今現在(2017年9月8日)このブログで適用しているcssを野良テーマとして公開します。これをコピペすれば、誰でもこのサイトと同じテーマにできます。
野良テーマの適用方法

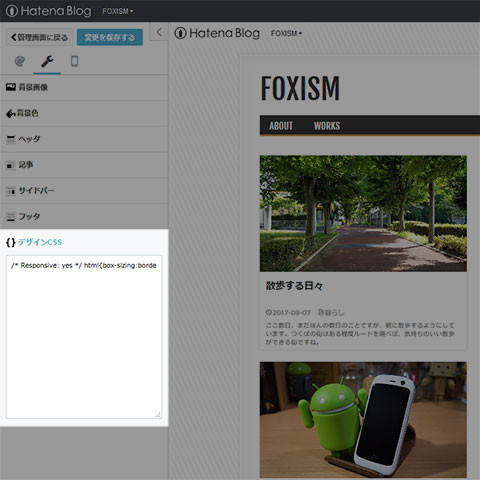
はてなブログのデザイン設定から「デザインcss」にこのページで公開するcssコードをコピペしてください。テーマはcssでしかないので、それだけでこのブログと同じになります。

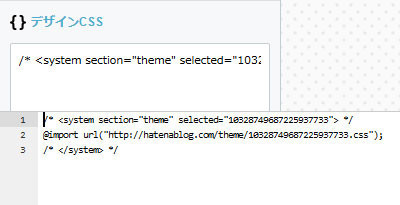
また、デザインcssの最初には上の画像のように<system>~</system>の部分があります。これはテーマのcssファイルを読み込んでいる部分です。なのでこの部分は削除します。
そうすると元々適用されていたテーマが消えるので、その上から今回のコードを貼り付ければOKです。
注意点
- もともと入れてあるcss(テーマではなく自分で設定したもの)と干渉する部分があるかもしれません
- なので、デザインcssの一番上にコピペするのが吉かも
- とりあえずテスト用の非公開ブログで試してみるのがいいと思います
- 人に見せるものではない状態のままなので、コードの整理とかしてません
- 特に解説しませんし、質問も受け付けません
css
コピペするcss(このブログのテーマ)は以下のとおりです。
/* Responsive: yes */ html{box-sizing:border-box;} *,:after,:before{box-sizing:inherit} body {font-size:100%;margin:0 0 0 0;padding:0 0 0 0;color:#252525;font-family: 'Montserrat'; background:-webkit-repeating-linear-gradient(65deg, #f8f8f8, #f8f8f8 4px, #fff 2px, #fff 8px); background: repeating-linear-gradient(65deg, #f8f8f8, #f8f8f8 4px, #fff 2px, #fff 8px); background-attachment: fixed; } ::selection {background:#dcc9b3;color:#252525;} ::-moz-selection {background:#dcc9b3;color:#252525;} a {outline:none;color:#333;text-decoration:none; -webkit-transition: All 0.2s ease;-moz-transition: All 0.2s ease;-o-transition: All 0.2s ease;-ms-transition: All 0.2s ease;transition: All 0.2s ease;} a:hover {color:#C38743;} a img,img{border:0px;vertical-align:bottom;} p{line-height:1.8;} h1,h2,h3,h4,h5,h6{margin:0 0 0 0;padding:0 0 0 0;font-size:100%;} #container{background:#ffffff;margin:16px auto;width:1130px;padding:4px;box-shadow:0px 0px 3px rgba(0,0,0,0.15);} #container-inner{padding:32px;box-shadow:0px 0px 20px rgba(128,128,128,0.1) inset; } #blog-title{margin:0 0 20px 0;} #blog-title a:hover{color:#C38743;} #blog-title #title{font-size:48px;font-family:'Fjalla One';font-weight:400;line-height:1;} #content{} #content-inner{display:flex;-webkit-flex-wrap:wrap;flex-wrap:wrap;-webkit-justify-content:space-between;justify-content:space-between; } #wrapper{width:728px;overflow:hidden;} #box2{width:300px;} #footer{text-align:center;font-size:80%;} .page-index #wrapper{overflow:visible;} .page-index #main-inner{display:flex;-webkit-flex-wrap:wrap;flex-wrap:wrap;-webkit-justify-content:space-between;justify-content:space-between;} /* グローバルナビゲーション */ .globalnav{display:flex;-webkit-flex-wrap:wrap;flex-wrap:wrap;-webkit-justify-content:space-between;justify-content:space-between; background:#333;margin:0 0 2em 0;height:2.2rem;overflow:hidden;border-bottom:3px solid #C38743;} .topmenu, .topmenu li, .topsns, .topsns li{margin:0 0 0 0;padding:0 0 0 0;} .topmenu li, .topmenu li a, .topsns li, .topsns li a {margin:0 0 0 0;padding:0 0 0 0;list-style-type:none;display:inline-block;font-size:1rem;line-height:2.2rem;height:2.2rem;overflow:hidden;} .topsns li a{width:2.2rem;text-align:center;color:#fff;} .topmenu li a{font-family:'Fjalla One';padding:0 1em;color:#fff;text-transform:uppercase;} .topmenu li a:hover,.topsns li a:hover{background:#C38743;} /* エントリー */ .entry{width:100%;overflow:hidden;} .entry-content p{margin:0 0 1.5em 0;padding:0 0 0 0;} .entry-content p:nth-of-type(1) > br{display:none;} .page-entry .entry-content p > a{color:#1a0dab;text-decoration:underline;} .page-entry .entry-content p > a:hover{color:#C38743;} .page-index .entry{width:356px;height:330px;overflow:hidden;background:#fff;box-shadow:0px 0px 3px rgba(0,0,0,0.2);margin:0 0 20px 0;position:relative;transition:0.5s;} .page-index .entry:hover{box-shadow:1px 1px 6px rgba(0,0,0,0.3);} .page-index .entry-inner{position:absolute;width:100%;} .page-index .entry-content{position:absolute;top:0;overflow:hidden;background:url(https://cdn-ak2.f.st-hatena.com/images/fotolife/c/c-miya/20170925/20170925152638.jpg) no-repeat;background-size:356px;} .page-index .entry-content p{margin:0 0 0 0;padding:280px 10px 0 10px;height:322px;overflow:hidden;position:relative;font-size:10px;letter-spacing:0.5px;line-height:14px;color:#666;} .page-index .entry-content img:nth-of-type(1){position:absolute;top:0;left:0;width:356px;height:200px;object-fit:cover;} .page-index .entry-header{position:absolute;top:210px;padding:48px 10px 0 10px;width:100%;font-size:11px;} .page-index .entry-title{position:absolute;top:0;font-size:16px;line-height:22px;height:44px;overflow:hidden;width:calc(100% - 20px);} .page-index .entry-date,.page-index .entry-date a{display:inline-block;color:#999;margin:0 0.5em 0 0;} .page-index .entry-date:before{content:"\f043";font-family:blogicon;} .page-index .entry-categories,.page-index .entry-categories a{display:inline-block;color:#999;} .page-index .entry-categories:before{content:"\f013";font-family:blogicon;} a.entry-see-more{position:absolute;top:0;width:100%;height:100%;color:transparent;} .page-entry .entry-date{font-family:'Fjalla One';font-size:22px;line-height:1;text-transform:uppercase;position:relative;margin:0 0 0.5em 0;} .page-entry .entry-date::after{content:'';width:100%;height:16px;display:inline-block;position:absolute;top:3px;margin:0 0 0 0.3em;background: repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .page-entry .entry-title, .page-preview .entry-title{font-size:2rem;line-height:1.4;} .page-entry .entry-categories,.page-entry .entry-categories a{display:inline-block;color:#999;font-size:13px;} .page-entry .entry-categories:before{content:"\f013";font-family:blogicon;font-size:15px;} .page-entry .entry-content,.page-preview .entry-content{font-size:0.95rem;} .entry-header-menu{position:absolute;z-index:2;display:block;width:40px;height:40px;border-radius:20px;box-shadow:0px 0px 3px rgba(0,0,0,0.5);overflow:hidden;background:#fff;text-align:center;line-height:40px;} /* 記事編集ボタン */ .page-index .comment-box,.page-index .author,.page-index .entry-footer-time,.page-index .entry-footer{display:none;} .page-entry .author{} .page-entry .entry-footer-time a{} .social-buttons{display:none;} .page-entry .social-buttons{display:block;padding:0 0 0 0;} .page-entry .entry-footer-html{padding:0 0 0 0;} .entry-content h2{font-size:1.7rem;padding:1em 0 0.5em 0;position:relative;} .entry-content h2::before{content:"";border-left:8px solid #e0e0e0;padding:0.1em 0 0 0.3em;} .entry-content h2::after{content:'';width:100%;height:1.7rem;display:inline-block;position:absolute;top:calc(1em + 0.35rem);margin:0 0 0 0.2em;background: repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .entry-content h3{font-size:1.3rem;padding:1em 0 0.3em 0;} .entry-content h3::after{content:'';width:100%;height:4px;display:block;background: repeating-linear-gradient(155deg, #f0f0f0, #f0f0f0 2px, #ccc 0px, #ccc 4px);} .entry-content h4{font-size:1rem;padding:1em 0 0.2em 0;} .entry-content h5{font-size:0.9rem;padding:1em 0 0.1em 0;} .hatena-asin-detail{} blockquote{margin:0 0 1em 1em;padding:1em 1em 1em 40px;border-left:6px solid #ccc;background:#f8f8f8;} blockquote::before{content:"\f704";font-family:blogicon;color:#ccc;font-size:26px;position:absolute;left:0.4em;} blockquote cite{display:block;font-style:italic;text-align:right;font-size:0.7rem;word-break:break-all;margin-top:0.6em;} .page-entry .entry-content .hatena-fotolife, .page-preview .entry-content .hatena-fotolife{margin:0 0 0.7em 0;max-width:100%;} .entry-content .hatena-image-right,.entry-content .hatena-image-right{max-width:49.25%!important;} .entry-content img.hatena-image-left{margin-right:1em!important;} .entry-content img.hatena-image-right{margin-left:1em!important;} img.hatena-fotolife{display:block;} img.hatena-image-left, img.hatena-image-right{display:inline;} .page-entry .entry-content a .page-preview .entry-content a{color:#0e1bbb;text-decoration:underline;} .page-entry .entry-content a:hover{color:#C38743;} .entry-content ul,.entry-content ol{margin:0 1em 1.5em 2em;padding:0 0 0 0;} .entry-content dl{margin:0 1em 1.5em 1em;padding:0 0 0 0;} .entry-content ul li ul,.entry-content ul li ol,.entry-content ol li ul,.entry-content ol li ol{margin:0.1em 0.5em 0.5em 1em;} .entry-content ul li,.entry-content ol li{margin:0 0 0.2em 0;padding:0 0 0 0;line-height:1.7;} .entry-content pre.code{margin:0 0 1.5em 0;padding:1em;border:1px solid #e4e4e4;background:#f8f8f8;border-radius:2px;} table{margin:0em 0 1em 0;border-collapse:collapse;border:3px solid #ccc;max-width:100%;} th{border:1px solid #ccc;padding:0.3em 0.6em;background:#eee;} td{border:1px solid #ccc;padding:0.3em 0.6em;} ul.table-of-contents{border:1px solid #ccc;border-radius:4px;padding:1em 1em 1em 2em;margin:0.5em 2em 0.5em 2em;position:relative;} ul.table-of-contents li{font-size:90%;margin-bottom:0;} ul.table-of-contents li a{text-decoration:none;} ul.table-of-contents ul ul{display:none;} ul.table-of-contents:before{content:"INDEX";display:inline-block;position:absolute;top:-0.6em;left:0.5em;background:#fff;padding:0 0.5em;font-weight:700;} .entry-content .exlink{border:1px solid #ccc;background:#f8f8f8;padding:0.7em;margin:0 0 1em 0;} .entry-content .exlink::before{content:"\f009";font-family:blogicon;margin-right:0.3em;} .entry-content .flexbox{display:flex;-webkit-justify-content:space-between;justify-content:space-between;} .entry-content .flexbox span{margin-left:1%;} .entry-content .flexbox span:nth-of-type(1){margin-left:0;} .entry-content .iflexbox{display:inline-flex;-webkit-justify-content:space-between;justify-content:space-between;} .entry-content .iflexbox span{display:inline-block;max-width:49%;} .entry-content .waku{border:1px solid #ccc;padding:1em;margin:1em 0;border-radius:2px;} .entry-content .animecite{display:block;font-size:80%;color:#666;margin-bottom:1.5em;} .page-index .entry-content .animecite{display:none;} .entry-content .centerbox img.hatena-fotolife{max-height:480px;margin:0 auto 0.7em auto;} .entry-content .imgleft{float:left;max-width:45%;margin-right:8px;} .entry-content .imgleft img.hatena-fotolife{max-height:480px;margin:0 auto 0.7em auto;} .entry-content strong{background:linear-gradient(transparent 60%, #e1ee66 0%);} .entry-content strong.teal{background:linear-gradient(transparent 60%, #b2dfdb 0%);} .entry-content strong.pink{background:linear-gradient(transparent 60%, #f8bbd0 0%);} .androidapp{border:1px solid #ccc;border-radius:3px;padding:.5em;overflow:hidden;} .androidapp .appicon{max-width:30vw;float:left;margin:0 .5em 0 0;} .androidapp .apptitle{font-size:1.2rem;font-weight:bold;} .androidapp .supplier{font-size:0.9rem;font-weight:bold;} .androidapp .price{font-size:0.9rem;} .androidapp a.gp-dl{display:flex;-webkit-justify-content:space-between;justify-content:space-between;} .androidapp a.gp-dl1,.androidapp a.gp-dl2{display:inline-block;color:#fff;max-width:49%;border-radius:4px;padding:.5em 2em;text-align:center;font-weight:bold;} .androidapp a.gp-dl1{background:#039be5;} .androidapp a.gp-dl2{background:#009688;} .androidapp a.gp-dl1:hover,.androidapp a.gp-dl2:hover{color:#fff;background:#00838f;} .snsbtns{margin:0.5em 0 1em 0;display:flex;-webkit-justify-content:space-between;justify-content:space-between;} .snsbtn-top a{display:inline-block;background:#f0f0f0;border:1px solid #ccc;border-radius:3px;padding:0 2em 0 0.5em;font-size:0.8rem;line-height:1.6rem;-webkit-flex:1 1 auto;flex:1 1 auto;width:150px;font-family:'Fjalla One';} .snsbtn-top a:not(:last-of-type){margin-right:0.4em;} .snsbtn-top a::before{font-family:fontello;margin:0 0.2em 0 0;font-size:1rem;line-height:1.6rem;} .sns-fb::before{content:"\e802";} .sns-gp::before{content:"\e804";} .sns-tw::before{content:"\e806";} .sns-po::before{content:"\e801";} .sns-hb::before{content:"\e805";} .snsbtn-bottom a{display:inline-block;color:#fff;border:1px solid #fff;border-radius:0px;padding:0 2em 0 0.5em;font-size:0.9rem;line-height:2.5rem;font-family:'Montserrat';-webkit-flex:1 1 auto;flex:1 1 auto;width:150px;} .snsbtn-bottom a:not(:last-of-type){margin-right:0.2em;} .snsbtn-bottom a::before{font-family:fontello;margin:0 0.2em 0 0;font-size:1.2rem;line-height:2.5rem;} .snsbtn-bottom .sns-fb{background:#365899;} .snsbtn-bottom .sns-gp{background:#DB4437;} .snsbtn-bottom .sns-tw{background:#1b95e0;} .snsbtn-bottom .sns-po{background:#EF4056;} .snsbtn-bottom .sns-hb{background:#008fde;} .snsbtns a:hover{color:#fff;} .sns-fb:hover{background:#4267b2;border:1px solid #365899;} .sns-gp:hover{background:#e95447;border:1px solid #DB4437;} .sns-tw:hover{background:#31a3ea;border:1px solid #1b95e0;} .sns-po:hover{background:#f65065;border:1px solid #EF4056;} .sns-hb:hover{background:#009FF8;border:1px solid #008fde;} .iine{display: -webkit-flex;display: flex;margin: 0 0 2em 0;} .iine-l{color: transparent;width: 50%;background-size: cover;background-position: center center;} .iine-r{width: 50%;background: #333;color: #fff;padding: 2em 1.2em;text-align: center;} .iine-icon{display: -webkit-flex;display: flex;-webkit-justify-content: space-between;justify-content: space-between;} .iine-icon a{color: #fff;font-size: 0.65rem;display: inline-block;margin:1rem 0;padding:0.5rem 0 0.5rem 0;width:32%;} .iine-hatenablog{background: #606060;} .iine-twitter{background:#1b95e0;} .iine-feedly{background:#2BB24C;} .iine-hatenablog:hover{background:#666;} .iine-twitter:hover{background:#31a3ea;} .iine-feedly:hover{background:#2ebc50;} .iine-icon a::before{font-family: fontello;font-size: 0.9rem;position: relative;top: 0rem;} .iine-hatenablog::before{content: '\e807';margin: 0 0.2rem 0 0;} .iine-twitter::before{content: '\e806';margin: 0 0 0 0;} .iine-feedly::before{content: '\e803';margin: 0 0.2rem 0 0;} .iine-0{font-weight:bold;margin:0 0 0.5rem 0;line-height:1.2;text-align:left;} .iine-1{font-size: 0.8rem;} .iine-2{font-size: 0.7rem;} .comment-box{position:relative;margin:0 0 2em 0;} .comment-box::before{font-family:'Fjalla One';content:'COMMENT';display:-webkit-flex;display:flex;white-space:nowrap;font-size:22px;line-height:1;text-transform:uppercase;position:relative;margin:0 0 0.5em 0;} .comment-box::after{content:'';width:100%;height:16px;position:absolute;top:0;display:inline-block;margin:3px 0 0 88px;background:repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .comment{margin:0 0 0 0;padding:0.5em 0 0 0;} .comment li{list-style-type:none;overflow:hidden;border-bottom:1px dotted #ccc;margin:0 0 1em 0;} .comment li .hatena-id-icon{width:64px;height:64px;float:left;border:1px solid #ccc;padding:2px;margin:0 8px 1em 0;} .comment-nickname[data-user-name="c-miya"]::after{content:'ブログ主';background:#333;color:#fff;border-radius:2px;font-size:0.65rem;margin:0 0 0 3px;padding:0 3px;display:inline-block;line-height:1.8;} .comment li .comment-user-name{font-weight:bold;margin:0 0 0 0;} .comment li .comment-content p{overflow:hidden;padding:0 0 0 0;margin:0 0 1em 0;font-size:0.9rem;} .comment li .comment-metadata{position:absolute;top:0;right:0;margin:0 0 0 0;padding:0 0 0 0;font-size:0.8rem;font-style:italic;} .leave-comment-title{display:inline-block;border:1px solid #ccc;border-radius:4px;padding:0em 1em 0.6em 1em;background:#f0f0f0;font-size:0.8rem;} .leave-comment-title:hover{border:1px solid #666;background:#666;color:#fff;} .leave-comment-title::before{content:"\f01d";font-family:blogicon;font-size:1.5rem;margin:0 0.2em 0 0;position:relative;top:0.35rem;} .entry-footer-section{text-align:right;font-size:80%;margin:0em 0;} .permalink{position:relative;margin:0 0 2em 0;width:100%;overflow:hidden;} .page-index .pager a{display:inline-block;background:#ccc;padding:0.5em 0.8em;border-radius:3px;} .page-index .pager a:hover{background:#333;color:#fff;} .page-entry .pager span{display:block;width:48%;overflow:hidden;font-size:0.9rem;} .page-entry .pager .pager-prev{float:left;position:relative;} .page-entry .pager .pager-prev::before{content:"« NEW";display:block;font-family:'Fjalla One';font-size:22px;} .page-entry .pager .pager-prev::after{content:'';width:100%;height:16px;display:block;position:absolute;top:6px;left:60px;background: repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .page-entry .pager .pager-next{float:right;text-align:right;} .page-entry .pager .pager-next::before{content:"OLD »";display:block;font-family:'Fjalla One';font-size:22px;text-align:right;} .page-entry .pager .pager-next::after{content:'';width:calc(48% - 60px);height:16px;display:block;position:absolute;top:6px;right:60px;background: repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .page-entry .pager .pager-arrow{display:none;} /* サイドバー */ .hatena-module{width:100%;overflow:hidden;margin:0 0 3em 0;font-size:12px;} .hatena-module-title{display:-webkit-flex;display:flex;white-space:nowrap;position:relative;font-family:'Fjalla One';font-size:22px;line-height:1;text-transform:uppercase;margin:0 0 0.5rem 0;} .hatena-module-title::after{content:'';width:100%;height:16px;margin:4px 0 0 4px;background:repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .search-form{border:1px solid #ccc;position:relative;overflow:hidden;} .search-form:after{content:"\f01a";font-family:blogicon;position:absolute;right:0;height:2rem;width:3rem;text-align:center;font-size:0.9rem;line-height:2rem;} .search-module-input{border:0px;width:calc(100% - 3rem);height:2rem;font-size:0.9rem;line-height:2rem;padding:0 1em;} .search-module-button{background:rgba(0,0,0,0.1);border:0px;color:transparent;position:absolute;right:0;height:2rem;width:3rem;z-index:2;} .search-module-button:hover{cursor:pointer;} .page-index .hatena-module-recent-entries{display:none;} .hatena-urllist{margin:0 0 0 0;padding:0 0 0 0;} .hatena-urllist li{list-style-type:none;} .hatena-urllist li a{} .hatena-urllist li:first-child{} .hatena-urllist li:last-child{} .urllist-item-inner{font-size:12px;line-height:18px;} .urllist-image{width:72px;height:72px;border-radius:50%;} .urllist-date-link{} .urllist-date-link a{font-weight:bold;color:#C38743;} .urllist-title{} .recent-entries-item{min-height:72px;margin:0 0 1em 0;} .recent-entries-item:last-of-type{margin:0 0 0 0;} .hatena-module-archive .hatena-module-body{font-size:0.8rem;} .hatena-module-category .hatena-urllist li{display:inline-block;} .hatena-module-category .hatena-urllist li a{display:inline-block;border:1px solid #c0c0c0;padding:0 1em;margin:0 0 0.5em 0;font-size:0.7rem;line-height:2.5;border-radius:1.75rem;} .hatena-module-category .hatena-urllist li a:hover{background:#efebe9;color:#333;} .advancedlist-item{display:-webkit-flex;display:flex;} .advancedlist-image{width:72px;margin:0 8px 0 0;-webkit-flex-shrink:0;flex-shrink:0;} .androidhtml{border:1px solid #e5e5e5;border-radius:2px;padding:1em;overflow:hidden;} .gp-thumb{width:108px;float:left;} .gp-thumb img{width:100px;} .apptitle{font-size:150%;font-weight:bold;} .supplier{color:#808080;} .gp-dl{display:inline-block;margin:0.5em 0 0 0;border:1px solid #d6d6d6;border-radius:3px;padding:0.2em 1em 0.2em 1em;font-size:100%;line-height:1.5;background:#f5f5f5;color:#484848;box-shadow:0 1px 1px rgba(255,255,255,1) inset;font-weight:bold;} .gp-dl::before{content:'\f001';font-family:blogicon;margin-right:0.2em;} .gp-dl:hover{border:1px solid #bbb;background:#eee;color:#252525;} /* 目次(サイドバー) */ #sectionListSide ol {padding: 0px;margin: 0px;list-style-type: none;font-size:90%;} #sectionListSide ol .chapter {padding-left: 10px;} #sectionListSide li > a {padding: 2px 0px 2px 4px;display: block;} #sectionListSide li > a.current {background-color: #f2f2f2;} #sectionListSide li > a:hover {text-decoration: none;} /* アーカイブ */ .archive-heading{font-family:'Fjalla One';font-size:22px;line-height:1;text-transform:uppercase;position:relative;margin:0 0 0.5em 0;} .archive-heading::after{content:'';width:100%;height:16px;display:inline-block;position:absolute;top:3px;margin:0 0 0 0.3em;background: repeating-linear-gradient(125deg, #fff, #fff 3px, #e0e0e0 0px, #e0e0e0 5px);} .archive-entries{padding:20px 0 0 0;} .archive-entry{position:relative;padding:0 0 1em 136px;margin:0 0 1em 0;border-bottom:1px solid #ccc;} .archive-entry:last-of-type{border-bottom:0px;} .entry-thumb-link{position:absolute;top:0;left:0;} .page-archive .entry-title{font-size:1.2rem;} .page-archive .date{font-size:0.8rem;} .page-archive .categories a{font-size:0.8rem;} .page-archive .categories:before{content:"\f013";font-family:blogicon;font-size:15px;} .page-archive .archive-entry-body{font-size:0.9rem;} /* ********メディアクエリ******** */ @media screen and (max-width: 1150px){ #container{width:788px;} #container-inner{padding:30px;} #wrapper{width:728px;overflow:hidden;} #box2{width:728px;margin-top:3em;} .page-index .entry{width:345px;height:324px;} .page-index .entry-content{background-size:345px;} .page-index .entry-content p{padding:276px 10px 0 10px;height:320px;} .page-index .entry-content img:nth-of-type(1){width:345px;height:194px;} .page-index .entry-header{top:206px;} } @media screen and (max-width: 800px){ #globalheader-container{display:none;} #container{width:540px;margin:20px auto;} #container-inner{padding:20px;} #wrapper{width:540px;overflow:hidden;} #box2{width:540px;} .page-index .entry{width:235px;height:280px;} .page-index .entry-content{background-size:235px;} .page-index .entry-content p{padding:216px 10px 0 10px;height:272px;} .page-index .entry-content img:nth-of-type(1){width:240px;height:135px;} .page-index .entry-header{top:142px;} .page-index .entry-date{background:#f0f0f0;position:relative;top:-0.5em;} .page-index .entry-categories{width:45%;white-space:nowrap;overflow:hidden;background:#f0f0f0;} .entry-content h2{font-size:1.4em;margin:2em 0 0.5em 0;padding:0.2em;position:relative;background: repeating-linear-gradient(125deg, #f0f0f0, #f0f0f0 2px, #fff 0px, #fff 4px);border-top:3px solid #333;} .entry-content h2::after,.entry-content h2::before{display:none;} .entry-content h3{padding:1em 0 0.3em 0;} .entry-content h3::after{content:'';width:100%;height:4px;display:block;background: repeating-linear-gradient(155deg, #f0f0f0, #f0f0f0 2px, #ccc 0px, #ccc 4px);} .google-ad1{display:block;text-align:center;} .snsbtn-bottom a{border:0px;width:19%;} .snsbtn-bottom a:hover{border:0px;} .iine-icon a{font-size: 0px;width:31%;} .iine-icon a::before{font-size: 1.2rem;margin: 0 0 0 0;top: 0rem;} .iine-0{font-size: 0px;} } @media screen and (max-width: 540px){ html{font-size:4vw;} #container{width:100%;margin:0 0 0 0;padding:0 0 0 0;} #container-inner{padding:5vw 0 3vw 0vw;} #wrapper{width:100%;overflow:hidden;padding:0 2vw;} #box2{width:100%;padding:0 3.5vw;} #blog-title{padding:0 3vw;margin:0 0 3vw 0;} #blog-title #title{font-size:10vw;} .page-index .entry{width:47vw;height:51vw;} .page-index .entry-inner{position:relative;} .page-index .entry-content{background-size:47vw 26.4vw;} .page-index .entry-content p{padding:28.4vw 4px 0 4px;height:26.4vw;} .page-index .entry-content img:nth-of-type(1){width:47vw;height:26.4vw;} .page-index .entry-header{top:28vw;position:relative;padding-left:5px;padding-right:5px;} .page-index .entry-title{font-size:4vw;line-height:5vw;height:15vw;width:calc(100% - 10px);} .page-index .entry-date{background:#f0f0f0;position:absolute;margin-top:18vw;font-size:3vw;width:calc(100% - 10px);} .page-index .entry-categories{display:none;} .page-entry .entry-content{padding:0 3vw;} .page-entry .entry-title{font-size:1.5rem;} .entry-content h2{padding:0.3em 0.2em;} .page-entry .entry-date{font-size:5vw;} .page-entry .entry-date::after{height:5vw;position:absolute;top:0;} .page-entry .entry-content img.hatena-fotolife{border:2px solid #ccc;} .page-entry .entry-content,.page-preview .entry-content{font-size:1rem;} .snsbtns a{color:transparent;font-size:0vw;text-align:center;height:8vw;line-height:8vw;border-radius:0px;} .snsbtn-bottom a{border:0px;height:10vw;line-height:10vw;} .snsbtn-bottom a:hover{border:0px;} .snsbtn-top a::before{color:#333;font-size:5vw;height:8vw;line-height:8vw;} .snsbtn-bottom a::before{color:#fff;font-size:5vw;height:10vw;line-height:10vw;} } #entry-footer-secondary-modules .hatena-module-related-entries{padding-top:1rem;} #entry-footer-secondary-modules .related-entries{ display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } #entry-footer-secondary-modules .related-entries-item{ width: 49%; border:1px solid #e0e0e0; border-radius:2px; margin: 0 0 1em 0; padding: 1em; } #entry-footer-secondary-modules .related-entries-title{ font-weight:bold; font-size; 120%; padding: 0 0 0.5em 0; } #entry-footer-secondary-modules .related-entries-entry-body{ overflow:hidden; } #entry-footer-secondary-modules .related-entries-image{ border-radius:0;width:100px;height:100px; } #entry-footer-secondary-modules .related-entries-item:nth-of-type(5){ display:none; } .customized-footer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; } .google-ad1{ -webkit-order: -1; order: -1; } .snsbtn-bottom{ -webkit-order: 2; order: 2; } .iine{ -webkit-order: 3; order: 3; } .entry-footer-modules{ -webkit-order: 1; order: 1; } @media screen and (max-width: 540px){ .customized-footer .urllist-with-thumbnails li .urllist-image{float:none;} #entry-footer-secondary-modules .related-entries-image-link{width:100%;display:block;text-align:center;} #entry-footer-secondary-modules .related-entries-entry-body{display:none;} } .google-ad1{margin:0 0 1em 0;padding-top:1em;} .ad-entry-bottom{display:-webkit-flex;display:flex;-webkit-justify-content:space-between;justify-content:space-between;} .adslot_1 { display:inline-block; width: 336px; height: 280px; } @media screen and (max-width: 800px){ .ad-entry-bottom{-webkit-justify-content:center;justify-content:center;} .adslot_1{display:none;} } .review-ex{display:-webkit-flex;display:flex;} .review-ex br{display:none;} .review-ex-right{padding:0 0 0 1em;} .review-ex-title{font-weight:bold;font-size:1.5em;padding:0 0 1rem 0;} .review-ex-link{padding:0 0 1rem 0;} .review-ex-link a{display:inline-block;border-radius:4px;padding:4px 16px 6px 16px;color:#fff;border:1px solid rgba(0,0,0,0.2);font-size:90%;} .review-ex-link a:not(last-of-type){margin-right:4px;} .review-ex-link a::before{font-family:blogicon;font-size:120%;margin-right:4px;position:relative;top:2px;} .review-ex-link-amazon{background:#f90;box-shadow:0 1px 2px #cc7a00,0 1px 0 rgba(255,255,255,0.3)inset;} .review-ex-link-amazon:hover{background:#f2ad44;color:#fff!important;} .review-ex-link-amazon::before{content:'\f034';} .review-ex-link-rakuten{background:#bf0000;box-shadow:0 1px 2px #8c0000,0 1px 0 rgba(255,255,255,0.3)inset;} .review-ex-link-rakuten:hover{background:#cc2727;color:#fff!important;} .review-ex-link-rakuten::before{content:'\f722';} .rating{display:-webkit-flex;display:flex;} .rating-l{padding:0 1rem 0 0;text-align:center;} .rating-main{font-size:54px;} .rating-star{font-family:blogicon;font-size:1.5em;-webkit-background-clip: text!important;-webkit-text-fill-color: transparent!important;display:inline-block;width:auto;} .rating .rate0{background: linear-gradient(to right, #f90 0%, #f90 0%, #ccc 0%);} .rating .rate5{background: linear-gradient(to right, #f90 0%, #f90 5%, #ccc 5%);} .rating .rate10{background: linear-gradient(to right, #f90 0%, #f90 10%, #ccc 10%);} .rating .rate15{background: linear-gradient(to right, #f90 0%, #f90 15%, #ccc 15%);} .rating .rate20{background: linear-gradient(to right, #f90 0%, #f90 20%, #ccc 20%);} .rating .rate25{background: linear-gradient(to right, #f90 0%, #f90 25%, #ccc 25%);} .rating .rate30{background: linear-gradient(to right, #f90 0%, #f90 30%, #ccc 30%);} .rating .rate35{background: linear-gradient(to right, #f90 0%, #f90 35%, #ccc 35%);} .rating .rate40{background: linear-gradient(to right, #f90 0%, #f90 40%, #ccc 40%);} .rating .rate45{background: linear-gradient(to right, #f90 0%, #f90 45%, #ccc 45%);} .rating .rate50{background: linear-gradient(to right, #f90 0%, #f90 50%, #ccc 50%);} .rating .rate55{background: linear-gradient(to right, #f90 0%, #f90 55%, #ccc 55%);} .rating .rate60{background: linear-gradient(to right, #f90 0%, #f90 60%, #ccc 60%);} .rating .rate65{background: linear-gradient(to right, #f90 0%, #f90 65%, #ccc 65%);} .rating .rate70{background: linear-gradient(to right, #f90 0%, #f90 70%, #ccc 70%);} .rating .rate75{background: linear-gradient(to right, #f90 0%, #f90 75%, #ccc 75%);} .rating .rate80{background: linear-gradient(to right, #f90 0%, #f90 80%, #ccc 80%);} .rating .rate85{background: linear-gradient(to right, #f90 0%, #f90 85%, #ccc 85%);} .rating .rate90{background: linear-gradient(to right, #f90 0%, #f90 90%, #ccc 90%);} .rating .rate95{background: linear-gradient(to right, #f90 0%, #f90 95%, #ccc 95%);} .rating .rate100{background: linear-gradient(to right, #f90 0%, #f90 100%, #ccc 100%);} table.star-rating{border-collapse:collapse;border:0;} table.star-rating th, table.star-rating td{font-weight:normal;line-height:2em;padding:0 4px;font-size:0.8rem;border:0;} table.star-rating th{background:none;white-space: nowrap;} table.star-rating td.rrr{width:10em;padding:0 0 0 0;} table.star-rating td.rrr::before{content:'';display:inline-block;width:10em;height:1.5em;background:#f0f0f0!important;position:absolute;z-index:0;border:1px solid #ccc;box-shadow:0 1px 1px rgba(0,0,0,0.1)inset!important;} table.star-rating td div{height:1.5em;background: linear-gradient(to bottom, #ffc800 0%, #ffad00 100%);border:1px solid rgba(100,75,20,0.5);box-shadow:0 1px 0px rgba(255,255,255,0.3)inset;position:relative;z-index:1;} ul.point{margin:0 0 0.5em 0;padding:0 0 0 0;} ul.point li{list-style-type:none;margin:0 0 0.1em 1em;padding:0 0 0 1em;} ul.point li::before{display:inline-block;font-family:blogicon;text-indent:-1em;} ul.point li.good::before{content:'\f029';color:#4caf50;} ul.point li.bad::before{content:'\f001';color:#f44336;transform:rotate(45deg);text-indent:0;margin:0 0.2em 0 -1em;} @media screen and (max-width:800px){ .review-ex{display:block;} .review-ex-right{padding:0 0 0 0;} }
そのまま使ってもいいですし、必要なところだけコピペするのもいいと思います。好きにしてください。
css以外の部分
テーマではない、css以外の部分もあります。記事上や記事下にシェアボタンなりいろいろ入れています。ほとんどを省略しますが、2つだけ。
まずヘッダー部分として、「タイトル下」に以下のコードを入れています。適当にカスタマイズしてください。
<div class="globalnav"> <ul class="topmenu"> <li><a href="/about">about</a></li> <li><a href="http://orefolder.hatenablog.jp/entry/2017/01/01/222808">works</a></li> </ul> <ul class="topsns"> <li><a href="https://blog.hatena.ne.jp/c-miya/orefolder.hatenablog.jp/subscribe" onclick="window.open('https://blog.hatena.ne.jp/c-miya/orefolder.hatenablog.jp/subscribe', '', 'width=500,height=400'); return false;" class="icon-hatenablog"></a></li> <li><a href="https://twitter.com/orefolder" class="icon-twitter"></a></li> <li><a href="http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.foxism.jp%2Frss" class="icon-feedly"></a></li> </ul> </div>
それから、主にフォント部分として、ブログの「設定」→「詳細設定」→「headに要素を追加」に以下のコードを入れています。
<meta content="#fff" name="theme-color"> <link href="https://fonts.googleapis.com/css?family=Fjalla+One|Montserrat:400,700|Press+Start+2P" rel="stylesheet"> <link href="https://dl.dropboxusercontent.com/s/ot4x692zyeyw6q1/fontello.css" rel="stylesheet"><!-- アイコンフォント -->
最後の行のアイコンフォント部分は、フォントファイルとか私のDropboxに入れてあるものなので、テスト用ブログで確認するくらいならいいですが、本番などでは使わないようにお願いします。そのうち消したりするかもなので。
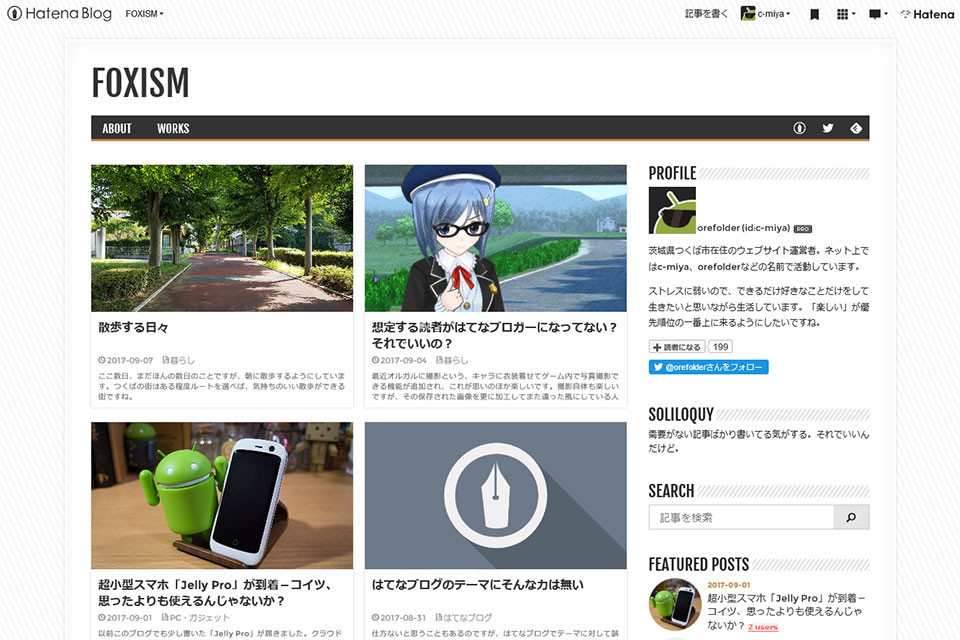
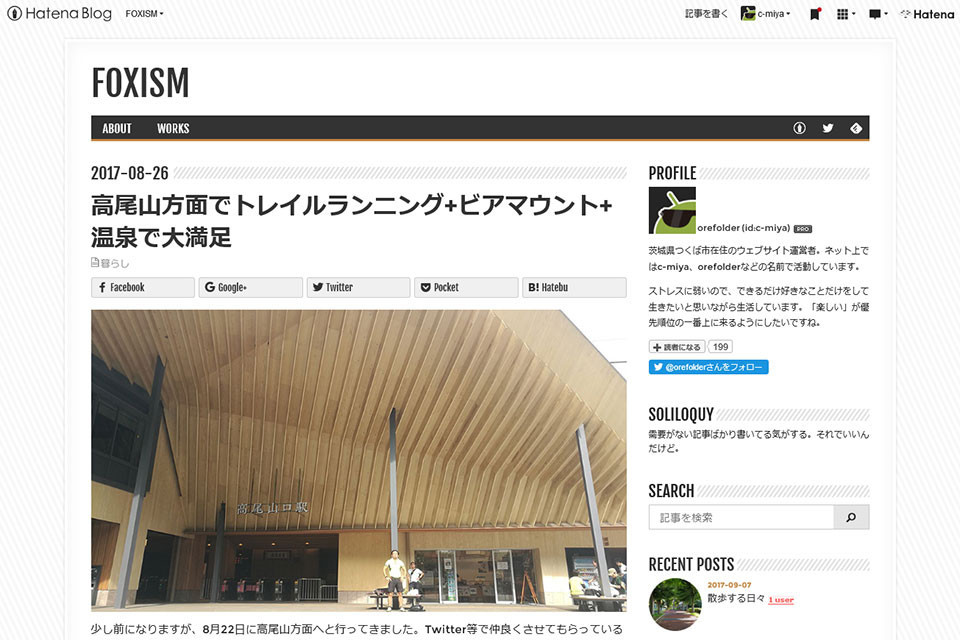
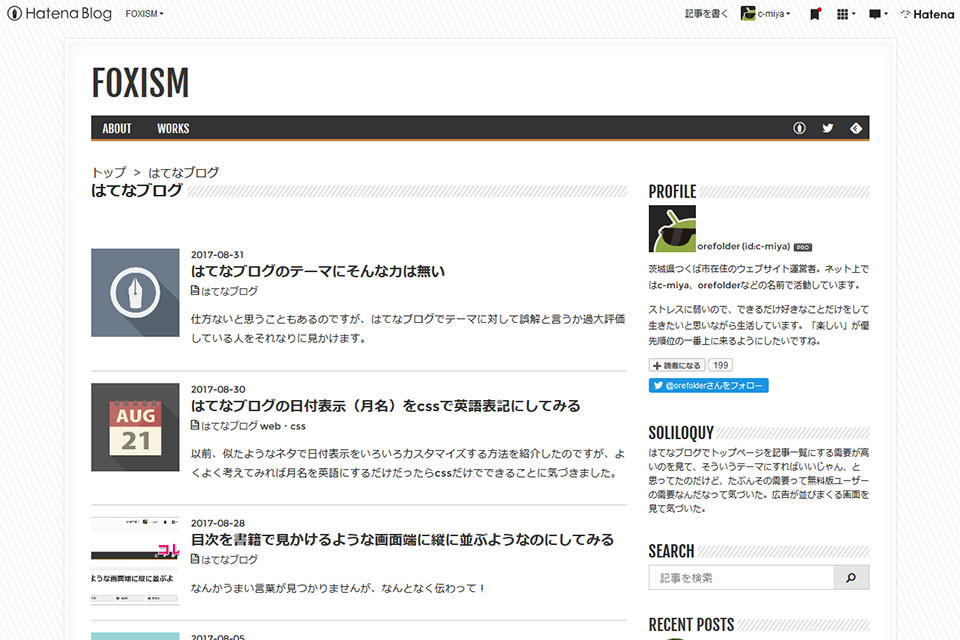
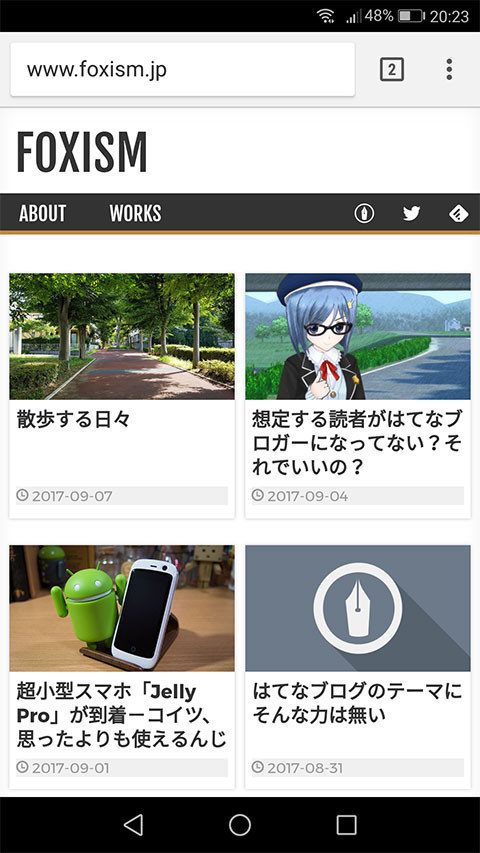
適用後のサンプル
2017年9月8日現在は、このブログの姿そのものなのですが、そのうちリニューアルする予定なので、後々のために一応スクショを残しておきます。






なんで野良テーマ?
いや、だって、テーマとしてテーマストアに出せるほどちゃんと整理できてないし、自分以外の人が使うように作ってないしそういう調整してないし。いろいろ面倒だし。
…
まぁ、そんなわけで、もし、万が一、使ってみたい人がいたら使ってみてください。まぁテスト用の非公開ブログで適用させてみるのがいいんじゃないでしょうか。