
cssをいじってて、「これどうしようかなー」と思っていたことがありました。tableやdivの下paddingと中の要素のmargin-bottomでスペースが空きすぎるの。
とりあえずの結論が出たのでメモしておきます。
今までの問題
私、cssでpタグとかは{margin:0 0 1.5em 0}とか指定してたんですけど、tableとかpadding付きのdivで囲むときとか、最後に余計な隙間ができることがありました。
例えば以下のようなhtmlです。
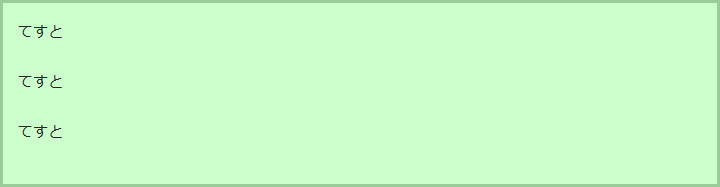
<div style="padding:1em;border:3px solid #9c9;background:#cfc;margin-bottom:1em;"> <p>てすと</p> <p>てすと</p> <p>てすと</p> </div>
これが、↓のように表示されます。

最後の「てすと」の下に隙間が空きすぎるんですね。まぁこれはdivのpadding-bottomとpのmargin-bottomがあるから当たり前なんですけど。
同様にtableでも
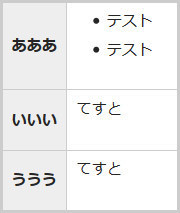
<table> <tr><th>あああ</th><td> <ul> <li>テスト</li> <li>テスト</li> </ul> </td></tr> <tr><th>いいい</th><td><p>てすと</p></td></tr> <tr><th>ううう</th><td><p>てすと</p></td></tr> </table>
これが、↓のように表示されます。

まぁ、最後のpやulなんかのmargin-bottomを0にしてあげればいいんですけど、なんか面倒だったんです。
一応の結論
p:first-child, ul:first-child, ol:first-child{ margin-top:0; } p:last-child, ul:last-child, ol:last-child{ margin-bottom:0; }
まぁこれでいいかな、と。最初に考えていた「最後のpやulなんかのmargin-bottomを0に」というのそのままですが。たぶんこれで大丈夫だよなー?
対象とするものをp,ul,olの3つにしているけど、ほかに使いそうなのあるかなー?
一応、何が来てもいいように*:last-child{margin-bottom:0;}っていうのも考えたけど、全称セレクタ使うのってパフォーマンス的にどうなの?と思ったので。cssのパフォーマンスなんて普段まったく気にしてないのですが、なんだか全称セレクタって使うのに躊躇ってしまいます。
というか、上のcssもパフォーマンス的にどうなのかは知らない。まぁいいや。
とりあえず、今度作るときなんかはこれを設定しておこう、というメモでした。