
つい先日のことですが、AdobeのCreative Cloudが更新され、いろいろとパワーアップしました。Photoshopなんかでもいろいろ新機能があったりより賢くなって話題になっています。
TypekitからAdobe Fontsへ
注目の機能はたくさんあるのですが、その中でも私が興奮したのが「Adobe Fonts」です。
これは今までTypeKitという名前だったものが名称変更したものですが、よりわかりやすく、そして使いやすくなっています。
私はCreative Cloudを契約していますが、このAdobe Fontsを使うことで提供されている15,000以上のフォントを使うことができます。今まではこのうち一度に使う(同期する)フォントの数に制限があったのですが、これがなくなりました。また、Creative Cloudを契約していなくても、無料で登録できるAdobe IDさえあれば、6,000以上の基本フォントを使うことができます。
すっげー。
Webフォントも使える

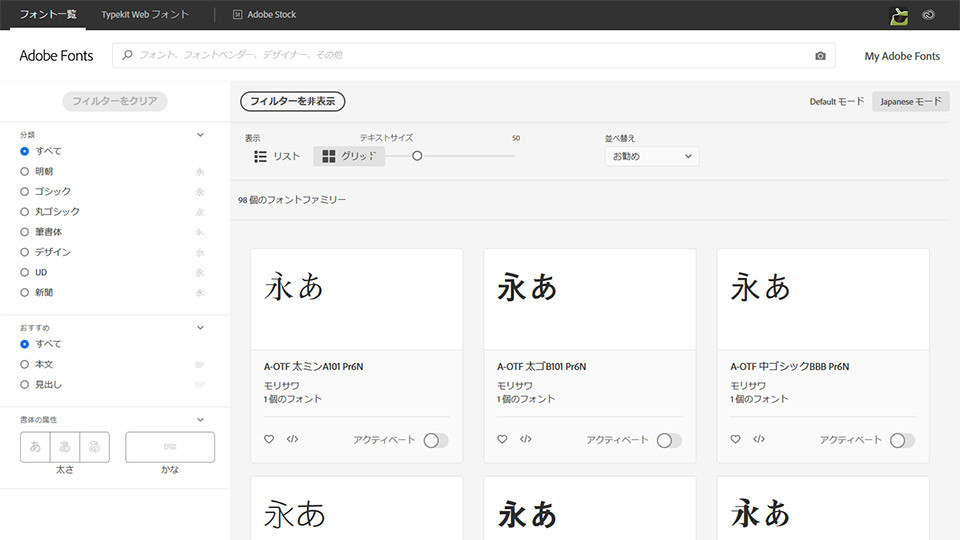
Adobe Fontsで提供されているフォントはWebフォントとしてウェブサイトで使うこともできます。Google Fontsと同じようなものですね。Google Fontsでは日本語フォントは最近いくつかが正式提供されたところですが、Adobe Fontsにも日本語フォントがあります。それもかなりの数があります。

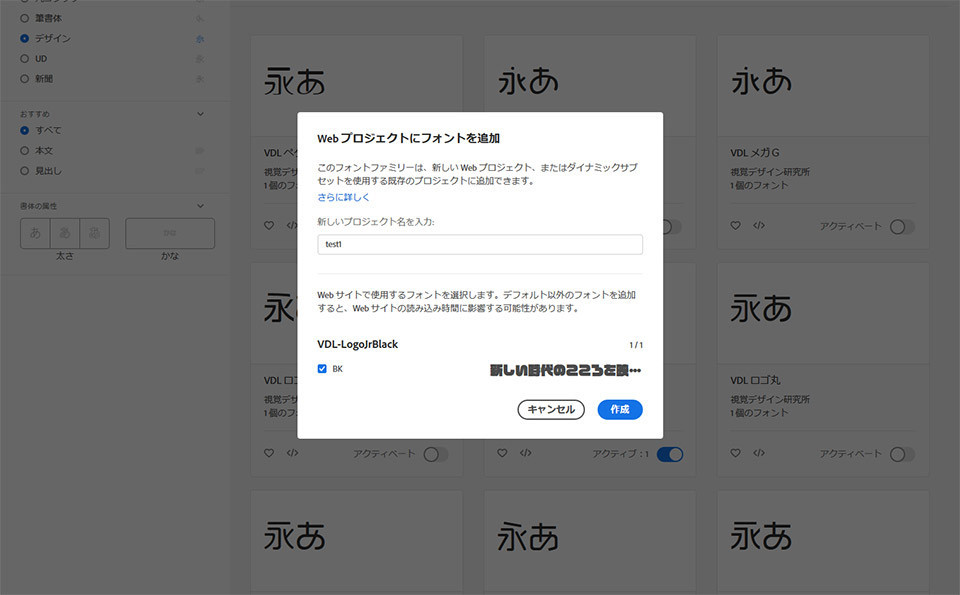
使いたいフォントのところにある </> というアイコンをクリックするとWebフォント用のダイアログが出てきます。「プロジェクト」を作って、その中で使用するフォントを登録していきます。

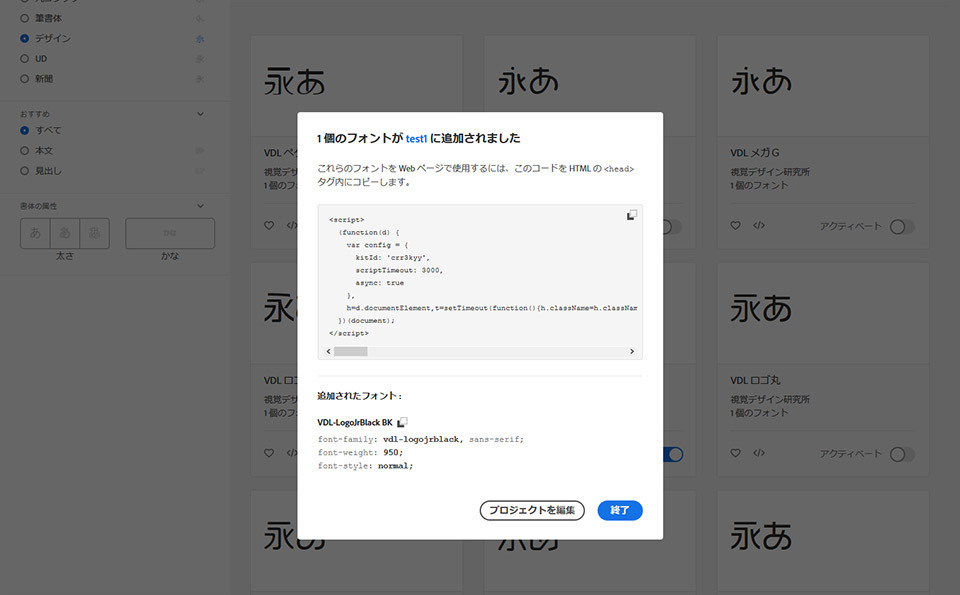
フォントを選べば、ウェブサイトに追加するためのコードが表示されます。これをサイトの <head>~</head> 内にコピペし、一緒に書かれているcssを使いたいところに適用させればOKです。
これはVDL ロゴJrブラックというフォントを使った例です。超極太で、サイトロゴなんかのデザイン用途として使えますね。さすがに本文では無理がありますけど。
<script> (function(d) { var config = { kitId: 'crr3kyy', scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script>
<style> .adobefonttest{ font-family: vdl-logojrblack, sans-serif; font-weight: 950; font-style: normal; /* 以下は適当にスタイリングしたもの */ font-size:350%; line-height:1.2; } </style>
まとめ
今回はインパクトのあるものを選びましたけど、ちゃんと本文で使いやすいフォントも用意されてますからね。あとまぁ、こういうのはWebフォントで使うよりも画像に入れる文字とかで使うほうがいいのかもですね。日本語フォントだとそれなりに重いですし。
Webフォントと言えばGoogle Fontsでしたけど、これからはAdobe Fontsを検討してみるのもいいかもしれませんよ?