メインサイトの方ではよく海外ECサイトのクーポン割引情報を掲載してます。そのクーポンコードを表示する時に、もっとなにか別のデザインできないかなー?と考えていました。
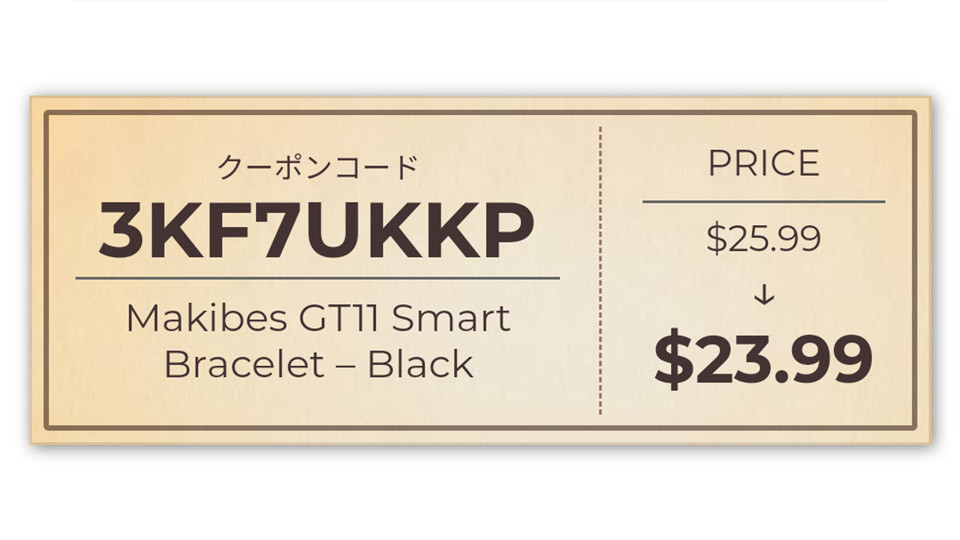
それで、ふと「クーポン…クーポンチケット…チケット風の見た目にできないかな?」と思ってやってみました。それが上の画像です。
INDEX
実際の使われ方

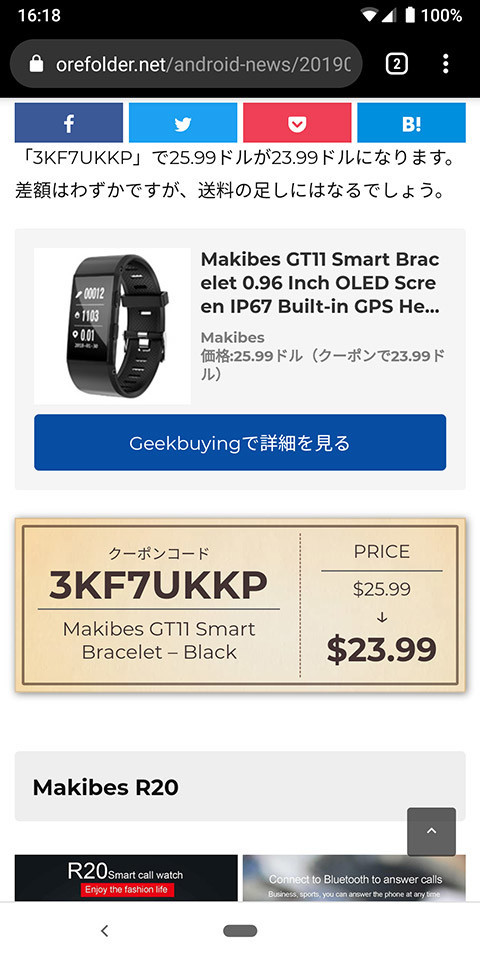
実際に表示されたのがこの画像のような形です。実際に使った記事は以下。
…作ったはいいものの、なんだか広告の画像のように見えて、クーポンコードとして認識されないんじゃないか?なんて思ったりもしますが…。
htmlとcss
クーポンコード
ここにコード番号
商品名
PRICE
元価格
↓
割引価格
クーポンコード
ここにコード番号
商品名
PRICE
元価格
↓
割引価格
[css]
.ticket{
background:url(背景画像URL);
background-size:cover;
padding:0.3rem;
box-shadow:1px 1px 6px rgba(10,5,0,0.5);
color:#433;
max-width:480px;
border:1px solid rgba(30,5,0,0.12);
}
.ticket-inner{
padding:0 0.7rem;
display:flex;
justify-content:space-between;
align-items:center;
border:2px solid rgba(30,5,0,0.5);
border-radius:2px;
text-align:center;
}
.ticket-left{
width:65%;
border-right:1px dashed #976;
padding:0.7rem 1rem 0.7rem 0;
font-size:80%;
}
.ticket-code{
font-weight:bold;
font-size:2rem;
line-height:1.2;
}
.ticket-name{
border-top:1px solid #666;
padding:0.4em 0 0 0;
line-height:1.2;
font-size:1rem;
}
.ticket-right{
width:30%;
padding:0.7rem 0;
line-height:1.2;
}
.ticket-price{
font-weight:bold;
font-size:180%;
}
.ticket-ppp{
border-bottom:1px solid #666;
padding-bottom:6px;
margin-bottom:6px;
}
[/css]
cssで紙の質感を出すのは諦めて画像を使いました。以下の素材を使ってます。
いかがでしたか?
画像を使わずに単色だったり、ほのかなグラデーションを付けても、それなりにチケットっぽく見えるとは思います。
うーん…どうでしょうかね?