はてなブログのサイドバーにある「注目記事」や「プロフィール」などのモジュール、通常はここの見出しは全て同じスタイルのものが使われますが、これをcssで個別に設定することもできます。
でででーさん (id:d3dayo) さんが以下のような記事を書いてましたので、それをcssでやる、というものです。(コメントで書くと長くなりそうだったので記事にしました。)
元々のhtml部分
でででーさん さんはhtmlモジュールに入力するものを<div class="hatena-module-title">人気記事</div>から書いていましたが、注目記事部分のhtmlは元々以下のような記述になっています。
<div class="hatena-module hatena-module-entries-access-ranking" data-count="5" data-source="total_bookmark" data-enable_customize_format="0" data-display_entry_category="0" data-display_entry_image="0" data-display_entry_image_size_width="100" data-display_entry_image_size_height="100" data-display_entry_body_length="0" data-display_entry_date="0" data-display_entry_title_length="20" data-restrict_entry_title_length="0" data-display_bookmark_count="0"> <div class="hatena-module-title">注目記事</div> <div class="hatena-module-body"> <ul class="entries-access-ranking hatena-urllist "> (略) </ul> </div> </div>
本来は<div class="hatena-module-title">人気記事</div>は<div class="hatena-module (略)">(略)</div>の中にあったのですが、それを外に出しているようです。
注目記事だけにcssを適用する方法
元々<div class="hatena-module (略)">(略)</div>の中にある<div class="hatena-module-title">人気記事</div>なんですから、以下のようにcssを記述すれば注目記事だけにcssを当てることができます。
.hatena-module-entries-access-ranking .hatena-module-title{ cssの記述 }
ただ、これだと同じ「注目記事」が全部に同じ設定となります。
注目記事には「最近のアクセス」「はてなブックマークの人気順」「はてなブックマークの新着順」の3つがあります。これらを同時に使っている場合などで、使い分けたい場合もあるでしょう。その時は以下のように記述すれば個別に設定できます。
.hatena-module-entries-access-ranking[data-source="access"] .hatena-module-title{ 最近のアクセスの場合 } .hatena-module-entries-access-ranking[data-source="total_bookmark"] .hatena-module-title{ はてなブックマークの人気順 } .hatena-module-entries-access-ranking[data-source="recent_bookmark"] .hatena-module-title{ はてなブックマークの新着順の場合 }
それぞれでdata-sourceの値が違っているので、属性セレクタを使って指定しています。
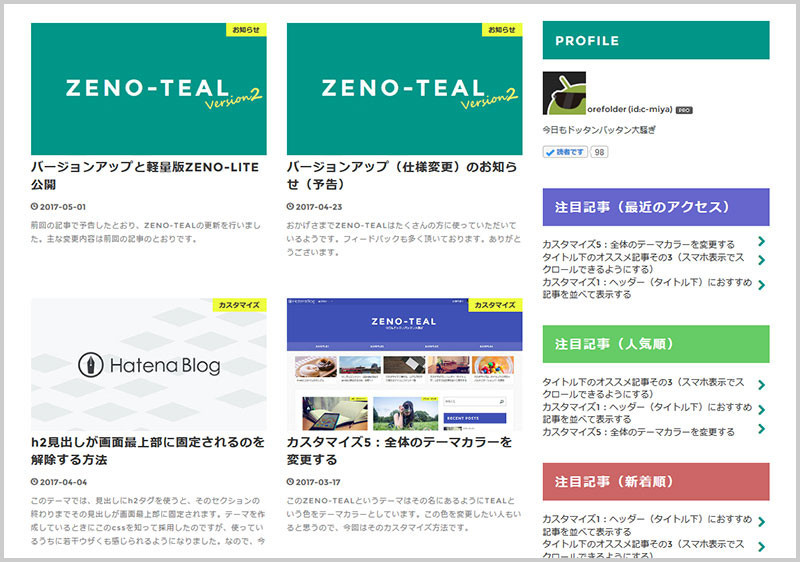
使用例:

ZENO-TEALで背景色だけ変えてみました。
.hatena-module-entries-access-ranking[data-source="access"] .hatena-module-title{ background:#66c; } .hatena-module-entries-access-ranking[data-source="total_bookmark"] .hatena-module-title{ background:#6c6; } .hatena-module-entries-access-ranking[data-source="recent_bookmark"] .hatena-module-title{ background:#c66; }
ほかのモジュールの場合
注目記事以外のモジュールの場合はクラス名をそれぞれ変更すればOKです。
/* プロフィール */ .hatena-module-profile .hatena-module-title{} /* カテゴリー */ .hatena-module-category .hatena-module-title{} /* 最新記事 */ .hatena-module-recent-entries .hatena-module-title{} /* 検索 */ .hatena-module-search-box .hatena-module-title{} /* リンク */ .hatena-module-links .hatena-module-title{} /* アーカイブ */ .hatena-module-archive .hatena-module-title{} /* 最近のコメント */ .hatena-module-recent-comments .hatena-module-title{} /* html */ .hatena-module-html .hatena-module-title{} /* 参加グループ */ .hatena-module-circles .hatena-module-title{} /* 執筆者リスト */ .hatena-module-authors-list .hatena-module-title{}
cssは上書き
上の方法でそれぞれ個別のcssをあてることはできますが、結局それは元のテーマで指定されているものに上書きするだけです。でででーさん さんの記事のように新しいクラスを割り当ててしまえば、まっさらの状態からcssを指定することができます。
また、サイドバー以外に表示したい時もhtmlをコピペして置く、というのは有効な手段です。やりたいことによって使い分けよう、ということですね。
ちなみに、別のcssの記述を使えば、サイドバーモジュールの種類に関わらず上から何番目のモジュールにだけ適用、といったこともできます。どう使うかは考えものですけど。
参考になれば幸いです。