はてなブログのhttps化に向けてのお知らせがついに来ました。一斉にというわけではなく3段階でやっていくようです。よかったね。
とりあえず、ユーザー側でやっておかなければならないことは「混在コンテンツ(Mixed Content)について」というところですね。なので自分のブログをチェックしてみました。
混在コンテンツのチェック
とりあえず、ブログ内(記事だけでなくサイドバーとかそういうのも含めた全部)に以下の物があるとダメなようです。
リンク(先)がhttpなのは別にそのままで大丈夫です。まずは記事内からこれらをチェックしてみました。

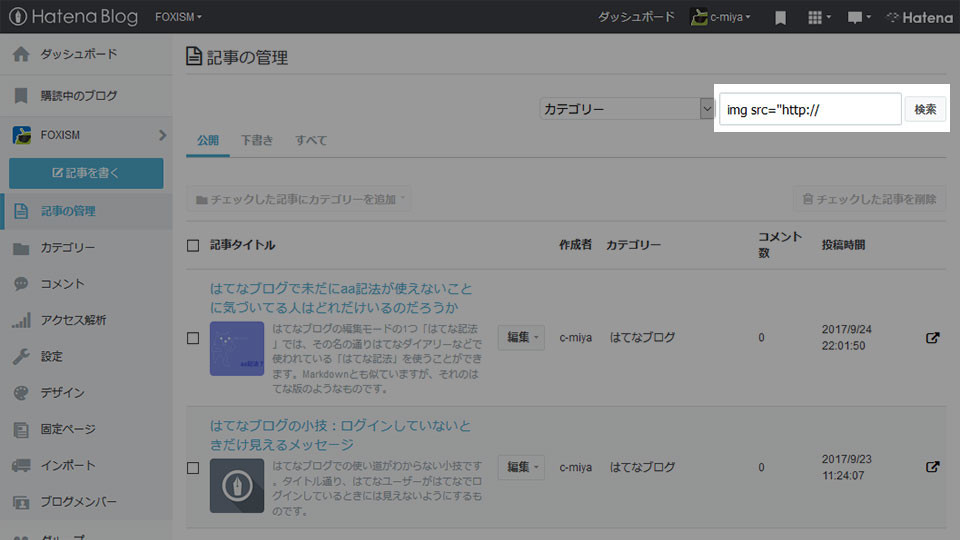
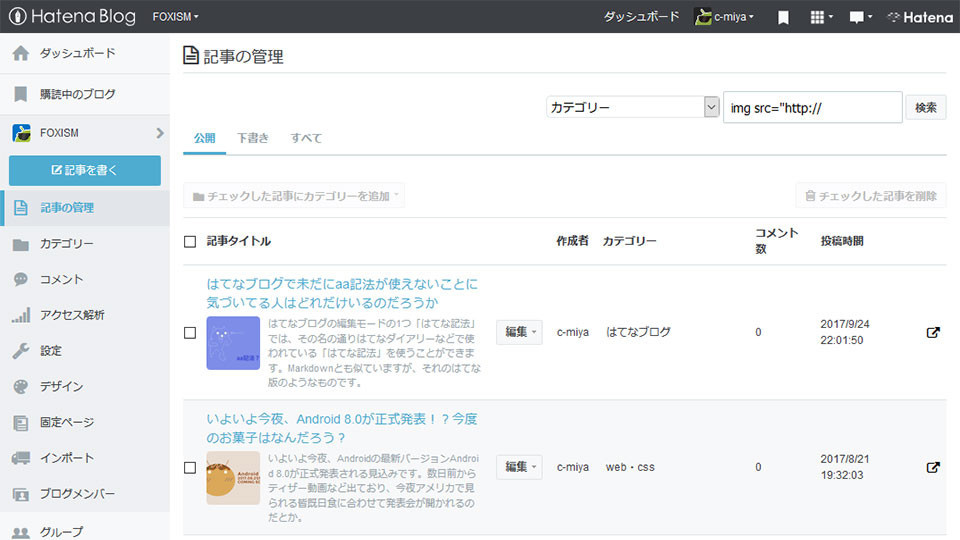
探すのは簡単です。はてなブログの管理画面から「記事の管理」へ移動し、上の3つを検索してみれば良いのです。

はい、いくつか出てきました。これの中身を調べればいいのです。
フォトライフの画像直貼りが引っ掛かった

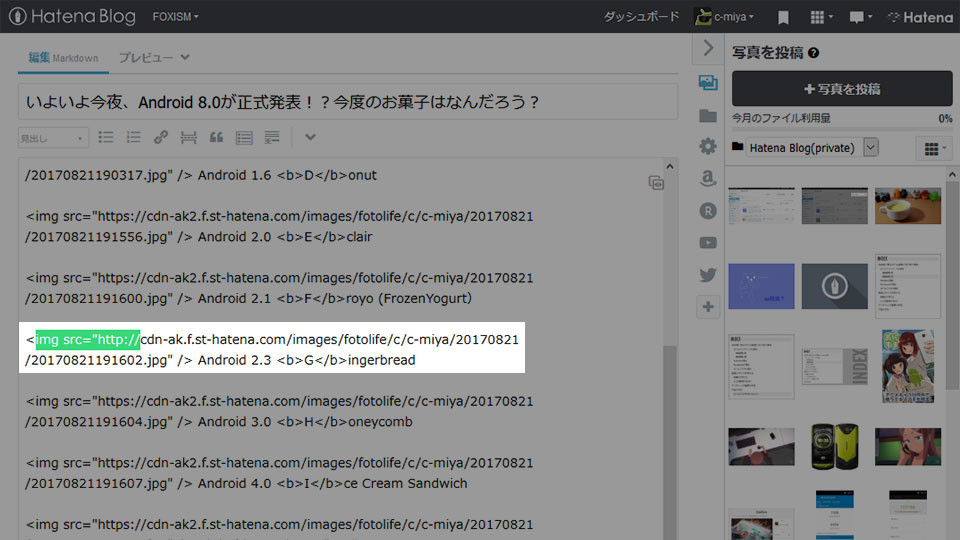
検索に引っかかったものを見てみると、どうやらフォトライフにアップロードした画像を直に<img src=“…で記述していたものが引っかかっていたようです。
これらについては、そのURLにアクセスしてみると自動的にhttpsの方にリダイレクトされるので、そのURLに差し替えればOKです。数が多いと面倒ですが、1つ1つは簡単です。
なお、直張りではなくはてなブログの画像挿入機能やフォトライフ記法を使って画像表示している場合は自動的にhttpsのほうが表示されるので問題ありません。
ウクレレ記法が引っかかった…
私のブログの場合、画像でもう1つ引っかかりました。その記事は…昨日の「はてなブログで未だにaa記法が使えないことに気づいてる人はどれだけいるのだろうか」でした。
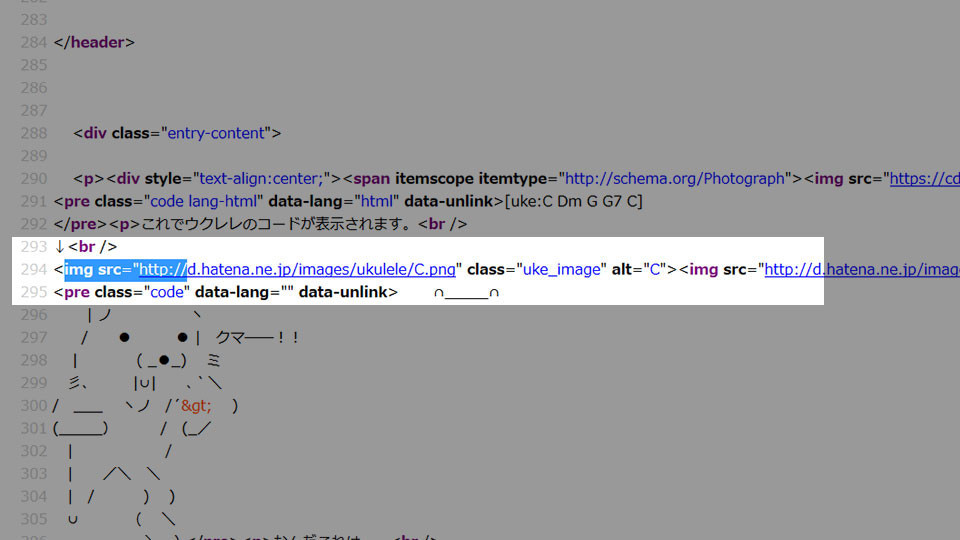
しかしこの記事の内容を検索してみても特に引っかかるものはない。なぜだろう?と思って、実際に表示されたブログのソースを見てみました。すると見つかりました。

ウクレレ記法の楽譜かよ…。
この楽譜(?)画像ははてなダイアリーのサブドメインになっていて、https化されてません。たぶん今後もならないでしょうね…。それにしても…ウクレレ記法とは…。
そのほか引っかかったもの
このブログではこうした画像のものがいくつか引っ掛かった程度でした。なので修正も20分かからなかったです。まぁ記事数とか記事を書くスタイルにもよると思いますけど。
あ、あとテーマ「ZENO-TEAL」のなかでもhttpの画像を使っていたので修正しました。なにか問題起きたらお知らせください。
<script src=“http://…” …>や@import url(‘http://…’ …..は記事本文というよりはテーマやデザインcss、あとは記事上記事下などをカスタマイズしている人はチェック必須ですね。
自分でcssを記述して「ふい字」を使っている人なんかはそのURLがhttp://になっていないか気を付けてください。はてな公式テーマで使用しているほうはここが既にhttpsとなっていますが、「はてなブログでふい字を使う方法」なんていう記事の古いものを見るとhttpが使われているようです。
とりあえずここまで
今のところできるのはこれくらいでしょうか。私の場合の作業量は大したことなかったです。まぁまだ1年経っていないようなブログですしね。昔からやっていて、画像を直接imgタグで表示していたような人は苦労するかもしれません。
ちなみに、このブログの場合は独自ドメインを使っているので、https化できるのは最後の第三段階になるようです。まぁ気長に待ちましょうかね。
追記:
混在コンテンツ(Mixed Content)について、もう少し具体的にやることを書きました。準備の方法について知りたい人はコチラをご覧ください。