前回の記事でサイドバーにあるプロフィール画像を丸くしてみたので、ついでにその部分をもう少しカスタマイズしてみました。なんかマテリアルデザインによくあるっぽい感じです。
INDEX
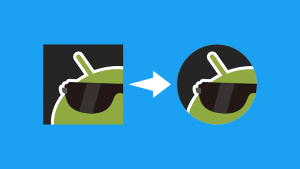
変更前と変更後

これが変更前。普通にサイドバーの「プロフィール」で表示したままです。多少手を加えてても、大体の人はこんな感じで表示していると思います。
これをcssで変更したのが…

これです。なんか、マテリアルデザインとかフラットデザインとかでこんな感じの見たことないですかすか?
css
.hatena-module-profile .hatena-module-title{ display: none; /* プロフィールのタイトルを消去 */ } .hatena-module-profile .hatena-module-body{ text-align:center; /* 中央揃え */ background:url('背景画像のURL') no-repeat top center; background-size:contain; /* 背景画像を要素内に全部収まるように表示 */ padding:130px 16px 16px; /* アイコンが背景画像とうまい具合の位置に行くように */ } .profile-icon{ border-radius:50%; /* アイコン画像を丸く */ border:4px solid #fff; /* アイコン画像に枠 */ } .id{ display:block; padding:1em 0; } .user-name-nickname{ /* ニックネーム部分 */ font-size:160%; font-weight:bold; display:block; } .profile-description{ text-align:left; /* 説明文は左寄せ */ }
問題点
- 背景画像に設定したものによって、paddingの値は変わります。要調整。
- とりあえず2:1の画像にしたけど、どれくらいがバランス良いのか?
- サイドバーの横幅固定なら大丈夫だけど、可変だともっと調整が必要。
- ここまでやるなら「プロフィール」じゃなくて「html」で作ったほうが良くない?
- ていうか、プロフィール画像64×64pxってやっぱり小さい
まとめ
まぁ、プロフィール部分のレイアウトの例の1つとして、どうぞ。