ブログの記事下にアドセンス広告を横に2つ並べて表示している人は多いですよね。いわゆるダブルレクタングルというものです。これ、スマホ表示の時にどうしてますか?
スマホ表示の時も無理やり横に並べることはできますが、それでおかしな横スクロールが発生してはカッコ悪いです。かといってこれを縦に2つ並べると、おそらくポリシー違反となってしまいます。
ならばどうしたらいいのかと言うと、答えは「公式が認める方法を使って、スマホ表示の場合に広告を1つ消す」です。
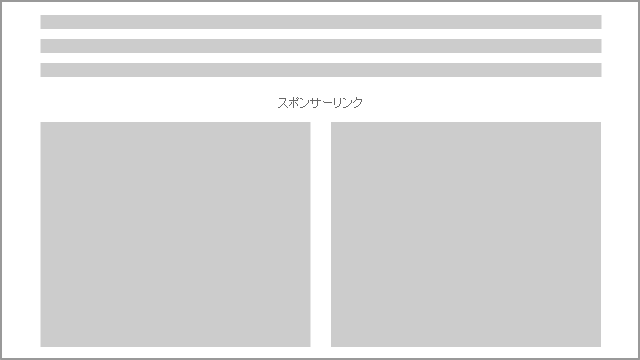
ダブルレクタングル

ダブルレクタングルというのは、上の画像のようにレクタングルサイズ(300×250や336×280)のアドセンス広告を横に2つ並べることです。効果が高かったりバランスがいいということで採用している人も多いと思います。
はてなブログのテーマでレスポンシブデザイン対応のものを使っている時、この広告表示にも注意しておかないと先に書いたように横スクロールが発生したり縦に2つ並んでポリシー違反になったりしてしまいます。
公式の案内
ではどうしたら良いかというと、答えは公式のヘルプにあります。
アドセンスの広告コードは基本的に改変してはいけませんが、いくつか許された方法がここに書かれています。この中に「広告ユニットを隠す」という項目があり「特定の画面サイズのときに広告を隠す場合」という例が書かれています。これを使って、特定の画面サイズ(スマホ表示)の時にダブルレクタングルの片方の広告を隠せばいいんです。
具体的なコード
実際には、以下のようなコードを使います。
必要なもの

ダブルレクタングル用に2つのアドセンス広告コードを用意します。そのうち1つ(隠す方)は「レスポンシブユニット」である必要があります。今回の方法で隠す広告はレスポンシブユニットの場合のみ許されています。
html
「記事下」などに入れるhtmlのコードは以下のようになります。
<div class="ad-entry-bottom"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 広告(左) --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="************" data-ad-slot="**********"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 広告(右:レスポンシブ) --> <ins class="adsbygoogle adslot_1" data-ad-client="************" data-ad-slot="**********" data-ad-format="rectangle"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>
(広告コード自体は自分のものに差し替えて考えてください。)
(2017/06/26 17:00 一部修正しました。)
- 2つの広告コードを
<div class=“ad-entry-bottom”>~</div>で囲む - 2つ目(隠す方のレスポンシブユニット)のクラスに
adslot_1を加える - レスポンシブに
style=“display:block”が入っていたら取る data-ad-format=“auto”をdata-ad-format=“rectangle”に変更- それぞれのクラス名は便宜的に付けただけなので、自分で自由に変えて構いません
css
デザインcssに加えるコードは以下になります。
.ad-entry-bottom{display:-webkit-flex;display:flex;-webkit-justify-content:space-between;justify-content:space-between;} .adslot_1 {display:inline-block;width: 300px;height: 250px; } @media screen and (max-width: 540px){ .ad-entry-bottom{-webkit-justify-content:center;justify-content:center;} .adslot_1{display:none;} }
(2017/06/26 17:00 一部修正しました。)
@media (max-width: 540px) {~}の部分が横幅540px以下の時に適用されるcssという意味になります。この数値は人によって別の数値でもいいとは思いますが、まぁこれくらいで無難でしょう。ともかく、横幅がこの数値以下の時にadslot_1がdisplay:none、つまり非表示になります。
まとめ
アドセンスのコードは基本的には改変してはいけません。しかしこうやってレスポンシブユニットを隠すのは公式で認められた数少ない方法です。
WordPressのように自分でphpをいじったりしてスマホ表示のときに出力される内容を切り替えることができればいいのですが、はてなブログのレスポンシブテーマのように自由にならない物もあります。そういうときには、今回の方法で片方を隠してあげるといいでしょう。
はてなブログでレスポンシブなテーマを使っている方、ダブルレクタングルの配置にしている方はぜひ一度確認してみてください。