ウェブページの読み込み速度を短くするためにも、旧来のjpgやgif、pngに代わる次世代の画像フォーマットを使うことが推奨され始めています。
その1つでありGoogleが開発しているフォーマットがWebP(ウェッピー)です。このWebP、2020年9月にiOS14でSafariが対応したことから現状の(それなりに新しい)ブラウザでだいたい対応されることになりました。
WebP画像を自分で使うには、Webサービスで変換するかPhotoshopに専用プラグインを入れる方法が簡単です。今回はこのPhotoshop用のプラグイン「WebPShop」の使い方と注意点を紹介します。
WebPShopの入手
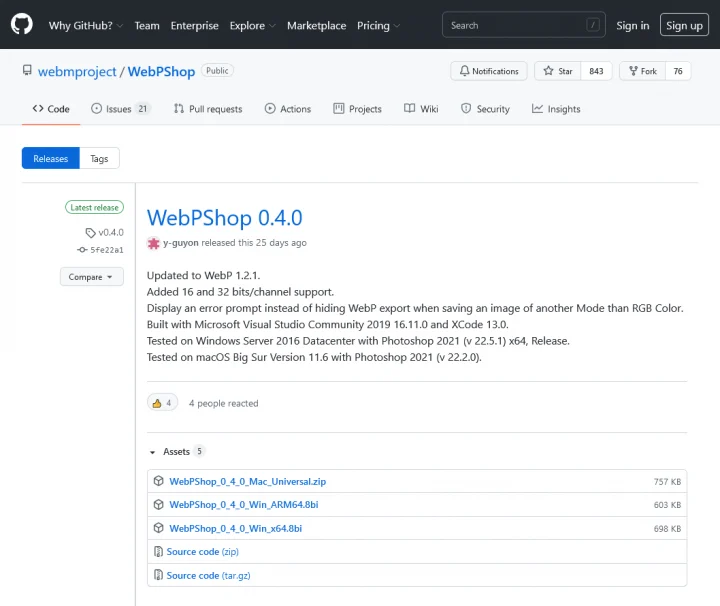
WebPShopはWebPの開発元でもあるGoogle製のPhotoshopプラグインです。
実際のプラグインはGitHubにあります。2021年10月20日現在の最新版は0.4.0です。

Mac版、Windows版あるので、それぞれの環境に合わせたものをダウンロードします。このダウンロードしたファイルをPhotoshopのプラグインフォルダにコピーすればOKです。
プラグインフォルダはPhotoshop 2021の場合はC:\Program Files\Adobe\Adobe Photoshop 2021\Plug-insもしくはC:\Program Files\Common Files\Adobe\Plug-Ins\CCになります。
この状態でPhotoshopを再起動すれば使えるようになっています。
WebP形式で保存する

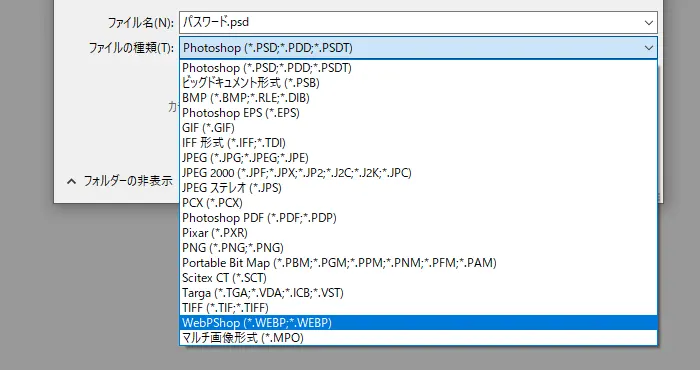
画像を保存する際にファイルから別名で保存を使います。書き出しではWebPで保存できません。下の方に「WebPShop (*.WEBP)」があるのでそれを選択します。
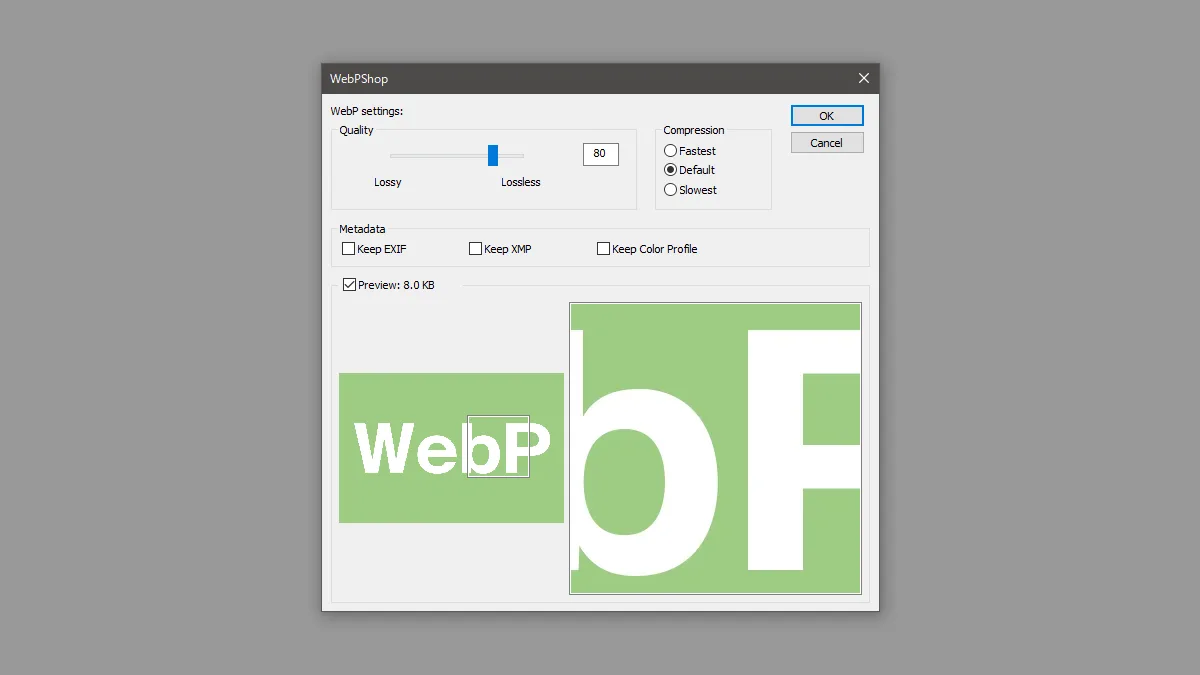
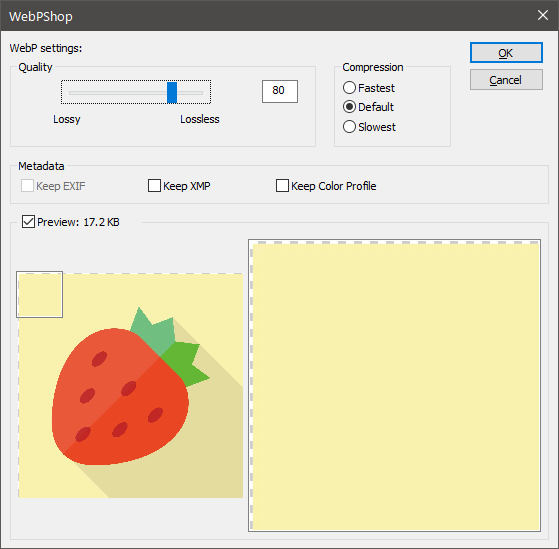
Qualityのスライダーを調節すると圧縮率を変更できます。基本的には数字の小さい(Lossy)ほうが粗いがサイズが小さく、数字が大きい(Lossless)ほうがキレイでサイズも大きくなります。
Compressionは圧縮のための生成時間だと思いますが、正直どれを選んでもあまり変わりません。Defaultを選んで置けば大丈夫でしょう。
Previewにチェックを入れればプレビューが表示されるので、画質とデータサイズを見てバランスいいところを選びましょう。
これでwebp形式で保存できました。
WebPShopの注意点
WebPShopを使うにあたって、2つほど注意点があります。
- 保存は「別名で保存」から
- レイヤーがあるとWebPで保存できない
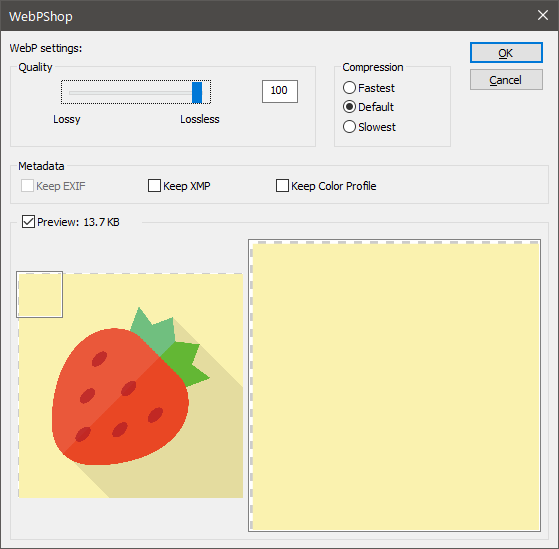
- Qualityは100のほうがデータサイズが小さくなることがある
- Feedlyで表示してくれない
保存は「別名で保存」から
1.の保存については先に書いたとおりです。Web用の画像を作っていると「書き出し」から保存してしまいがちですが、WebPShopを使う場合は「別名で保存」からです。
レイヤーがあるとWebPで保存できない
レイヤーを使った画像はそのままでは「別名で保存」を選んでもWebPShopが選択肢に出てきません。
メニューのレイヤーから画像を統合を選択し、1つに統合してください。
また、イメージの「モード」がRGB以外でもWebPShopが出てきません。
追記:レイヤーが複数ある状態でも、「コピーを保存」からはWebPで保存できます。その場合はレイヤーは統合されたwebPファイルで保存されます。
Qualityは100のほうがデータサイズが小さくなることがある
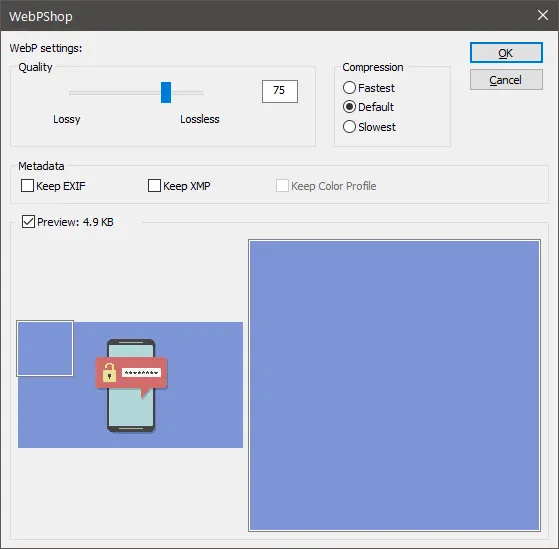
基本的にQualityの数字を上げるときれいになる(圧縮率が低い)代わりにデータサイズも大きくなるのですが、逆にQualityの数値が80くらいよりも100にしてしまったほうがデータサイズが小さくなる場合があります。

Qualityが80の場合に17.2KBのこの画像。

Qualityが100になると13.7KBに減ります。この例として出したスクリーンショットもWebP形式で保存していますが、やはりQualityが80よりも100のほうがデータサイズは小さくなりました。
これはpng画像でもよくあることですが、のっぺりした画像の場合などはこうしてQuality100のほうがデータサイズが小さくなることがあります。
写真など細かくごちゃごちゃしてるものは普通に数字を小さくしたほうがデータサイズも小さくなります。
色の境目などがはっきりした画像をWebPで保存する際は、Qualityでデータサイズがどう変化するか、ちゃんと確かめたいですね。
Feedlyで表示してくれない
Twitterなどでは画像がWebP形式でも問題なく表示してくれます。ただ、アイキャッチをWebPにしていると、Feedlyでそのアイキャッチを表示してくれません。対応していないのかなんなのか…。
そのうち表示されるようになるとは思いますが、Feedlyでちゃんとアイキャッチ画像を表示したい場合はアイキャッチ画像だけでもjpgなどにしたほうが無難です。
まとめ
WebPShopさえ入れてしまえば、あとはPhotoshopで「別名で保存」を選ぶだけなので簡単にWebPで保存できます。実に簡単。
私も最近はアイキャッチ以外の画像はほとんどをWebP形式で保存しています。以前はjpgで作成してそれをツールで圧縮して…とやっていたのですが、圧縮の手間がなくなりました。
Photoshopがない場合は変換ツールを使ってWebPにすることもできますが、面倒ですね。もっとWebPを扱える画像編集ソフトやプラグインが増えればいいのですが。