最近、いくつかの小さな事柄からこれが気になってきました。cssはSEOに影響するのかどうか。答えが見つかっているわけではないですが、ぼんやり考えたことを記しておきます。
まぁ自分自身はSEO自体にはそれほど興味はなく、「それはウェブやユーザーにとってどうなのか」を考えれば自然と評価されると思っているので、私の中での重要度は低いのですが。
はてなブログのカスタマイズでよくあるやつ
はてなブログのカスタマイズを紹介している記事でよく出てくるんですよね。display:none;が。これ非常に便利です。余計なものを非表示…というか消し去ってしまうんですから。私も自分のブログcssの中でたくさん使ってます。
とある記事でこういうのを見たんです。はてなブログで他サイトを紹介するときのブログカードありますよね。
これの最後の、カードの外にある文字リンクを消したい、と。そのためにcssにcite{display:none;}を入れれば消える、と。
うん、たしかに消えます。でもciteってその引用なんかの出典なんかを示すようなものだったと思うので、それを消すのって出典消すってことで、あまりよくないんじゃないかな?と。
そもそも、表示したくない場合はMarkdown形式かはてな記法だったら
[http://www.orefolder.net/:embed:cite]
の最後の:citeを消して
[http://www.orefolder.net/:embed]
とすれば表示されませんし、見たまま記法ならそれを編集画面上で削ればいい話ですし。
ね?
text-indent:-9999px;
これはけっこう昔の話ですが、cssのテクニックの1つにtext-indent:-9999px;というものがありました。h1タグなどでサイト名をSEOのために書きたい、でも表示状は画像でロゴを表示したい、テキストは表示したくない、そんなときに使うものでした。h1の背景としてサイト名のロゴを表示させ、実際のテキストはtext-indent:-9999px;で画面上から飛ばしてしまうというものです。
テストテキスト
↓
テストテキスト
↓
テストテキスト
ただ、これは画面上のコンテンツを画面外に飛ばしてしまう、隠してしまうということでGoogleに嫌われる、という話がありました。実際にそれがどの程度影響したのか、それとも関係なかったのか、当時も今も私は把握していません。ただ、あまり使われなくなってきたと思います。
Googleはサイトの見た目も把握している
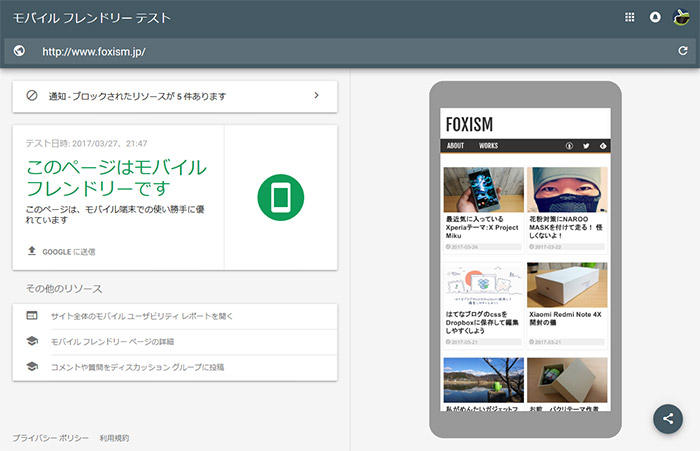
Googleにはモバイルフレンドリーテストという、そのサイトがスマホなどの携帯機器に対応しているかどうかをチェックしてくれるページがあります。

このページではビューポートがちゃんと設定されているか、などのほかにコンテンツのリンクが近すぎないかと言ったことまで注意してくれます。つまり、記述だけでなく実際にどう見えているのかもGoogleは把握しているということです。ならば、その見た目が使いにくくないかということもサイトの評価に繋げることもできるのではないか?と考えることができます。
ググってみた
一応「css seo 影響」とググってみたらこんな記事がありました。
この記事によれば、少なくとも記事の出た2016年6月時点ではSEOにとって良くない影響を与えるようです。もっとも、検索のアルゴリズムは日々変わっていくものですので、数年後も同じ結果とは限りません。
でもやはり「元々あるコンテンツをわざわざ隠す」というのは良くないということなんでしょう。必要なければ最初からhtml上に書き込まなければいいだけの話ですし。
はてなブログのそのテーマは大丈夫?
私もテーマを自分で作ったりしていますが、その中で特にトップページではいろいろなものをdisplay:none;で消しています。各記事の執筆者名やはてなスター部分などですね。はてなブログのhtmlをいじれればいいのですが、cssしか変更できないのでこうやって消すしか無いです。多くのテーマでこうやって消していますし、そうでなくても「カスタマイズのやり方」としてそれを書いているところも多いと思います。
でもそれが「元々あるコンテンツをわざわざ隠す」行為になっていて、SEO的に良くないのだとしたら、SEOを気にするのであれば止めたほうがいいのかもしれませんね。
SEOに強いテーマ?
WordPressなど出よくされるhtmlもいじることができるもののテーマでは「SEOに強いテーマ」と言われるものがあります。cssもSEOに影響をあたえるのだとすれば、cssしかいじれないはてなブログのテーマでも「SEOに強いテーマ」なんていうものが出てくるかもしれませんね。
まぁ、SEOなんてその方法や手法はどんどん変わっていって、変わらないものがあるとすれば「良質なコンテンツであること」くらいでしょう。好きな人はとことんこだわればいいと思いますが、そうでなければ気にするだけ無駄なのかもしれません。
でも、今後は気軽にdisplay:none;するのではなく、それがどういう意味なのか、その影響がどう出るのか、少しだけ考えて使いたいと思います。