はてなブログ デザインテーマコンテスト、結局間に合いませんでした。引っ越し関連のいろいろがあって、ここ何日も時間が取れずにあっという間に期限になってしまいました。まぁ、あせらずゆっくり作っていこうと思います。
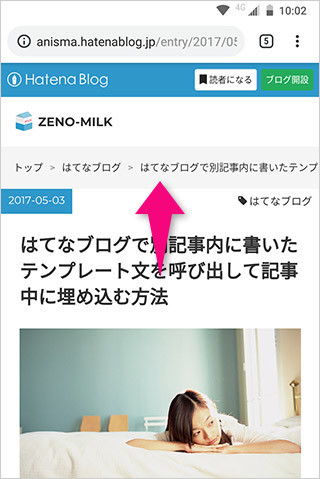
さて、どこか他のサイトを見ていたとき、パンくずリストがスクロールできるようになっていたのを見ました。このブログには付けてないのですが、人によっては使う人もいるだろうし、長いタイトルが2行とかになるのは(特にスマホ表示では)見苦しいので、この「1行表示でスクロールさせる」を採用してみました。
INDEX
パンくずリストをスクロールさせる
はてなブログのパンくずリスト部分を1行表示にして、はみ出た部分はスクロールさせるには以下のcssで多分なんとかなります。たぶんです。
.breadcrumb{ width: 100%; overflow: auto; } .breadcrumb .breadcrumb-inner{ white-space: nowrap; }
うまくいかなかったらクラス名の最初に.page-entry つけるなりでなんとかなる…と思います。テーマでパンくずリスト部分になにかcss適用されてなければ。

やっぱりこのほうがスマートだよなぁ。












