半年くらい前に「1つのアイコンで2色設定できるアイコンフォントを使ってみる」という記事を書いたのですが、同じように多色を使ったアイコンフォントを見つけました。
天気用のアイコンフォントで、その名も「Forecast Font」です。
Forecast Font
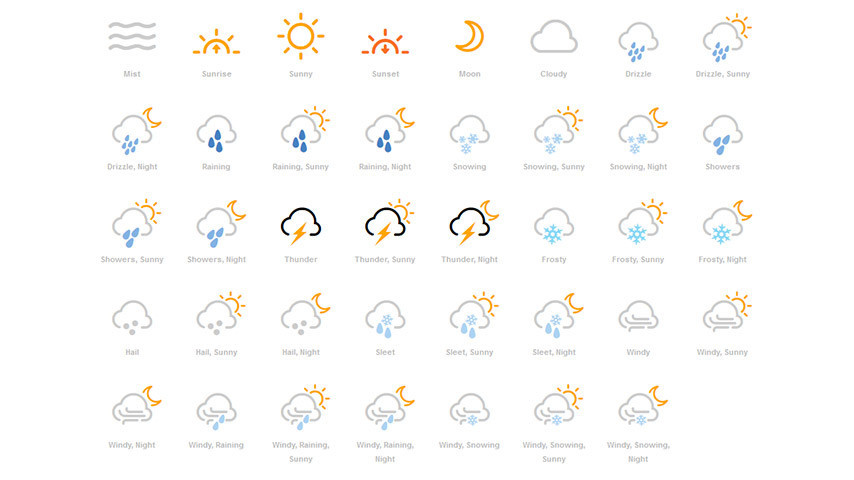
このサイト上からデモが見られたり、実際にダウンロードできます。表示されるアイコンフォントは以下のようなものです。

やっていることは以前私が書いたのと基本的に同じで、cssの疑似要素の::beforeや::afterを使ってマルチレイヤーを実現しています。

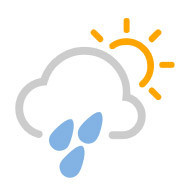
面白いのは上のようなアイコン(これは画像ですが、本体はアイコンフォント)を表示するのに、html部分は以下のようになっていること。
<ul> <li class="basecloud"></li> <li class="icon-showers icon-sunny"></li> </ul>
1つのアイコンを示すのに2つの<li>を使っており、最初の方は”basecloud”で、2つ目の方は”icon-showers”と”icon-sunny”の2つを使っています。どのclassにもposition:absoluteが指定されているので、すべてが重なります。そして、雲と雨、太陽の3つがパーツごとに分かれてclass名が付いています。
つまり、天気ごとにすべて指定しているのではなく、パーツを指定して、それを組み合わせて表示しているということです。うん、面白い。
まぁ、全部position:absoluteなので、なにかで囲ってあげないと使いにくいんじゃないか…とは思うんですが。
けっこう昔からあった
このForecast Fontがいつからあるのかちょっとわからないですが、ダウンロードしたファイルの作成日は2013年5月でした。5年半以上前ですね。そんな前からあったようです。やっぱり似たようなこと考える人はいたんですね。ちょっと安心しました。
ただ、ほかの例をそんなに聞かないので、やっぱり使い所が難しかったりで流行らないんですかね。多色にする意味…なんていうのもありますし。どうなんでしょ。