
なんかうまい言葉が見つかりませんが、なんとなく伝わって!
はじめに
はてなブログでは[:contents]を記述するだけで簡単に目次を挿入できます。これの表示方法も色々あるのですが、書籍で見かける形に似たものにできないかと考えました。
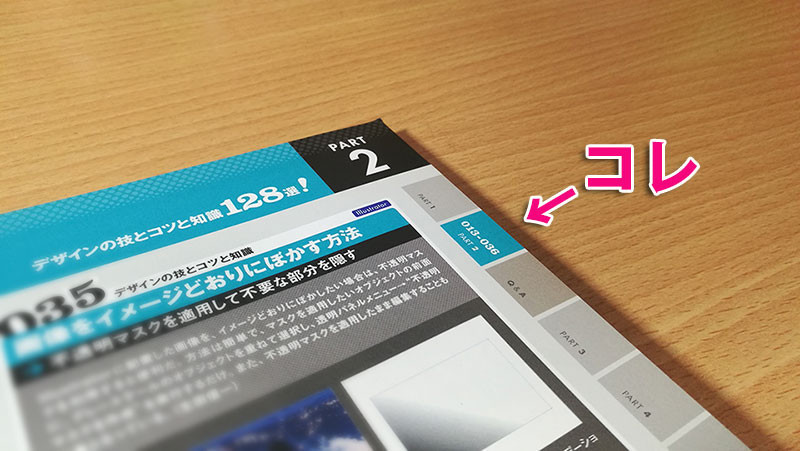
いや、書籍の実際の目次ではなく、ページの小口側の端に縦で章のタイトルが書かれていたりするあれです。
 適当に近くにあった雑誌での例ですが、こんな感じのやつです。これをできないかな?と。まぁ、このページですでに実験しているのですが。
適当に近くにあった雑誌での例ですが、こんな感じのやつです。これをできないかな?と。まぁ、このページですでに実験しているのですが。
デモ
このページにそういうcssを使っているので見たとおりですが、今後のcss変更でどうなっているかわからないので、一応画像でも残しておきます。
 冒頭と同じ画像です。
冒頭と同じ画像です。
こんな感じに画面端に縦になって位置は固定です。スクロールしてもこのまま。なので目次が長い人には向いてません。まぁ実験的なものだし、いいかと。
css
ul.table-of-contents{ position: fixed; top: 50vh; right: calc(1em - 50vh - 18px); border: 0; border-bottom: 1px solid #666; margin: 0 0 0 0; padding: 0 0 0 40px; transform: rotate(90deg); width: calc(100vh + 30px); background: #f0f0f0; border-radius: 0; } ul.table-of-contents li{ display: inline-block; margin: 0 0 0 0; padding: 0 0 0 0; } ul.table-of-contents li a{ display: inline-block; line-height: 2; margin: 0 0 0 0; padding: 0 1em; } .entry-content ul.table-of-contents li a:hover{ background: #666; color: #fff; } ul.table-of-contents ul, ul.table-of-contents::before{ display: none; }
まぁ、単に文中の目次部分を画面端に固定表示して90度回転させただけです。
コードも、私のテーマに合わせて元々の指定を打ち消したりしているので、色んな人に使えるコードでもないです。
今回はh2要素だけ表示し、多階層化している部分は非表示にしています。でないと項目が多くて見切れるでしょうしね。
まとめ
かなり適当ですし、実際に使うことは考えずに「やってみよう」という思いつきだけなので雑です。まぁ、パターンの1つとしてはこういうのもありかな、と思います。
あ、たぶんスマホ版では本文と被ったりしちゃってるのかな?かな?












