大した意味はないのですが、ChromenoデベロッパーツールのエミュレートデバイスにPixel 3を追加してみました。
別にPixel 2とかの既存のもので良いんですが、自分のメイン端末がPixel 3だったのでそれに合わせてみました。
INDEX
エミュレートデバイスを追加

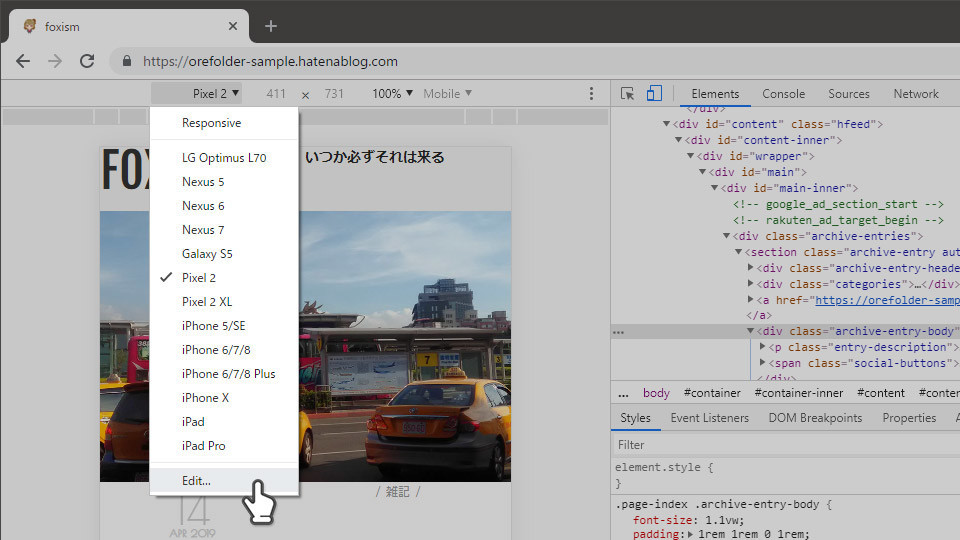
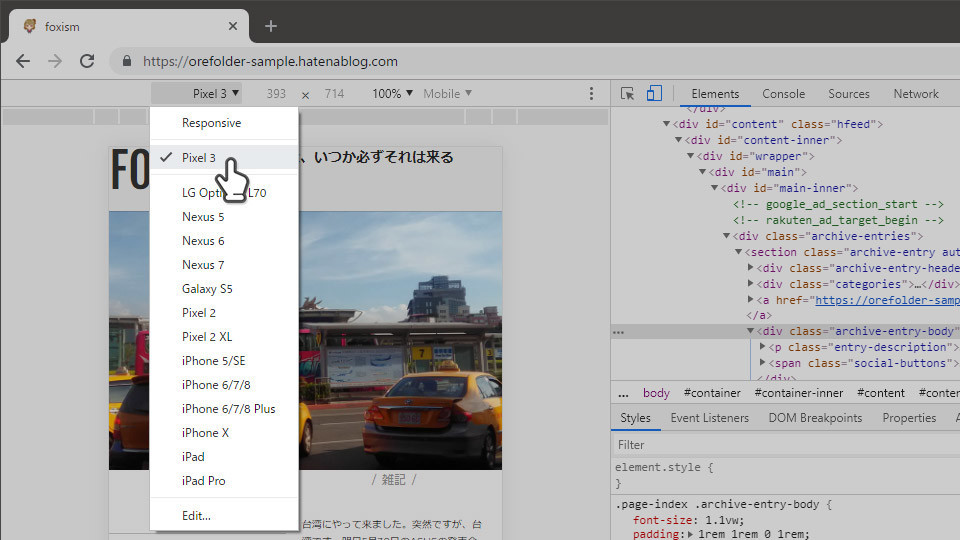
F12でデベロッパーツールを起動し、左上のデバイスの選択のところ、一番下のEditをクリック。

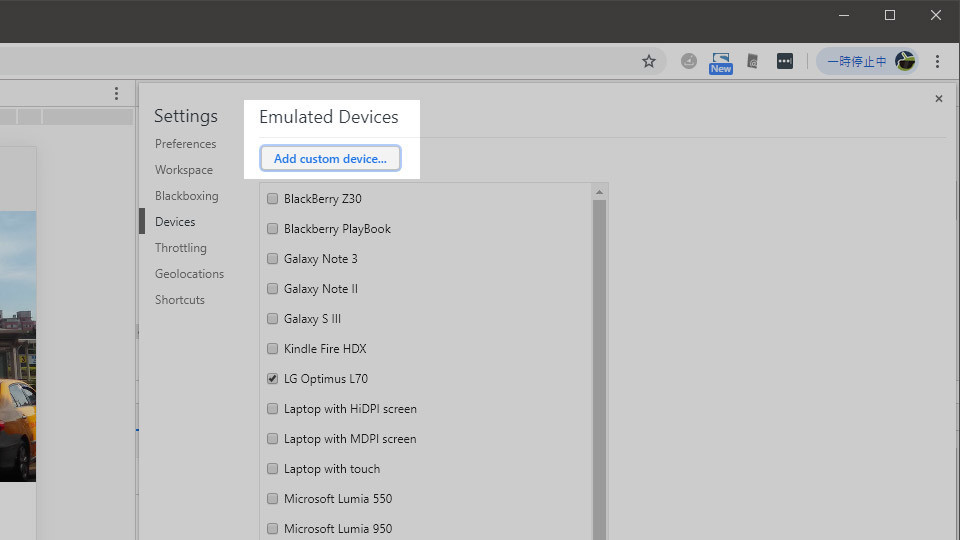
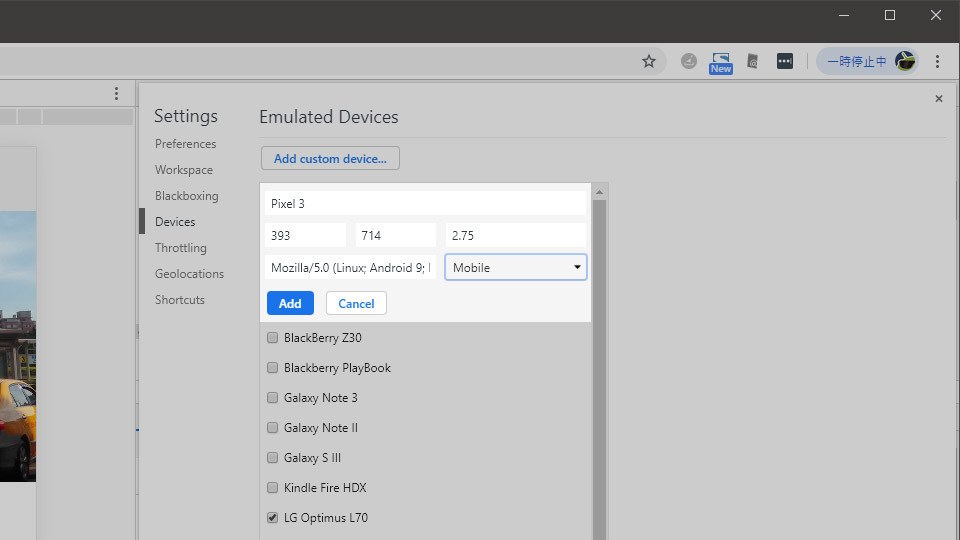
あらかじめ用意されているものはチェックボックスのオンオフで追加削除できますが、Pixel 3はないので「Add custom device」をクリックで追加。

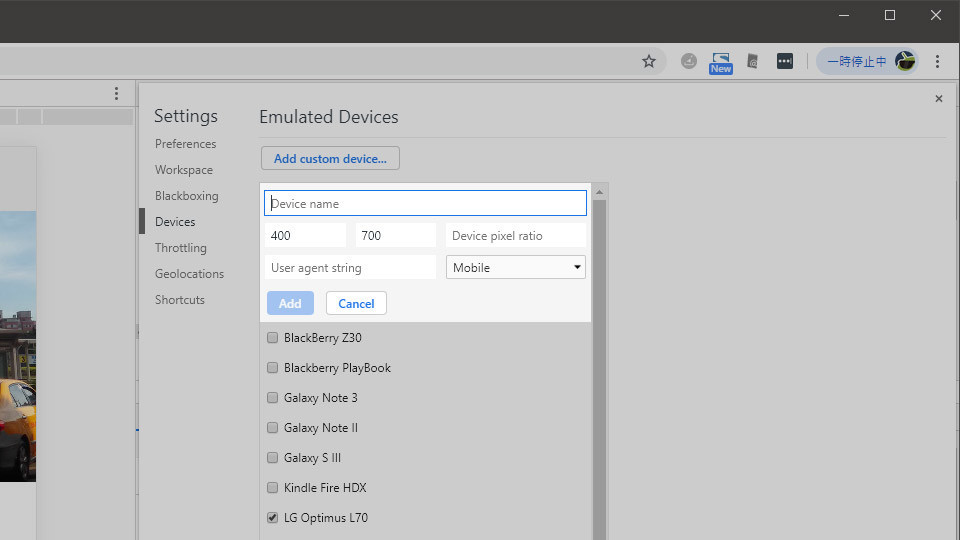
新しいものを追加するのに必要な項目は以下の通り。
- Device name…名前(自分がわかればいい)
- 画面の大きさ…400, 700と書かれている部分。スマホによって微妙に違う。ディスプレイの解像度とは違うので注意。
- Device pixel ratio…デバイスピクセル比。アプリ上のピクセルが実際のディスプレイでの何ピクセルで表示するか、みたいなの。スマホによって異なる。
- User agent string…ユーザーエージェント
- デバイスの種類…MobileとかDesktopとか
それぞれ、機種名と一緒にググったり、目的の機種でユーザーエージェントをググったりすればわかると思う。とりあえずPixel 3の場合は以下の通り。

- Device name…Pixel 3
- 画面の大きさ…393, 714
- Device pixel ratio…2.75
- User agent string…Mozilla/5.0 (Linux; Android 9; Pixel 3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.101 Mobile Safari/537.36
- デバイスの種類…Mobile

これでPixel 3と同じディスプレイサイズでいろいろ検証できるはず。
多分そんなに意味はない
別にPixel 3が超一般的な端末というわけでもないですし、ここにPixel 3を加える意味はあまりありません。私の好みの問題です。
Googleからの見え方…みたいなことを考えるのであれば、Pixel 2とPixel 2 XLで見ればいいんじゃないかなぁ、と思ってます。でも今は「ファーストビューにレクタングルはダメ」とか無いみたいなので、そんなに気にすることはないはず…。
…まぁ、そんなわけで、ちょっと現実逃避がてら新しいテーマを作ってます。(完成するとは言ってない)