
少し前から、このブログのテーマを変更してます。とは言っても、まだ作成中なので細かいところが前のままだったりしますけど。
実際に自分のブログとして使ってみて、調整したり変更したりしたいと思ってます。だいたい完成したら、一般公開用に調整してテーマストアに投稿する予定です。ちなみに、名前はまだありません。仮の名前としてcssのファイル名をlati.cssとしていますが、特に意味はありません。
テーマのコンセプト
今回のテーマは、一応のコンセプトとして以下のものを考えています。
- 雑誌風のトップページ
- 1カラム
- 十分な余白と、いっぱいに広がる画像
作ってみてわかりましたが、1カラムってけっこう難しいですね。どうにも細長い印象になってしまって。余白も付けすぎるとなんだか変に見えるし。
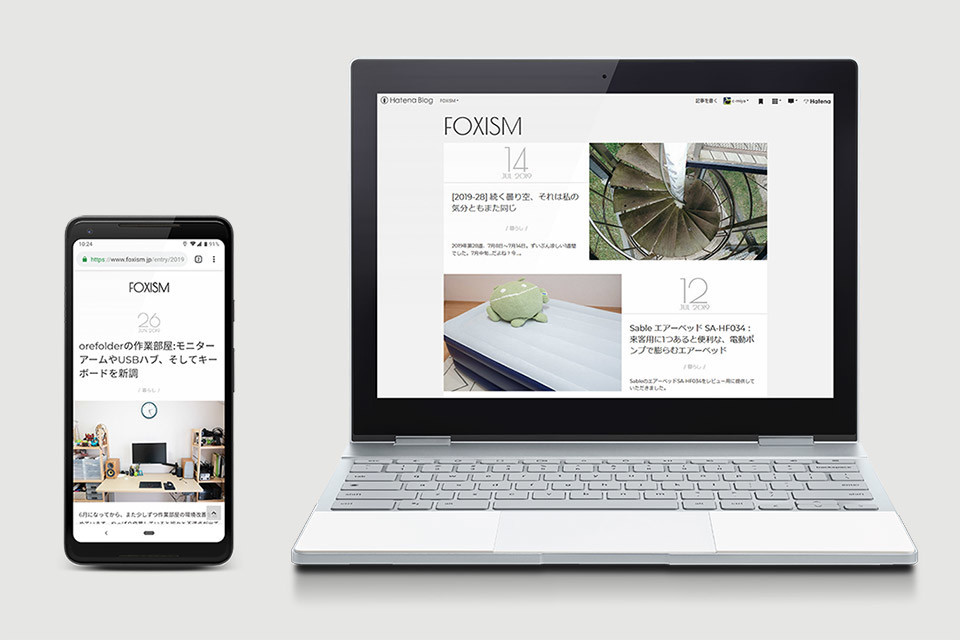
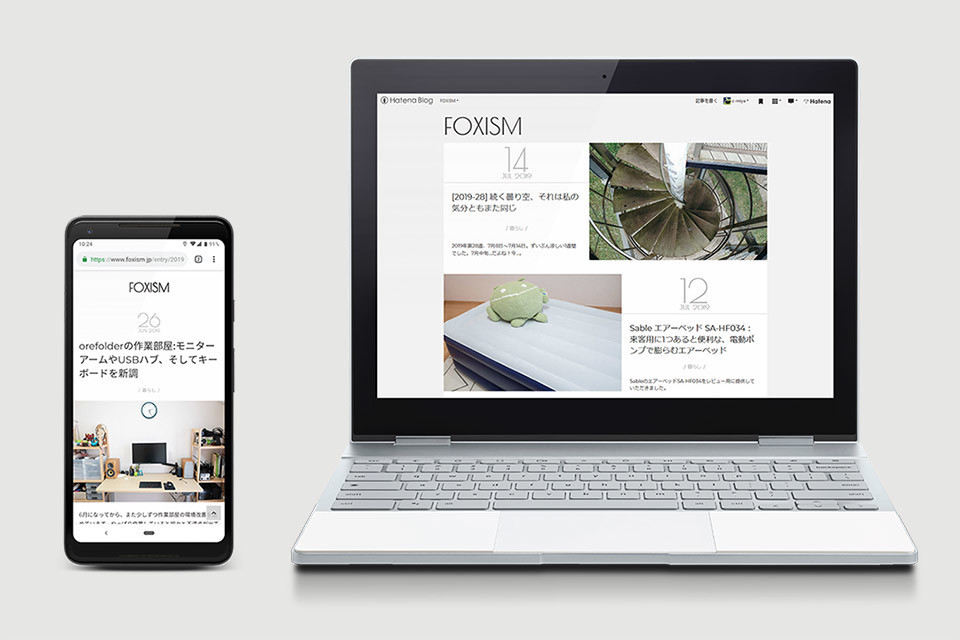
トップページ

トップページは今回は「一覧表示」を使ってます。テーマストアに投稿するときは「全文表示」でもおかしくないように調整します。
大きな日付と、その隣にアイキャッチ画像が表示されているのが特徴です。なんとなく雑誌風の見た目を目指しました。
いわゆる「ブログ」、とくに「ブログで稼ぎたい」みたいなブログだと日付ってあまり重要ではないというか、あまり目立たせたくもないのかもしれませんが、日記的なブログならいいアクセントになるのではないでしょうか。
一覧表示では奇数番目と偶数番目で左右寄せが入れ違いになっているのも特徴です。
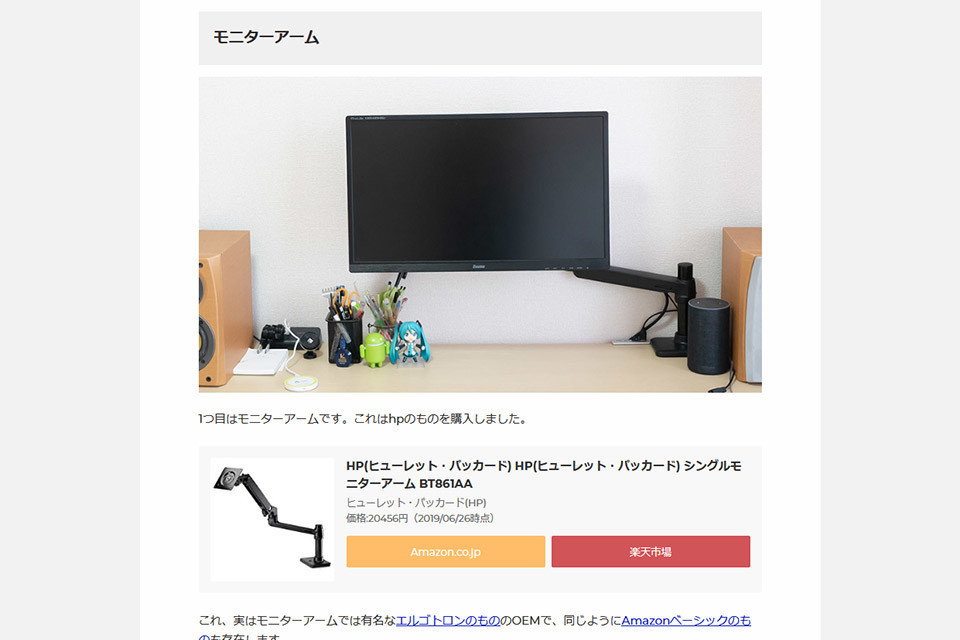
記事ページ

記事ページもタイトルや日付を大きく表示しています。
この記事のトップもそうですが、画像は特定のクラスで囲むことで横幅いっぱいに広げられます。通常の文は余白をしっかりとっているので、それに揃えて画像も余白を取るか、横幅いっぱいにするかで印象も変わってきます。

1カラムなので記事内容に集中できますね。1行の文字数は48文字程度です。本当はもう少し減らしたほうが読みやすい気もするのですが、うーん…。

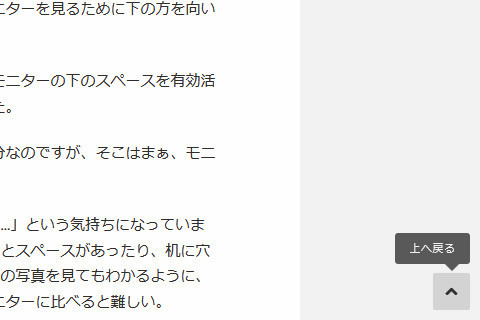
記事ページでは「上へ戻る」も付けてみました。記事ページのフッターにhtmlを追加する必要はありますが、javascriptは使わずcssだけで作ってます。
矢印の上にカーソルを乗せると「上へ戻る」の文字が出てきます。スマホ版だとこれをタップした後に上へ戻った後も残ってしまうのが課題。
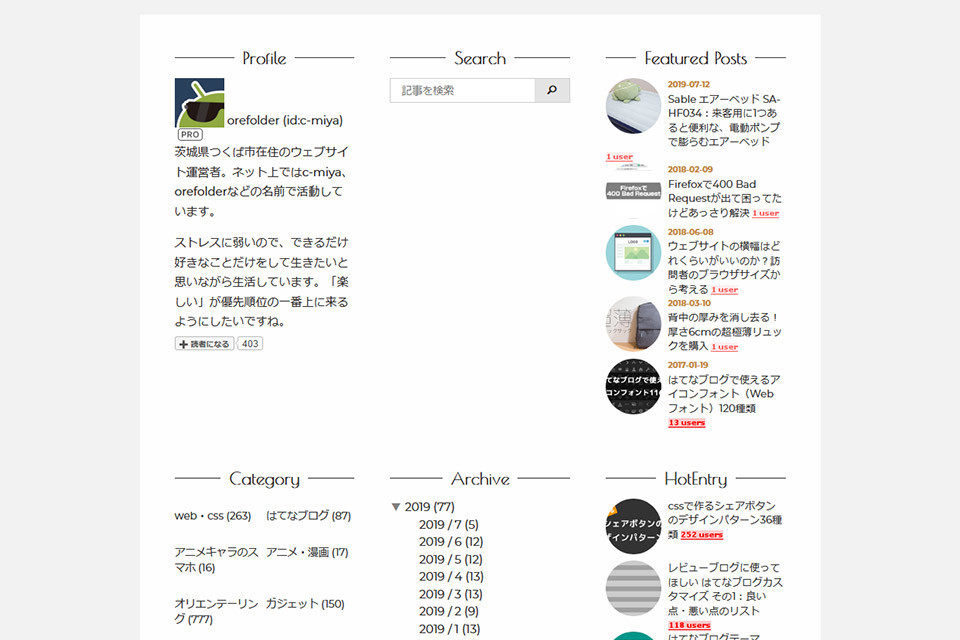
サイドバー

サイドバーはほとんど作りこんでなくて、さてどうしよう?といったところ。1カラムでサイドバーの扱いにけっこう困ってます。
検索なんかは、サイトに存在してほしいけど、もうちょっと場所とか考えたほうがいいなぁ、と。ヘッダーにメニューボタンとかと一緒に設置するのがいいのかな?
まぁ、おいおい作っていきます。
スマホ表示


スマホでの表示も、一応大きな画面で見たときと同じような雰囲気になるようにしてます。ただちょっと全体的に白すぎるかな?なんて思ってます。テキストの大きさも、まだまだ調整が必要ですね。
今後の予定
とくにいつまでにリリースしたいとかもないですし、だいたいはできてしまったのでモチベーションは低めです。
あとはサイドバーの扱いをなんとかして、トップページの全文表示、それからアーカイブなんかの一覧表示での見え方を調整する必要ありです。
そのあたりをやって、もうしばらく自分のブログで運用してみて、それで問題なければテーマストアに公開ですかね。どうなることやら。