
このブログの個別記事内サイドバーにある目次(INDEX)部分をアップデートしました。とは言っても、ここは自分で作ったものではなく単にコピペしただけです。
最近あった問題点
この目次は今のテーマにしてからずっと使っていました。記事内に目次がズラッと並ぶのは(スペースばかり取るので)好きではないのですが、サイドバーなら目立ちませんし追従型ならいつでも確認可能です。
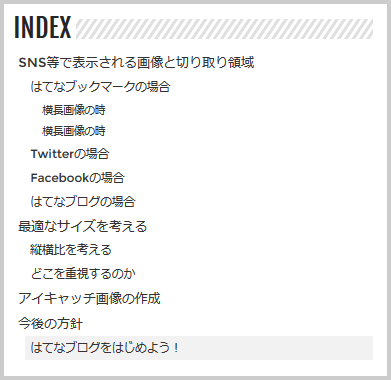
ただ、最近(はてなに未ログイン状態のときに)はてなブログの個別記事の一番下に「はてなブログをはじめよう!」という項目が表示されるようになっています。これ、ヘッダとフッタを非表示にすれば消せるのですがどちらも表示しておきたいので放置していました。cssで消すこともできるのですが、文中だけでなくサイドバーの目次にも出ていました。

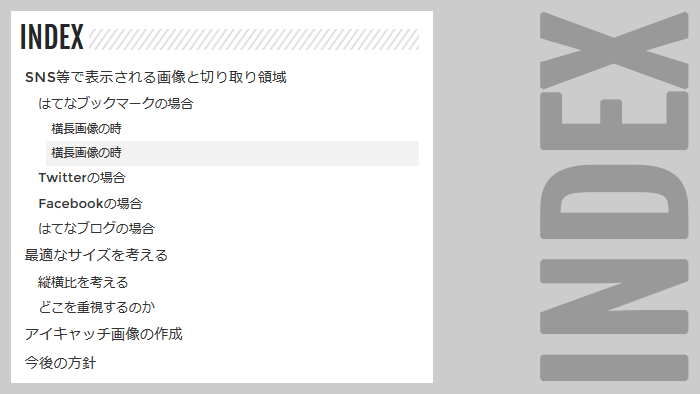
↑旧表示
はてなブログをはじめよう!が文中にあるのでその見出しが拾われてしまっていたんですね。本文とまったく関係ないのに目次に出てくるのはなんか嫌です。
また、このコードは現在の段落が背景色付くようになっていたのですが、これが動作していませんでした。うーん、なんとかしないとなーと思ってたところ、ここのコードを配布してくれているページで更新がありました。
そもそもブログに目次が必要なのか?ということも考えなければなりませんが、とりあえず設置しています。
いや、本当は「目次を表示することでもっと見出しを考えたり、見出しから構成を考えて記事を作ることができるのでは?そうならなければ!」と思っていたのですが、結局なにも考えないでただキーボードを叩くままです…。
コードをアップデート
自分がどのコードを使ったのか、ちゃんとメモを残しておかないとダメですね。そういう意味でブログにカスタマイズしたことを残すのは便利です。
基本的に上のページで書かれているコードをサイドバーのhtmlモジュールにコピペすればOKです。一応旧コードと比較してみたんですが、ほんのちょっと変わっているだけですね。私の場合はh2から目次にするようにしたり、ほんのちょっと手を加えているのですが、その修正も簡単でした。

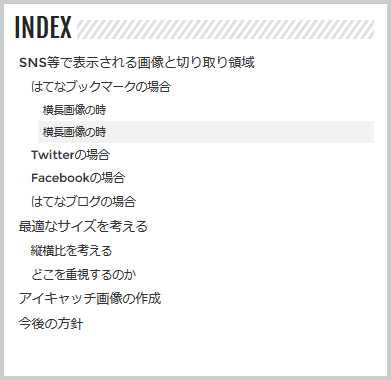
とりあえずこれで「はてなブログをはじめよう!」は表示されなくなりました。現在位置の表示もバッチリです。良かったよかった。
目次がサイドにあるのは便利ですし邪魔にもならないので、ぜひ多くのブログで採用してほしいものです。












