先日、レビューブログに使ってほしいカスタマイズとして「良い点・悪い点のリスト」と「星による自分の評価」を紹介しました。その後、自分なりにこれらをまとめ、さらにGoogleの検索結果に星表示が反映されるようにしてみました。
1.総合評価と項目ごとの評価
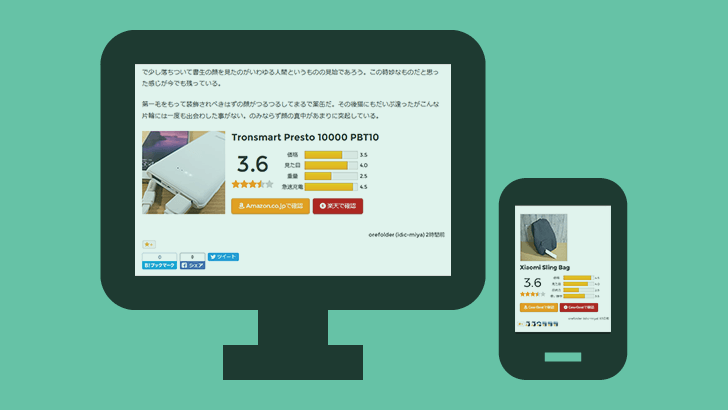
DEMO

…
基本的なデザインはGoogle Playストアの評価部分を参考にしました。ほぼアレです。
一応レスポンシブというか、横幅800px以下の時に画像と評価部分の横並びが解除されるようになってます。横幅800pxというのはこのブログの今の状態に合わせたものなので、導入の際は自分のブログに合わせてください。
html
<div itemscope itemtype="http://schema.org/Product" class="review-ex"> [f:id:c-miya:20170704103615j:plain]<!-- 商品画像 --> <div class="review-ex-right"> <div itemprop="name" class="review-ex-title">Xiaomi Sling Bag</div><!-- 商品名 --> <div class="rating"> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" class="rating-l"> <div itemprop="ratingValue" class="rating-main">3.6</div><!-- 総合評価 --> <meta id="_ratingCount5" itemprop="ratingCount" content="1"><!-- 評価数 --> <div class="rating-star rate70"></div> </div> <table class="star-rating"> <tr><th>価格</th><td class="rrr"><div style="width:90%;"></div></td><td>4.5</td></tr> <tr><th>見た目</th><td class="rrr"><div style="width:80%;"></div></td><td>4.0</td></tr> <tr><th>収納力</th><td class="rrr"><div style="width:50%;"></div></td><td>2.5</td></tr> <tr><th>使い勝手</th><td class="rrr"><div style="width:70%;"></div></td><td>3.5</td></tr> </table> </div> <div class="review-ex-link"><!-- 商品リンク --> <a href="https://www.amazon.co.jp/" class="review-ex-link-amazon">Amazon.co.jpで確認</a> <a href="http://www.rakuten.co.jp/" class="review-ex-link-rakuten">楽天で確認</a> </div> </div> </div>
上記htmlの画像部分や商品名などの項目を自分のものにカスタマイズすればOKです。…どこをどう変更すればいいかわかりにくい?うーん…誰かフォームに必要事項入力すると必要なコードを表示してくれるのを書いてくれれば…。たぶんjavascriptで簡単にできそうな気はします。
css
.review-ex{display:-webkit-flex;display:flex;} .review-ex br{display:none;} .review-ex-right{padding:0 0 0 1em;} .review-ex-title{font-weight:bold;font-size:1.5em;padding:0 0 1rem 0;} .review-ex-link{padding:0 0 1rem 0;}/* 商品リンク */ .review-ex-link a{display:inline-block;border-radius:4px;padding:4px 16px 6px 16px;color:#fff;border:1px solid rgba(0,0,0,0.2);font-size:90%;} .review-ex-link a:not(last-of-type){margin-right:4px;} .review-ex-link a::before{font-family:blogicon;font-size:120%;margin-right:4px;position:relative;top:2px;} .review-ex-link-amazon{background:#f90;box-shadow:0 1px 2px #cc7a00,0 1px 0 rgba(255,255,255,0.3)inset;} .review-ex-link-amazon:hover{background:#f2ad44;color:#fff;} .review-ex-link-amazon::before{content:'\f034';} .review-ex-link-rakuten{background:#bf0000;box-shadow:0 1px 2px #8c0000,0 1px 0 rgba(255,255,255,0.3)inset;} .review-ex-link-rakuten:hover{background:#cc2727;color:#fff;} .review-ex-link-rakuten::before{content:'\f722';} .rating{display:-webkit-flex;display:flex;} .rating-l{padding:0 1rem 0 0;text-align:center;} .rating-main{font-size:54px;}/* 総合評価の数字フォントサイズ */ .rating-star{font-family:blogicon;font-size:1.5em;-webkit-background-clip: text!important;-webkit-text-fill-color: transparent!important;display:inline-block;width:auto;}/* 総合評価の星 */ .rating .rate0{background: linear-gradient(to right, #f90 0%, #f90 0%, #ccc 0%);} .rating .rate5{background: linear-gradient(to right, #f90 0%, #f90 5%, #ccc 5%);} .rating .rate10{background: linear-gradient(to right, #f90 0%, #f90 10%, #ccc 10%);} .rating .rate15{background: linear-gradient(to right, #f90 0%, #f90 15%, #ccc 15%);} .rating .rate20{background: linear-gradient(to right, #f90 0%, #f90 20%, #ccc 20%);} .rating .rate25{background: linear-gradient(to right, #f90 0%, #f90 25%, #ccc 25%);} .rating .rate30{background: linear-gradient(to right, #f90 0%, #f90 30%, #ccc 30%);} .rating .rate35{background: linear-gradient(to right, #f90 0%, #f90 35%, #ccc 35%);} .rating .rate40{background: linear-gradient(to right, #f90 0%, #f90 40%, #ccc 40%);} .rating .rate45{background: linear-gradient(to right, #f90 0%, #f90 45%, #ccc 45%);} .rating .rate50{background: linear-gradient(to right, #f90 0%, #f90 50%, #ccc 50%);} .rating .rate55{background: linear-gradient(to right, #f90 0%, #f90 55%, #ccc 55%);} .rating .rate60{background: linear-gradient(to right, #f90 0%, #f90 60%, #ccc 60%);} .rating .rate65{background: linear-gradient(to right, #f90 0%, #f90 65%, #ccc 65%);} .rating .rate70{background: linear-gradient(to right, #f90 0%, #f90 70%, #ccc 70%);} .rating .rate75{background: linear-gradient(to right, #f90 0%, #f90 75%, #ccc 75%);} .rating .rate80{background: linear-gradient(to right, #f90 0%, #f90 80%, #ccc 80%);} .rating .rate85{background: linear-gradient(to right, #f90 0%, #f90 85%, #ccc 85%);} .rating .rate90{background: linear-gradient(to right, #f90 0%, #f90 90%, #ccc 90%);} .rating .rate95{background: linear-gradient(to right, #f90 0%, #f90 95%, #ccc 95%);} .rating .rate100{background: linear-gradient(to right, #f90 0%, #f90 100%, #ccc 100%);} table.star-rating{border-collapse:collapse;border:0;} table.star-rating th, table.star-rating td{font-weight:normal;line-height:2em;padding:0 4px;font-size:0.8rem;border:0;} table.star-rating th{background:none;white-space: nowrap;} table.star-rating td.rrr{width:10em;padding:0 0 0 0;} table.star-rating td.rrr::before{content:'';display:inline-block;width:10em;height:1.5em;background:#f0f0f0!important;position:absolute;z-index:0;border:1px solid #ccc;box-shadow:0 1px 1px rgba(0,0,0,0.1)inset!important;} table.star-rating td div{height:1.5em;background: linear-gradient(to bottom, #ffc800 0%, #ffad00 100%);border:1px solid rgba(100,75,20,0.5);box-shadow:0 1px 0px rgba(255,255,255,0.3)inset;position:relative;z-index:1;} @media screen and (max-width:800px){/* ここから横幅800px以下の設定 */ .review-ex{display:block;} .review-ex-right{padding:0 0 0 0;} }
いつもながら汚いcssと少ない説明ですいません。基本的に「とりあえずでもcssを読むことができる」以上の人を対象としています。cssはまったくわからない、という人は全部コピペする(その状態で甘んじる)か、手を出さないのが無難です。基本的に細かい質問には答えません。
2.総合評価と特徴リスト
DEMO

…
前回までの「良い点・悪い点のリスト」と「星による自分の評価」を合わせたものです。リスト部分を長々と書いてしまうとデザイン的にうまくないかもしれませんが、こっちのほうが、より「レビューのまとめ」っぽくなりますね。
html
<div itemscope itemtype="http://schema.org/Product" class="review-ex"> [f:id:c-miya:20170704103615j:plain]<!-- 商品画像 --> <div class="review-ex-right"> <div itemprop="name" class="review-ex-title">Xiaomi Sling Bag</div><!-- 商品名 --> <div class="rating"> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" class="rating-l"> <div itemprop="ratingValue" class="rating-main">3.6</div><!-- 総合評価 --> <meta id="_ratingCount5" itemprop="ratingCount" content="1"><!-- 評価数 --> <div class="rating-star rate70"></div> </div> <ul class="point"><!-- 特徴リスト --> <li class="good">2000円以下で変える安さ</li><!-- 良い点 --> <li class="good">シンプルで悪目立ちしないデザイン</li> <li class="bad">外側ポケットは少し入口が狭い</li><!-- イマイチな点 --> <li class="bad">内側の色は派手気味</li> </ul> </div> <div class="review-ex-link"><!-- 商品リンク --> <a href="https://www.amazon.co.jp/" class="review-ex-link-amazon">Amazon.co.jpで確認</a> <a href="http://www.rakuten.co.jp/" class="review-ex-link-rakuten">楽天で確認</a> </div> </div> </div>
css
.review-ex{display:-webkit-flex;display:flex;} .review-ex br{display:none;} .review-ex-right{padding:0 0 0 1em;} .review-ex-title{font-weight:bold;font-size:1.5em;padding:0 0 1rem 0;} .review-ex-link{padding:0 0 1rem 0;}/* 商品リンク */ .review-ex-link a{display:inline-block;border-radius:4px;padding:4px 16px 6px 16px;color:#fff;border:1px solid rgba(0,0,0,0.2);font-size:90%;} .review-ex-link a:not(last-of-type){margin-right:4px;} .review-ex-link a::before{font-family:blogicon;font-size:120%;margin-right:4px;position:relative;top:2px;} .review-ex-link-amazon{background:#f90;box-shadow:0 1px 2px #cc7a00,0 1px 0 rgba(255,255,255,0.3)inset;} .review-ex-link-amazon:hover{background:#f2ad44;color:#fff;} .review-ex-link-amazon::before{content:'\f034';} .review-ex-link-rakuten{background:#bf0000;box-shadow:0 1px 2px #8c0000,0 1px 0 rgba(255,255,255,0.3)inset;} .review-ex-link-rakuten:hover{background:#cc2727;color:#fff;} .review-ex-link-rakuten::before{content:'\f722';} .rating{display:-webkit-flex;display:flex;} .rating-l{padding:0 1rem 0 0;text-align:center;} .rating-main{font-size:54px;}/* 総合評価の数字フォントサイズ */ .rating-star{font-family:blogicon;font-size:1.5em;-webkit-background-clip: text!important;-webkit-text-fill-color: transparent!important;display:inline-block;width:auto;}/* 総合評価の星 */ .rating .rate0{background: linear-gradient(to right, #f90 0%, #f90 0%, #ccc 0%);} .rating .rate5{background: linear-gradient(to right, #f90 0%, #f90 5%, #ccc 5%);} .rating .rate10{background: linear-gradient(to right, #f90 0%, #f90 10%, #ccc 10%);} .rating .rate15{background: linear-gradient(to right, #f90 0%, #f90 15%, #ccc 15%);} .rating .rate20{background: linear-gradient(to right, #f90 0%, #f90 20%, #ccc 20%);} .rating .rate25{background: linear-gradient(to right, #f90 0%, #f90 25%, #ccc 25%);} .rating .rate30{background: linear-gradient(to right, #f90 0%, #f90 30%, #ccc 30%);} .rating .rate35{background: linear-gradient(to right, #f90 0%, #f90 35%, #ccc 35%);} .rating .rate40{background: linear-gradient(to right, #f90 0%, #f90 40%, #ccc 40%);} .rating .rate45{background: linear-gradient(to right, #f90 0%, #f90 45%, #ccc 45%);} .rating .rate50{background: linear-gradient(to right, #f90 0%, #f90 50%, #ccc 50%);} .rating .rate55{background: linear-gradient(to right, #f90 0%, #f90 55%, #ccc 55%);} .rating .rate60{background: linear-gradient(to right, #f90 0%, #f90 60%, #ccc 60%);} .rating .rate65{background: linear-gradient(to right, #f90 0%, #f90 65%, #ccc 65%);} .rating .rate70{background: linear-gradient(to right, #f90 0%, #f90 70%, #ccc 70%);} .rating .rate75{background: linear-gradient(to right, #f90 0%, #f90 75%, #ccc 75%);} .rating .rate80{background: linear-gradient(to right, #f90 0%, #f90 80%, #ccc 80%);} .rating .rate85{background: linear-gradient(to right, #f90 0%, #f90 85%, #ccc 85%);} .rating .rate90{background: linear-gradient(to right, #f90 0%, #f90 90%, #ccc 90%);} .rating .rate95{background: linear-gradient(to right, #f90 0%, #f90 95%, #ccc 95%);} .rating .rate100{background: linear-gradient(to right, #f90 0%, #f90 100%, #ccc 100%);} ul.point{margin:0 0 0.5em 0;padding:0 0 0 0;} ul.point li{list-style-type:none;margin:0 0 0.1em 1em;padding:0 0 0 1em;} ul.point li::before{display:inline-block;font-family:blogicon;text-indent:-1em;} ul.point li.good::before{content:'\f029';color:#4caf50;} ul.point li.bad::before{content:'\f001';color:#f44336;transform:rotate(45deg);text-indent:0;margin:0 0.2em 0 -1em;} @media screen and (max-width:800px){/* ここから横幅800px以下の設定 */ .review-ex{display:block;} .review-ex-right{padding:0 0 0 0;} }
Googleの検索結果に星を表示

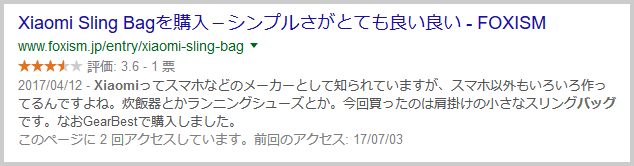
ついでに、Googleの検索結果に星が表示されるようにしてみました。実際に以下のページに使っています。
実際の検索結果の確認は↓コチラから。

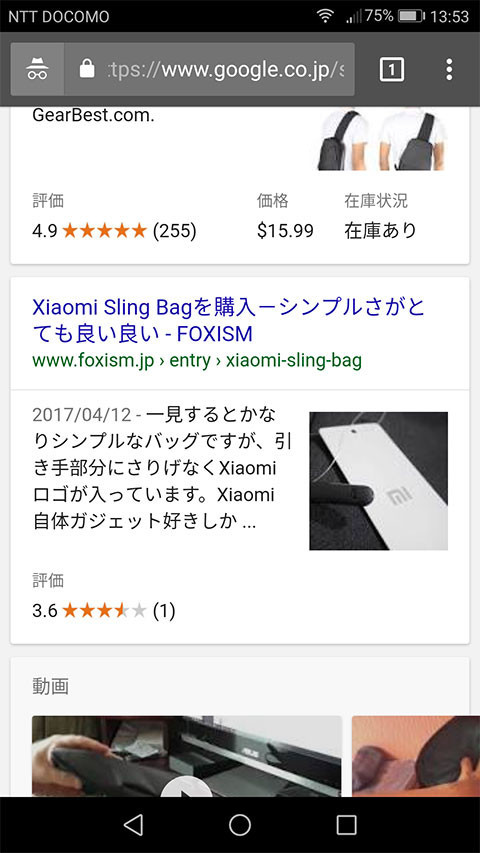
スマホ表示だとこんな感じ。
ここは私も不勉強なので「とりあえず表示できるようになった」レベルです。解説できるほどわかっていないので、私が参考にしたページを挙げておきます。
Googleの「構造化データ マークアップ支援ツール」を使うと、今の自分の記事から構造化データに使いたい部分を選択して、実際のhtmlをどう追記すればいいか教えてもらえます。私の書いたものは必要最低限でしかないので、もっと他の項目も検索結果に載せたい時はこれも参考にしてください。
最後に同じくGoogleの「構造化データ テストツール」でエラーがないか確認できます。
まとめ
最初はデザイン的なものだけの予定でしたが、少し調べたら検索結果の星表示もなんとかできました。本当はもうちょっと構造化データを理解して項目もちゃんとするべきなんでしょうけど。
デザイン的に見ても、特にスマホ表示では改善の余地がありそうです。画像と他の部分のレイアウトがうまく思い浮かびませんでした。今後の課題です。
このブログでは実際にこれを使うようなレビュー記事は殆ど無いと思うのですが、検索結果での星表示はなかなか目立つので、メインサイトでのアプリレビューや端末レビューの記事に導入していきたいと思います。