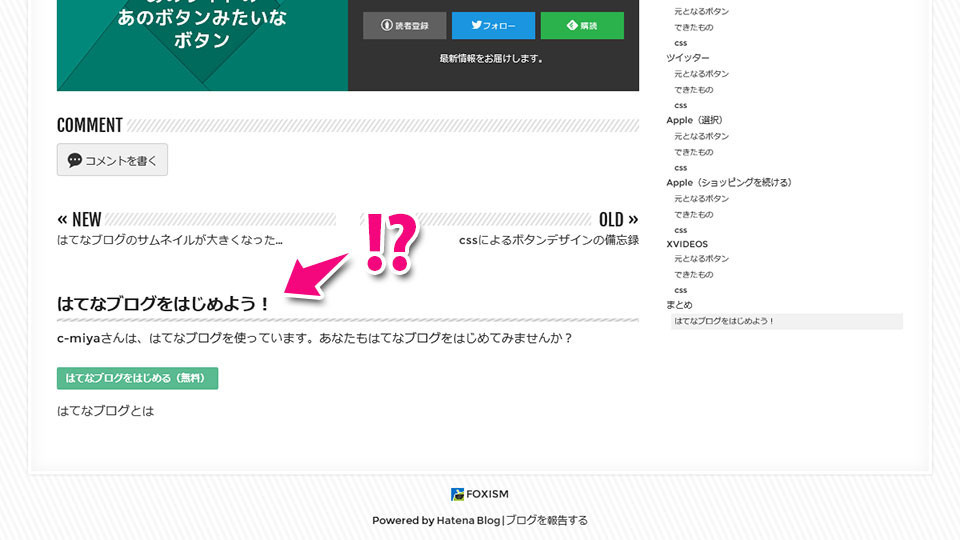
今日はじめて知ったのですが、9月からはてなブログの個別記事の一番下に「はてなブログをはじめよう!」という項目が強制表示されているようです。これの表示の仕方というか、コードがちょっとひどいなと思いました。
はてなユーザー以外に表示
この表示ははてなIDでログインしていない状態でブログを見ると、個別記事の一番下、前後の記事へのリンクの下に表示されます。Proの契約のあるなし、独自ドメインかどうかに関係なく、すべてのはてなブログに表示されています。
ログインしていると記述されない部分なのではてなユーザーとしては気づきにくくなっています。一応、Pro契約していればこれを消しても大丈夫だということです。
詳しくは以下の記事を参考に。私もこれで知りました。
まぁ、こういうのが表示されるのは、きぎょうがやっているブログサービスなのでまだ理解できます。ただやっぱりお知らせは欲しかったですね。
Pro版の場合は、上の記事にも書いてある通り、デザインcssに以下の記述を入れれば非表示にすることができます。
.guest-footer-content{ display: none; }
コードの入れ方がちょっとひどい
追記:以下薄字になっている部分、ちょっと勘違いあったので修正します。
<div style="display:none !important" class="guest-footer js-guide-register" data-action="guide-register"> <div class="entry-content guest-footer-content"> <h3>はてなブログをはじめよう!</h3> <p>c-miyaさんは、はてなブログを使っています。あなたもはてなブログをはじめてみませんか?</p> <div class="guest-footer-btn-container"> <div class="guest-footer-btn"> <a class="btn btn-register" href="http://blog.hatena.ne.jp/register?via=200227" target="_blank">はてなブログをはじめる(無料)</a> </div> <div class="guest-footer-btn"> <a href="http://hatenablog.com/guide" target="_blank">はてなブログとは</a> </div> </div> </div> </div>
この部分を囲っているdivですが、それのstyle属性に直接display:none !importantと書かれています。これはなかなか強力です。
cssって、基本的には後から書かれたもので上書きされていきます。例えば
h1{color:red} h1{color:green}
と、同じh1にcolorが2つ指定されていると、後から指定した方で上書きされて緑で表示されます。
ただ、この順番だけでなく、ほかにも指定の仕方でどれが優先されるかといった強弱があるのですが、この「htmlタグのstyle属性に入れてしかも!important付き」というのは最強クラスです。これを上書きできるようなのもなくはないのかもしれませんが、かなり強いことは間違いありません。
試しにデザインcssに
.guest-footer{ display: none; }
といれてもdisplay:blockのほうが優先され、表示されたままです。要するに、なるべく消されたくないということです。なんというか…こすい。右クリック禁止サイトと同じくらい、こすい。
そんなわけで、仕方なく.guest-footerの1つ下の.guest-footer-contentをdisplay:noneで非表示にしているわけですね。うわー。
追記:
よくよく見てみたらdisplay:none !importantじゃないですか。display:block !importantと勘違いしてました。display:block !importantなら「絶対表示させてやるマン」だったのですが、display:none !importantなら逆で「絶対非表示するマン」でした。
絶対非表示なのになんで表示されるの?というと、これははてなブログが共通で読み込んでるcssのほうで改めて指定がありました。
.guest-footer{display:block!important;margin:1em auto}
こっちだと普通にdisplay:block !importantで絶対表示してやるマンになってました。やっぱり!important付きですけど。まぁこれならデザインcssに.guest-footer{display:none!important;}入れて打ち消してやれば…って消えない…だと…。どうやらjavascriptでログイン状態か否かを判別して、未ログイン状態だとstyle=“display:block !important”に変更されるようになっているようです。ややこしい…。なんだ、やっぱりこすいんじゃないか…。
まとめ
style=“display:none !important”は驚いたね、ホント。もうちょっとこう、なんかあったんじゃないのかな。
ただ、最近のはてなブログは改善ラッシュなのにそのお知らせのたびにはてブコメントでSSLSSL言われて、上の今回のことを知らしめた記事のブコメですら同じようにSSLSSL言っているのを見ると、同情したい気持ちも少し出てきます。なんなんだよ、アレ…。