
前回、はてなブログで最初から用意されているアイコンフォント(ウェブフォント)の一覧と使い方を書きました。しかしその中にはFeedlyのアイコンが入ってなかったりと、自分的にはいまいち足りないものでした。今回は自分で好きなアイコンを選んでフォント化し、それをはてなブログで使えるようにしてみます。
前回の記事はこちら
www.foxism.jp
使いたいアイコンの種類
今回私が欲しいのは以下のアイコンです。
- はてなブックマーク(四角枠なし)
- Facebook(四角枠なし)
- Feedly
- LINE
- Google+
はてブとFacebookについては前回の記事で書いたように元々用意された中にあるのですが、どちらも四角い枠に囲まれたものしかありませんでした。私が欲しいのはその「枠がないもの」なんです。
使いたいアイコンのsvgファイルを用意する
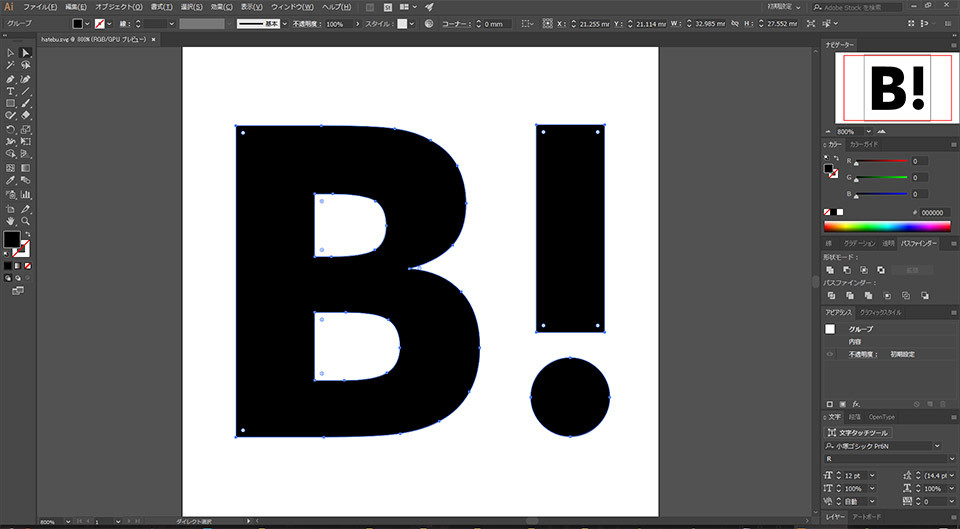
自分で作成

まずは自分が使いたいアイコンをsvgという形式で用意します。Illustratorなどで作成できます。それぞれのサイトなどにあるロゴマークを自分でトレースしてもいいですし、たいがいはプレスキットなどでeps形式かなにかでダウンロードできるようになっています。
公開されているものを使う
ウェブ上を探すと公式以外でもロゴをベクターデータにして配布している人がいます。3年半ほど前になリますが、ドウラクさんが今回のアイコンフォントの用途に使うためとしてFeedly、LINE、はてなブックマーク、Pocket、それぞれのロゴをトレースしたSVGデータを配布しています。
douraku.sw2x.com
ただ、3年半前なのでLINEのロゴなどは微妙に古いです。
とりあえず、これでsvgデータが揃いました。
Fontelloでフォントを作成
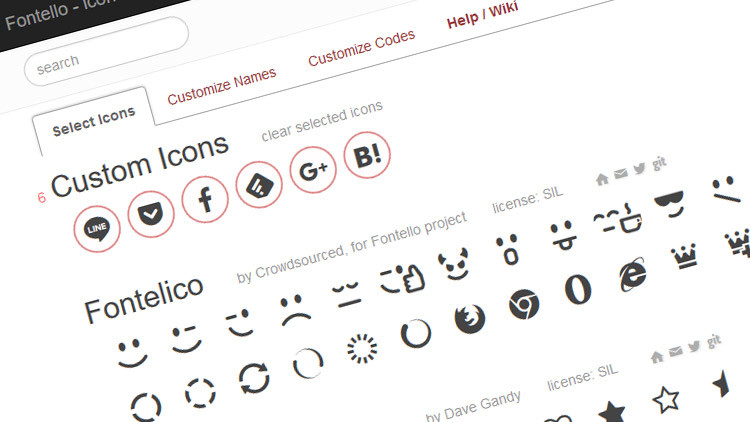
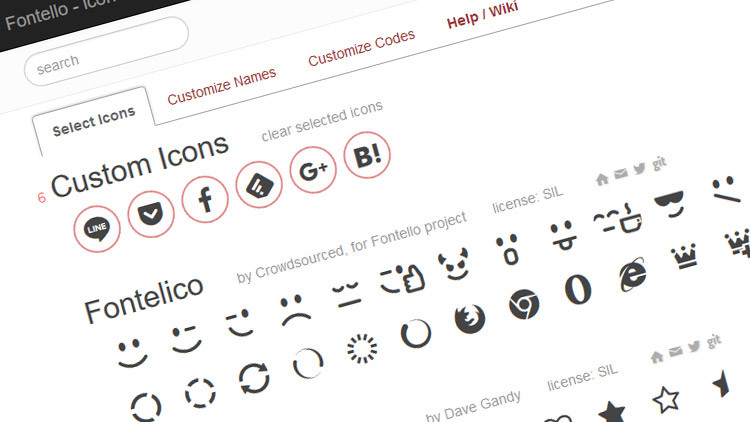
Fontelloという、自分で選んだアイコンで1つのフォントファイルを作成できるウェブサービスがあります。これを使います。
fontello.com
このサイトはFont Awesomeをはじめとしてウェブ上で公開されているいくつかのアイコンフォントから使いたいものだけを選んでフォントを作ることができます。今回使いたいFacebookのものなどもあるかもしれません。はてブなど日本独自のものはおそらく無いでしょう。
SVGファイルを取り込む

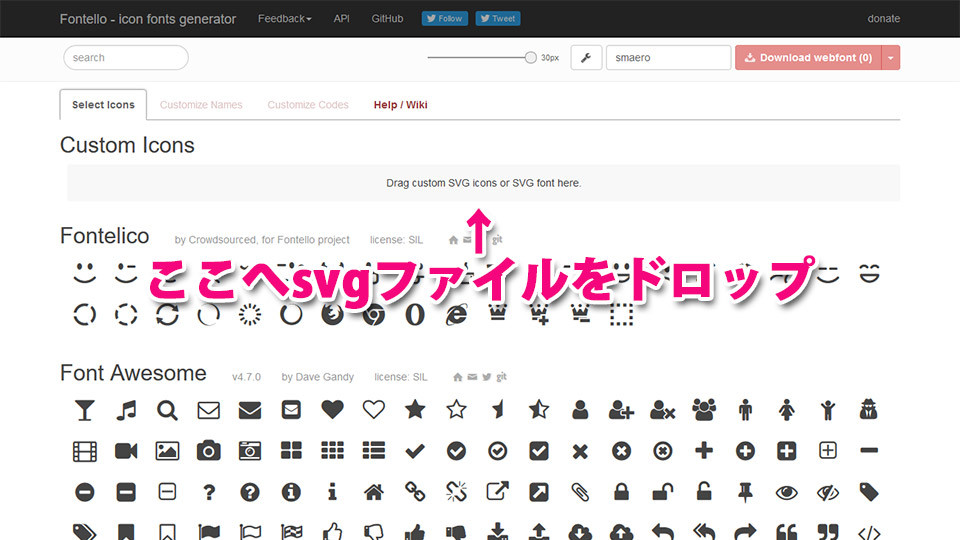
画面上の方の「Drag custom SVG icons or SVG font here.」というところに先ほど作成したSVGファイルをドラッグアンドドロップします。

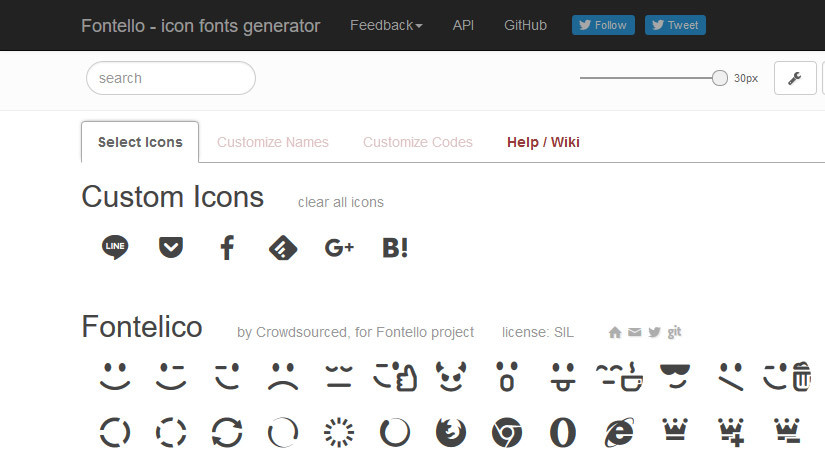
SVGファイルが取り込まれました。
使うアイコンを選択してダウンロード

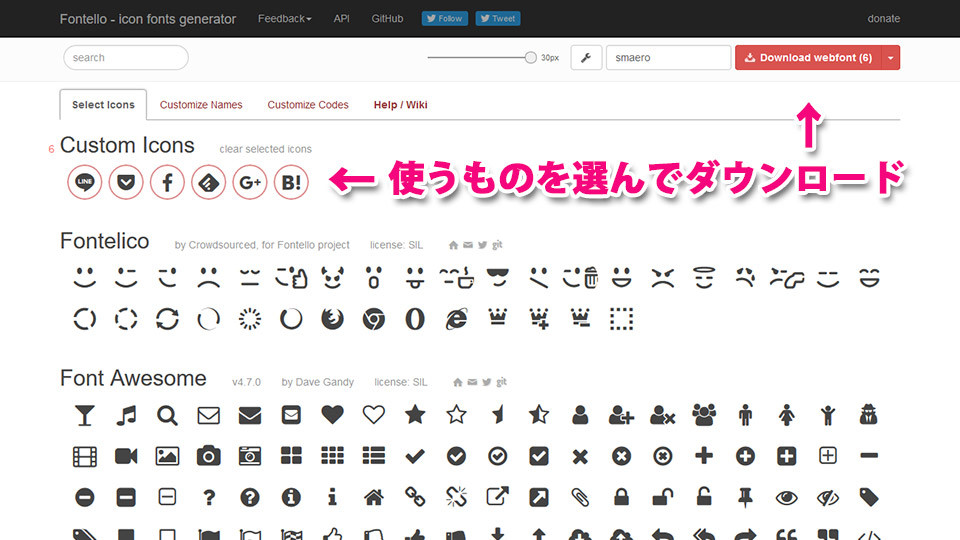
ほかにも使いたいアイコンがあれば選んで、右上の赤いボタン「Download Webfont」をクリックしてダウンロードします。

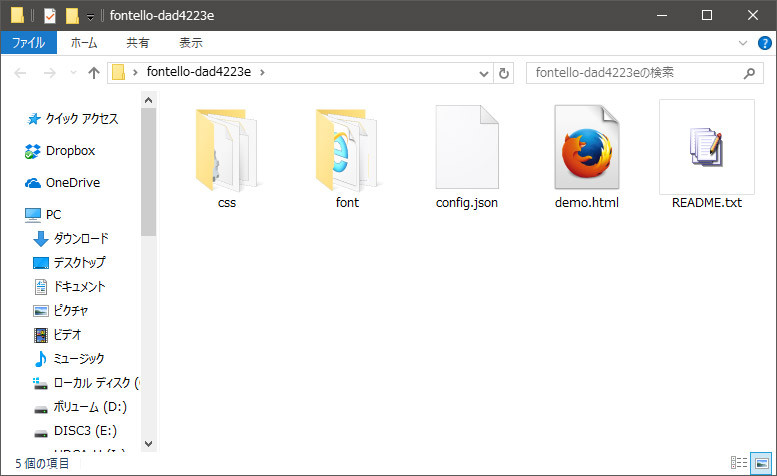
ダウンロードしたzipファイルを解凍するといくつかのファイルが入っています。使い方によってどのファイルを使うのかは変わります。demo.htmlを開くと、実際にどう表示されるのか見ることができます。
CSSにコピーして使用
作成したフォントを使う方法もありますが、cssだけでも利用することができます。
cssをはてなブログのcssにコピー

ダウンロードしたファイルの中から「fontello-embedded.css」というファイルを開きます。(最初のfontelloという部分はフォント名なので変更することもできます。)
中にはたくさんの文字列があるのですが、その中からまずは以下の部分を自分のはてブのcssへとコピーします。
@font-face { font-family: 'fontello'; src: url('data:application/octet-stream;base64,d09GRg(略)QAAA==') format('woff'), url('data:application/octet-stream;base64,AAEAAA(略)IARAAA') format('truetype'); }
(長いので一部省略しています。)
同じcssから以下の部分もコピーします。(最低限必要なものだけを抜き出しています。)
[class^="icon-"]:before, [class*=" icon-"]:before { font-family: "fontello"; } .icon-line:before { content: '\e800'; } .icon-pocket:before { content: '\e801'; } .icon-facebook:before { content: '\e802'; } .icon-feedly:before { content: '\e803'; } .icon-gplus:before { content: '\e804'; } .icon-hatebu:before { content: '\e805'; }
記事内などでの使い方
あとははてなブログで元々用意されているものと同じように使います。
■<i>タグで使う
LINE
<i class="icon-line" style="font-size:200%;font-style:normal;"></i> LINE
■cssの疑似要素で使う
LINE
<span class="icon-line"> LINE</span>
その他の方法
今回はcssにコピーして使いましたが、そもそものフォントファイルをアップロードしてそれを使うという手もあります。はてなブログにはファイルのアップロード機能はありませんが、ProになるとはてなダイアリーPlusの機能も使えるので、そちらのファイル機能を使います。また、Dropboxの共有ファイルを使っても可能かもしれません。
本当はこの記事内でその例も示したかったのですが、なぜかうまく行きませんでした。うまく行ったらまた別の記事で紹介しようと思います。
はてなダイアリーでアップロードしたcssの読み込みはうまく行きませんでしたが、Dropboxに置いてうまくできました。あとで記事にします。