
単純なリンクをボタンとしてcssでデザインしていきます。ちょっとした工夫で「それっぽく」見えるので、工夫次第でいろいろなものが作れるでしょう。
元となるhtml
<a href="#" class="btn">ボタンリンク</a>
基本的ないくつか
demo
css
a.btn{ color: #2196f3; /* リンクテキストカラー */ text-decoration: none; /* 下線を非表示 */ } a.btn:hover{ /* マウスオーバー時の設定 */ color: #fff; background-color: #2196f3; }
ボタンらしく
demo
css
a.btn{ display: inline-block; /* インラインブロック化 */ padding: 1em 2em; /* 余白設定 */ line-height: 1; /* 行の高さ */ color: #fff; background-color: #2196f3; text-decoration: none; } a.btn:hover{ background-color: #42a5f5; }
point

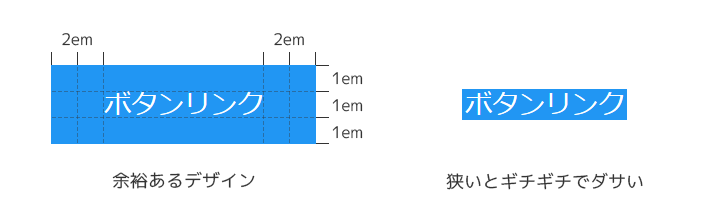
paddingの値を上下1em、左右2emくらいにすると、フラットデザインっぽくなる。ここまで広げなくてもいいけど、狭いとダサくなるので、それなりに余裕ある数値にするといい感じ。
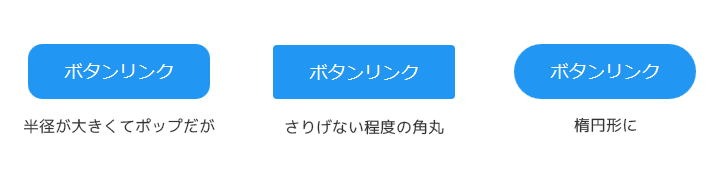
角丸に
demo
css
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: #fff; background-color: #2196f3; text-decoration: none; border-radius: 3px; /* 角丸設定 */ } a.btn:hover{ background-color: #42a5f5; }
point

角丸はその大きさが大きくなるとポップに見える。場合によっては野暮ったくと言うかダサく見える。3pxくらいのさりげないくらいが今っぽい。もしくは高さの半分に設定して、楕円形にする手もある。
ブロックボタン
demo
フラットデザインでよく見る形です。マウスオーバーすると凹んだように見えて、押せるボタンだということがわかります。
css
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: #fff; background-color: #2196f3; text-decoration: none; border-radius: 4px; box-shadow:0 6px 0 #1976d2; /* 下の辺を影で表現 */ transition: 0.2s; /* アニメーション速度 */ } a.btn:hover{ box-shadow:0 4px 0 #1976d2; /* 影の大きさを縮める */ margin: 2px 0 -2px 0; /* marginで位置調整 */ }
demo2
ワタシ的にはカーソルを持っていっただけで押してもないのに押されたような表現になるのはちょっと違うかな?という気もします。なのでカーソルを合わせると逆に飛び出て「押して押して!」と主張するようなイメージにしてみました。実際に押すと凹みます。(一瞬なのでよくわからないかもしれません。)
css2
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: #fff; background-color: #2196f3; text-decoration: none; border-radius: 4px; box-shadow:0 4px 0 #1976d2; transition: 0.2s; margin: 2px 0 -2px 0; } a.btn:hover{ box-shadow:0 6px 0 #1976d2; /* 影の大きさを伸ばす */ margin: 0 0 0 0; /* 位置調整 */ } a.btn:active{ /* ボタンを押したときの設定 */ box-shadow:0 3px 0 #1976d2; margin: 3px 0 -3px 0; }
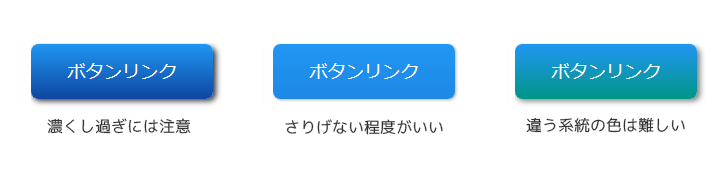
グラデーションと影で立体感
demo
css
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: #fff; text-decoration: none; border-radius: 6px; transition: 0.3s; background: linear-gradient(to bottom, #2196f3, #1e88e5); /* グラデーション(上から下) */ box-shadow: 1px 1px 2px rgba(0,0,0,0.3); /* 影の設定 */ } a.btn:hover{ box-shadow: 1px 1px 4px rgba(0,0,0,0.4); /* 少しだけ影を濃く、大きくすることでふんわり浮かぶように */ }
point

サイト全体のデザインに合わせるべきですが、グラデーションの色や影の濃さには気をつけたいところ。同系色で彩度なり明度なりをちょっといじるくらいがいい。変化を激しくするとより丸っこく見えるけど、フラット風であれば、ほんのりさりげない程度が良いでしょう。ベタよりもほんのりグラデーションさせたほうが優しい雰囲気になります。多系統の色にグラデーションさせるのはなかなか難しいので初心者は手を出さないほうが無難。
影は濃すぎるとそれもダサく見えてくるので、ほんの僅かだけ付ければいい。
インナーシャドウでハイライト
demo
css
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: #fff; text-decoration: none; border-radius: 6px; transition: 0.3s; background: linear-gradient(to bottom, #2196f3, #1e88e5); box-shadow: 1px 1px 2px rgba(0,0,0,0.3), /* 外側の影の設定 */ 1px 2px 1.5px rgba(255,255,255,0.5) inset; /* 内側の影の設定 */ } a.btn:hover{ box-shadow: 2px 2px 3px rgba(0,0,0,0.4), 1px 2px 1.5px rgba(255,255,255,0.5) inset; }
point
box-shadowにinsetを加えると影の方向がボックスの内側になります。これを使って、明るい影を内側におろします。つまりハイライトです。これのボケ足が長いと角が丸っこく見えます。
凹んだように見えるテキスト
demo
css
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: rgba(255,255,255,0.9); font-weight: bold; /* 太字 */ text-decoration: none; border-radius: 6px; transition: 0.3s; background: linear-gradient(to bottom, #2196f3, #1e88e5); box-shadow: 1px 1px 2px rgba(0,0,0,0.3), 1px 2px 1.5px rgba(255,255,255,0.5) inset; text-shadow: -1px -1px 1px rgba(0,0,0,0.4), 1px 1px 1px rgba(255,255,255,0.4); /* テキストの影の設定 */ } a.btn:hover{ box-shadow: 2px 2px 3px rgba(0,0,0,0.4), 1px 2px 1.5px rgba(255,255,255,0.5) inset; }
point
ボックスではなくリンクの文字列自体に影をつけています。左上方向に暗い影を、右下方向に明るい影(ハイライト)をつけることで、文字部分がへこんだように見えます。一応、テキストの色自体もほんの僅かに透過させています。
また、この凹ませる処理をするときはフォントが太いほうがいいので、font-weight: bold;も加えています。
先頭にアイコンを表示
demo
css
a.btn{ display: inline-block; padding: 1em 2em; line-height: 1; color: rgba(255,255,255,0.9); font-weight: bold; /* 太字 */ text-decoration: none; border-radius: 6px; transition: 0.3s; background: linear-gradient(to bottom, #2196f3, #1e88e5); box-shadow: 1px 1px 2px rgba(0,0,0,0.3), 1px 2px 1.5px rgba(255,255,255,0.5) inset; text-shadow: -1px -1px 1px rgba(0,0,0,0.4), 1px 1px 1px rgba(255,255,255,0.4); /* テキストの影の設定 */ } a.btn:hover{ box-shadow: 2px 2px 3px rgba(0,0,0,0.4), 1px 2px 1.5px rgba(255,255,255,0.5) inset; } a.btn::before{ content: '\f006'; /* 表示するアイコン */ font-family: blogicon; /* はてなブログのアイコンフォントを指定 */ margin-right: 0.5em; /* 字間調整 */ }
point
a.btn::beforeは.btnの直前にその要素を表示するものです。これでアイコンを指定しています。
はてなブログは独自のアイコンフォントをみんな読み込んでいるので、cssで指定してあげればすぐに使うことができます。fontawesomeと違って新たに読み込むものがあるわけではないので重くなるとかいうことはありません。まぁアイコンの種類は多くないですが。
まとめ
cssを1つ1つ加えていくことで、だんだん変化していくのが分かると思います。今回使ったものを順番に並べてみましょう。(一部除外)
どの段階のボタンが好みでしょうね?すべてを適用しなくても、好みのものだけ使えばそれでいいと思います。まぁこういったデザインも時代で流行りが変わってくるものです。ここ数年はこういった、さり気ないものが流行っている気がします。