cssで表示フォントを指定するときはfont-familyを使います。そのフォント指定の際に、日本語フォントの場合は日本語名と英語名を併記します。その英語名の調べ方をメモしておきます。
…というか、そもそも英語名調べなくても今のブラウザなら大抵は日本語名だけでちゃんと表示されてくれるんじゃないの?と思ったので少し調べてみました。
font-familyに書くフォント名の調べ方
とりあえず、自分の持っている(PCに入ってる)フォントの調べ方です。
日本語名の調べ方

Windowsの設定→個人用設定→フォント でインストールされているフォントの一覧が表示されるので、フォント名を調べたいフォントを選択する。
表示されている中の「完全名」という部分がfont-familyで指定する際の日本語名です。
英語名の調べ方

Windowsの設定→時刻と言語→言語 でWindowsの表示言語を英語に変更。(再サインインが必要)
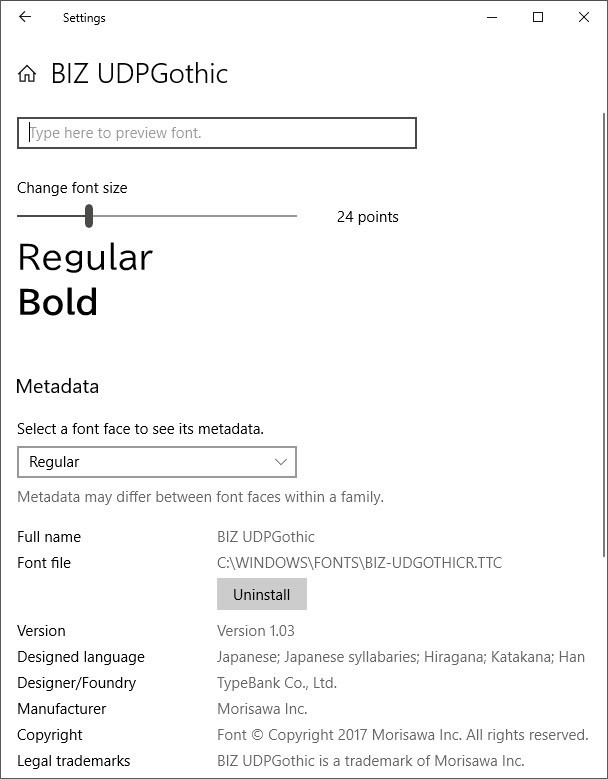
日本語名の時と同じようにSettings→Personallization→Fonts でインストールされているフォントの一覧が表示されるので、フォント名を調べたいフォントを選択する。
表示されている中の「Full name」という部分がfont-familyで指定する際の英語名です。
主なフォントの日本語名と英語名
| 日本語名 | 英語名 |
|---|---|
| BIZ UDゴシック | BIZ UDGothic |
| BIZ UDPゴシック | BIZ UDPGothic |
| HGP創英角ポップ体 | HGPSoeiKakupoptai |
| メイリオ | Meiryo |
| UD デジタル 教科書体 NP-R | UD Digi Kyokasho NP-R |
| UD デジタル 教科書体 NP-B | UD Digi Kyokasho NP-B |
| 游ゴシック | Yu Gothic |
| 游明朝 | Yu Mincho |
※游ゴシックの英語名はWindowsだとYu Gothicですが、MacだとスペースのないYuGothicになるそうです。
日本語名英語名併記はまだ必要なの?
cssでfont-familyを使って日本語フォントを指定する場合は、この日本語名と英語名を併記するほうが良いとされています。それは、この片方を認識しないブラウザが一部あるため、とされています。
…これ、けっこう昔から言われているんですが、2019年の今、まだ状況は変わらないんですかね?
これについて、実際に試験ページを用意して確認している記事がありました。
といっても2014年の記事で、Windows 8.1 + IE 11, Firefox 27.0, Chrome 32.0, Opera 19.0 での調査です。5年前なので古いですね。試験ページは残っているので、自分で確認もできます。なのでWindows 10のPCで確認してみました。
…と思ったのですが、なんか游ゴシックの英語名の指定が間違っているようなので自分で確認ページを用意してみました。(間違ってるというかWindows用の確認ページなのにYu GothicではなくMac用のYuGothicで書かれてる。)
| 日本語名 | 英語名 | |
|---|---|---|
| Chrome 73.0 | ◯ | ◯ |
| Firefox 66.0 | ◯ | ◯ |
| Edge 44 | ◯ | ◯ |
| IE 11 | ◯ | ◯ |
| Opera 58.0 | ◯ | ◯ |
うーん…Windowsの最新版ではどのブラウザでも(IE 11でさえも)日本語名と英語名、どちらも片方だけで大丈夫でした。調べてるとMacのSafariでfont-familyに日本語名を指定すると無視される、ということのようです。ただこれも古い情報ばかりなので最新でどうなってるのかはわかりません。Mac持ってないので調べられませんでした。Macください。
…
業務でやっている人ならともかく、個人の趣味でやってるのであれば、日本語名と英語名、どちらか片方でもいいんじゃないですかね。自分のサイトでSafariの割合が多ければ併記したほうが良いかもしれませんし、それも英語名は認識するのだから「英語名のみ」にすればいいんじゃないかと。スマホではこれらのフォント入ってることまず無いですし。