Android版のChromeでは、ウェブサイト側の設定でアドレスバー(アクションバー)の色を変えることができます。はてなブログを始めるにあたっていくつかデザインカスタマイズ系の記事も読んだのですが、ここに触れているブログはあまりないようです。
けっこう簡単に導入できるのですが、採用しているブログも多くないみたいですね。(はてなブログ開発ブログは採用していた。)Android版Chromeで見ている人って多くないんでしょうか?
アドレスバー(アクションバー)ってどこ?
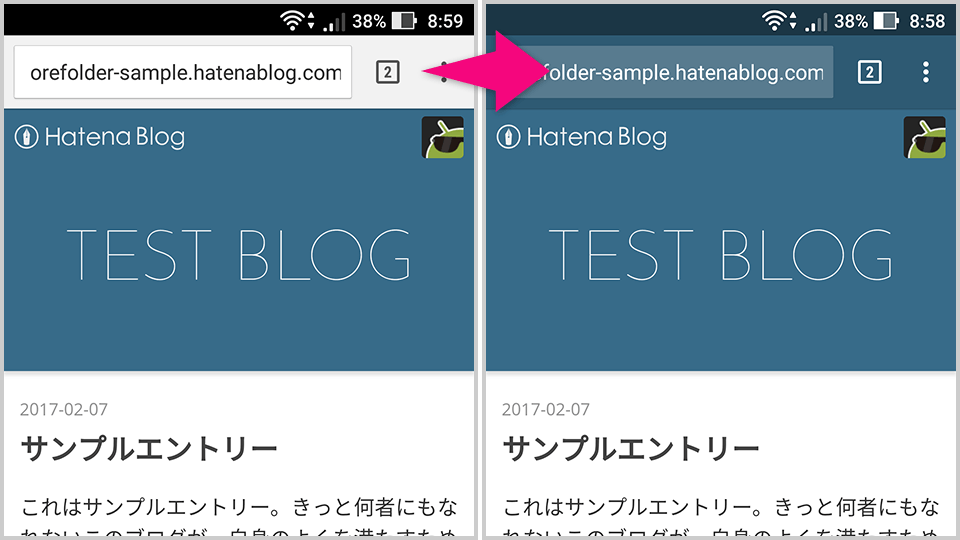
そもそもアドレスバー(アクションバー)ってどこだよ?という人もいるかもしれませんが、冒頭の画像を見てもらえればわかると思います。URLなどが書かれているあの部分です。
色の変更方法
やり方はとても簡単です。

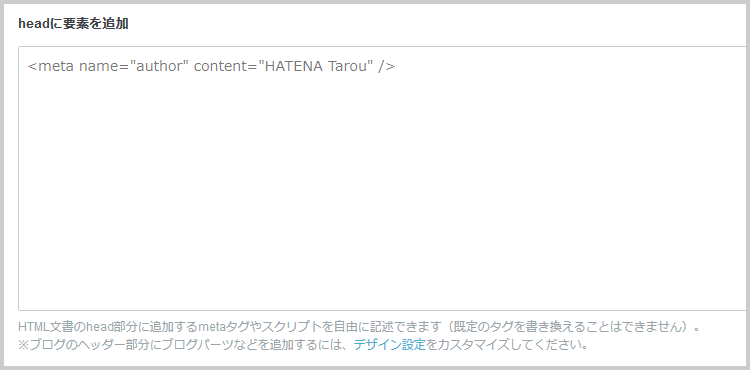
はてなブログのダッシュボード→設定→詳細設定と進み、「headに要素を追加」という部分に以下のテキストを入力します。(はてなブログ以外の場合は、普通に<head>~</head>内に記述してください。)
<meta content="#色コード" name="theme-color">
色コードというのは#f44336とか#ff9900とか#009688とか、そういうのです。ここで設定した色にアクションバーの背景色が変わります。


レスポンシブデザインでもそうでなくてもどちらでも有効です。また、設定した色によってテキストカラーも自動的に黒か白に変わります。
もっと活用しようよ
導入自体はものすごく簡単ですが、そんなに活用されていない気がします。ブログのヘッダーやイメージカラーと揃えることで一体感が出ますし、初めて訪れた人にも印象づける事ができると思います。個性が強調できますよね。
まだ導入していない方は、ぜひやってみてください。