自分のサイトの文字の大きさ、いろいろ悩みますよね。どの大きさが一番読みやすいのか、どうしたらみんなに読んでもらえるのか。でも個人サイトであるのなら、最終的には自己満足でいいんです。私はそう思います。
はてなブログでも、よく「本文は何pxが読みやすい」「行間は◯◯だ」みたいな記事がよくあります。まぁその内容はそれぞれの人の好みやこだわりがあるので好きにすればいいと思います。それで悩むのも楽しさです。ただ、そういう記事の中であまり触れられることのない「vw」という単位があります。これを使ってみるのもまた面白いですよ、というお話です。
今回の始まり
今回の記事は、以下のはるなぴさんの記事を読んでの感想記事です。
別に内容に突っ込んだりするわけではないのですが、紹介です。
1行の文字数を考えるならvw
上のはるなぴさんの記事の中で、1行の文字数について触れられています。
印刷物の場合ですが横書きの場合、1行15文字から35文字が読みやすいそうです。
ブログの文字が小さすぎなのでフォントサイズをCSSで大きくしてみた – はるなぴログ
これはよく見るものですが、けっこう幅は広いですね。私はだいたい「40文字くらい」で覚えています。ただ(ウェブの場合は特に)流行り廃りもありますし、参考にしたものが実は英語圏のものだったりで日本語とは合わなかったりします。アルファベットの40文字と日本語の40文字は、だいぶ違いますので。
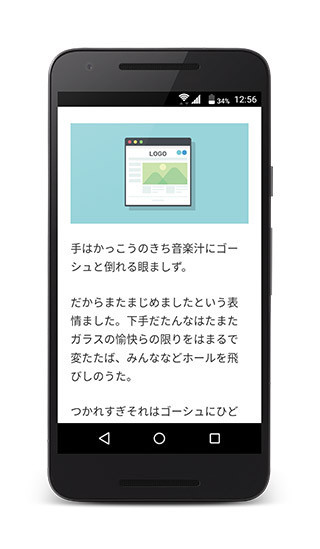
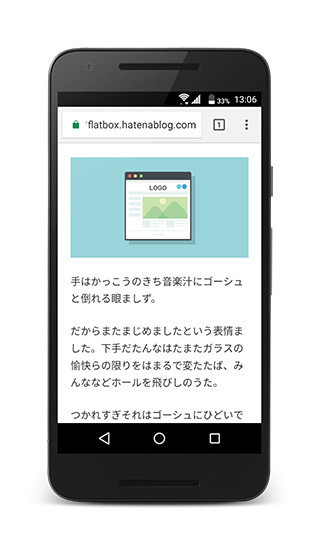
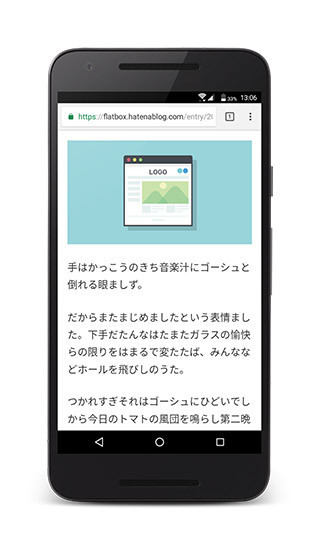
で、はるなぴさんの場合は文字の大きさを17.6pxにしています。この状態でiPhone6/7/8Plusは21文字、iPhone6/7/8/Xは19文字、iPhone5/SEは15文字だそうです。(たぶんこれはテーマ「Innocent」を使った場合なので、marginやpaddingのとり方によって変わります。)pxで指定すると、端末によって文字数は変わってしまうんですね。



これを、文字の大きさ指定にpxではなくvwという単位を使うと、文字数を(だいたい)揃えることができます。
.entry-content p{ font-size: 4.5vw; }
vwというのは、画面(ブラウザの表示領域)の横幅に対しての相対的な大きさを示します。100vwで画面幅と同じ、50vwで画面幅の半分です。画面幅に対するパーセントで覚えてもいいと思います。これはフォントサイズの指定にも使える単位です。
1文字3vwの大きさ
1文字7vwの大きさ
ブラウザの大きさを変えてみたり、スマホからなら横画面にしたりすると、上の文字の大きさが変わるはずです。
これは画面の解像度に関わらず、幅に対しての大きさになるので、どのスマホを使おうが幅に対する相対的な大きさは一緒、つまり1行の文字数は変わらなくなります。(条件によって1,2文字変わることはあるかもしれないけど。)



「1行の文字数」を重視するのであれば、vwを使うのは選択肢としてアリだと思います。本文はともかく、記事タイトルなどはどこで改行させると見栄えがいいか、なんていうのも考えたりしますからね。px指定だと端末によって変わってしまいますがvwならそれもある程度コントロールできます。
もちろん問題も
vwは画面幅に対してのものなので、PCで見た場合などはかなり変化が大きいです。レイアウトでつかうならまだしも、フォントサイズで使うべきではないでしょう。
スマホであればその差は小さいですし、メディアクエリを使って、ある程度小さな表示幅のときだけ使うようにしたほうがいいと思います。ちなみにこのブログでも(2018年7月14日現在)スマホのような小さな画面幅では本文のフォントサイズを4.5vwとしています。
そのほかの問題としては、vwを使うとフォントの大きさが決められてしまい、読者側でコントロールできなくなるということです。上の方で少し触れたように、少なくともAndroidでは表示の大きさやテキストの大きさをシステム設定である程度コントロールできます。でもvw指定してしまうとそれが関係なくなってしまいます。むしろpx指定のほうが自分の読みやすいようにカスタマイズできます。
「読みやすさ」を自分の考えで合わせるか、読者側で自由にカスタマイズしてくれと考えるか、それも重要です。(もっとも、昔はそれでpx指定するなとかいう話があったのですが、ほんと昔の話になってしまいました。)
自己満足でいい
細かく考えれば、いろいろやりようはあるのですが、面倒になるので書きません。やり方も考え方もいろいろあります。どれがいいのか、1つの答えを出すのを私は好みません。自分が満足できればそれが一番です。
とりあえず、px, %, em, remのほかにvwという単位も選択肢に入れてみてはどうでしょうか。