起きていたのですが、作業用にDropboxのcssを読み込ませたサンプルだと正常に表示されていました。そしてテーマとしてアップロードしているcssを検索してみるとたしかにありました。min-height:120emの記述が。しかし元ファイルにはありません。
原因
けっきょくのところ、原因はcss圧縮でした。
作成したcssは、少しでも容量を減らすためにオンラインの圧縮ツールを使っていました。差はわからないので、これまでは適当に検索して出てきた「CSS Minifier」というものを使っていました。
しかし、これを使うとちょっとしたバグというか非対応というか、変な記述になることがわかりました。これ、数値の指定のcalcで変になるようです。

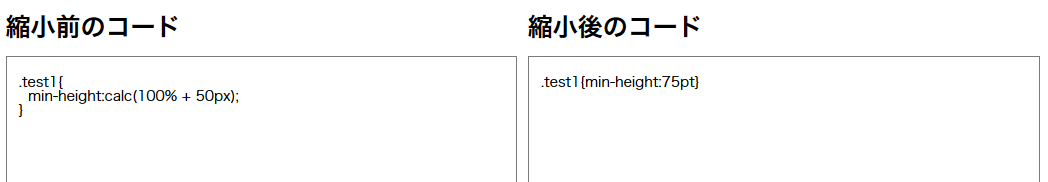
試しにやってみたのが上の図。
.test1{ min-height:calc(100% + 50px); }
これを圧縮すると
.test1{min-height:75pt}
となりました。なんで100%+50pxが75ptになるの?単位まで変わってるし。
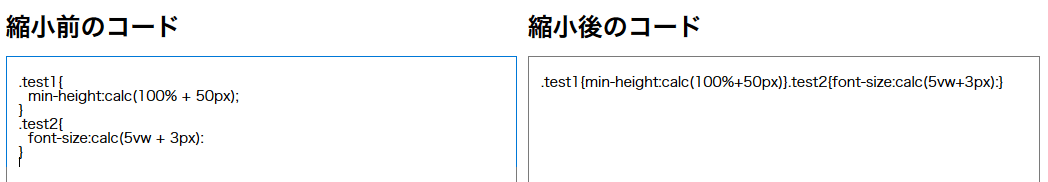
で、これだけならまぁcalcに対応してないのかな?とも思ったのですが、

.test1{ min-height:calc(100% + 50px); } .test2{ font-size:calc(5vw + 3px): }
と、もう1つクラスを加えてみると
.test1{min-height:calc(100%+50px)}.test2{font-size:calc(5vw+3px):}
というように正常に圧縮されました。
よくわからん
けっきょく、発動条件がよく分かりませんでした。お手上げです。
ただ、css圧縮をしてこんな事が起こる可能性があるのなら、ちょっと使うのは怖いかな、と思ってきました。圧縮後のcssがあっているかどうかをチェックするのは困難です。まぁcalc部分だけに絞ればまだできなくはないですが、面倒。とりあえずZENO-TEALは圧縮しないものにしました。3KBくらい増えたかもしれません。
まぁこのツール自体2015年のものなので古くなってきているのかもしれないのです。css圧縮はほかにもツールがあるので、それなら大丈夫かもしれません。本当に1KBでも詰めたいという状況でなければ、使わないほうがいいのかなー、なんて思ってきています。