先日はてなブログがHTTPS化に対応した事により、私のテストブログの1つもHTTPS化することができました。以前HTTPS化が発表された時に「はてなブログの人気テーマはHTTPS化に対応しているのか?(混在コンテンツに引っかからないか?)」と調べたのですが、それから時間も経ち、実際にHTTPS化できるようになったので、改めて調べてみました。
なお、これは2018年2月28日現在での状況であり、順番は適当です。また、スクリーンショット画像はPC版の全文形式ですが、一覧形式にしても変わりません。スマホ版はチェックしていません。
- 2018.06.17 現在は、はてな側でテーマ内のコードを一部書き換えたのでほとんどのテーマで対応済みになっています。この記事のリスの中では「Material」のみが、非対応となっています。
- 2018.04.17 はてなが提供しているドメインを使用した全てのブログがHTTPSで配信できるようになった(→参考)ので非対応だったものについて再調査しました。結果、「Minimalism」と「Blank」については対応済みとなっていました。
- 2018.04.17 ついでに追加で5つのテーマについても調べてみました。4勝1敗でした。
1. Life…◯

まずははてな公式のデフォルトテーマであるLifeです。これはさすが公式だけあって全く問題なしでした。
2. ZENO-TEAL…◯

私の公開しているZENO-TEALも大丈夫です。
3. Brooklyn…◯

Brooklynは以前調べたときは×だったのですが、修正されたようで問題なくなっています。
4. Innocent…◯

Innocentも問題なしです。
5. DUDE…×

DUDEはダメでした。混在コンテンツに引っかかります。
6. Minimalism…×→◯

Minimalismはダメでした。混在コンテンツに引っかかります。
2018.04.18追記:再調査して、対応されているのを確認しました。問題なしです。
7. Blank…×→◯

Blankはダメでした。混在コンテンツに引っかかります。
2018.04.18追記:再調査して、対応されているのを確認しました。問題なしです。
8. Naked…×

Nakedはダメでした。混在コンテンツに引っかかります。
9. SOHO…◯

SOHOは以前調べたときは×だったのですが、修正されたようで問題なくなっています。
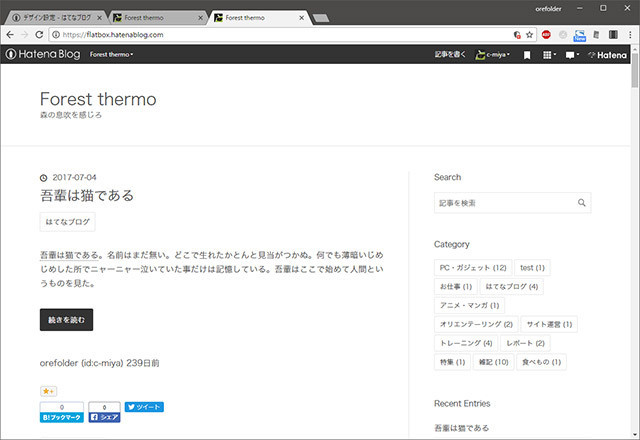
10. Codomisu Flat…×

Codomisu Flatはダメでした。混在コンテンツに引っかかります。
11. Minimal Green…◯

Minimal Greenは問題なしです。
12. Written…◯

Writtenは以前調べたときは×だったのですが、修正されたようで問題なくなっています。
13. CONTENTS…×

CONTENTSはダメでした。混在コンテンツに引っかかります。
14. Material…×

Materialはダメでした。混在コンテンツに引っかかります。
15. 510…◯
510は問題なしです。
16. UnderShirt…◯
UnderShirtは問題なしです。
17. Coffee Break…◯
Coffee Breakは問題なしです。
18, Creativity…×
Creativityはダメでした。混在コンテンツに引っかかります。
19, murmur – babypink…×
murmur – babypinkはダメでした。混在コンテンツに引っかかります。
20. クリスタブルー~CrystalBlue~…×

クリスタブルー~CrystalBlue~ – テーマ ストア
クリスタブルー~CrystalBlue~はダメでした。混在コンテンツに引っかかります。
※以下5種類は2018年4月17日追加
21. Haruni…◯
Haruniは問題なしです。
22. Spirea…×
Spireaはダメでした。混在コンテンツに引っかかります。
23. soboku…◯
sobokuは問題なしです。
24. Writer…◯
Writerは問題なしです。
25. ZEN for Hatena Blog…◯
ZEN for Hatena Blogは問題なしです。
まとめ
ここまで見てきた20種類をまとめます。
※2018年4月17日 5種類追加
| Life | ◯ |
| ZENO-TEAL | ◯ |
| Brooklyn | ◯ |
| Innocent | ◯ |
| DUDE | × |
| Minimalism | ×→◯ |
| Blank | ×→◯ |
| Naked | × |
| SOHO | ◯ |
| Codomisu Flat | × |
| Minimal Green | ◯ |
| Written | ◯ |
| CONTENTS | × |
| Material | × |
| 510 | ◯ |
| UnderShirt | ◯ |
| Coffee Break | ◯ |
| Creativity | × |
| murmur – babypink | × |
| クリスタブルー~CrystalBlue~ | × |
| Haruni | ◯ |
| Spirea | × |
| soboku | ◯ |
| Writer | ◯ |
| ZEN for Hatena Blog | ◯ |
比較的新しいテーマはちゃんと対応している気がします。現在対応されていないものでも、そのうち対応してくれるかもしれません。必要なら作者の方にコンタクトを取ってみるのもいいかもしれませんね。
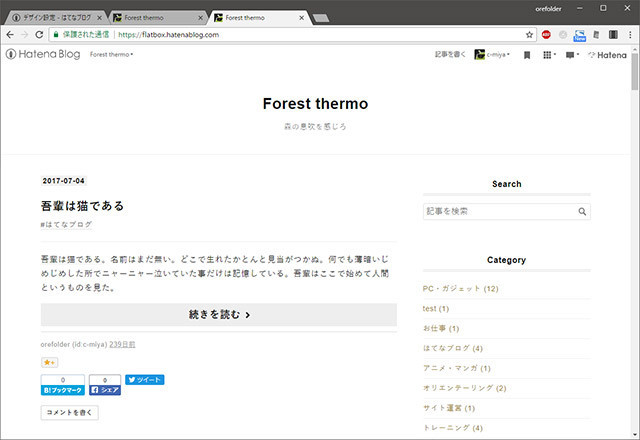
ちなみに、×だったテーマでも、自分で修正することはできます。ようはテーマ(css)で混在コンテンツを使っている箇所を自分で修正(上書き)してあげればいいのです。どこで混在コンテンツが有るかはテーマにもよりますが…。例えばCodomisu Flatの場合は、以下のコードをデザインcssに加えると混在コンテンツが解消され「保護された通信」と表示されるようになります。
.hatena-module-search-box .search-module-button{background:transparent url(//blog.hatena.ne.jp/images/theme/search.png)no-repeat right center;} .header-img{background-image:none}
まぁ、上で×になっているテーマはほとんどがhttp://blog.hatena.ne.jp/images/theme/search.pngの画像を使っているからで、これの最初のhttp:を消して//blog.hatena.ne.jp/images/theme/search.pngにしてあげればOKというわけです。たぶんこれで大丈夫。
いやぁ、疲れた疲れた。

↑今回の画像まとめ。このサイズで見分けのつくテーマはかなり特徴的ですね。