いつからだったのかはわからないのですが、このブログにあるはてブボタンが一定の条件だとうまく機能していませんでした。いくつか調べて、とりあえず修正できたので今は大丈夫なはずです。
機能しない状態と条件



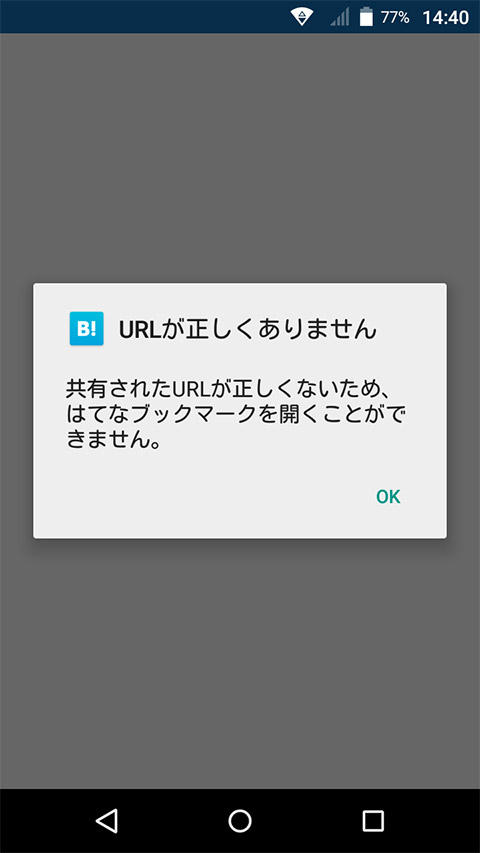
スマホで自分のサイトのはてブボタンを押した所、ブックマーク画面まで進めませんでした。他の端末などでも確認してみましたが、条件は以下のとおりです。
- 自分でカスタマイズしたはてなブックマークのボタンを使っている
- 『はてなブックマーク』アプリをインストールしたスマホでアクセス
ただ、この条件でもちゃんとブックマークできるサイトもあったので、つまり自分の設置したコードがどこかおかしいのだと思って調査してみました。
対処方法
今までこのブログでは「記事上」と「記事下」に以下のようなコードではてブボタンを表示させていました。
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}">→ブックマークする</a>
→ブックマークする
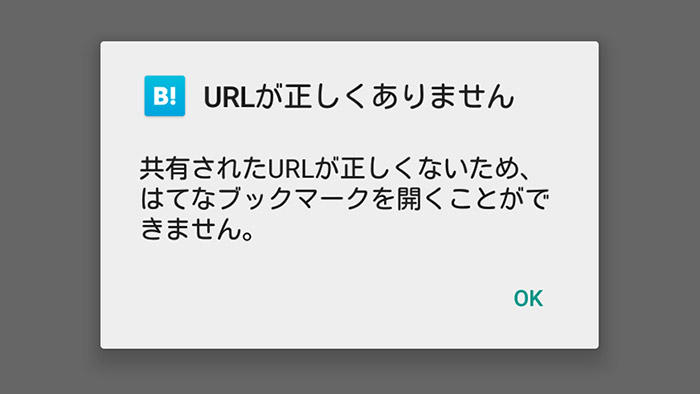
これだと『はてなブックマーク』アプリをインストールしたスマホでは先程のようなエラーになってしまいます。
解決策1
上のリンクはhttp://b.hatena.ne.jp/entry/{URLEncodedPermalink}ではてブするURLを指定しているのですが、このURLにhttp://が入っているとエラーになります。なのでそれを取ってしまえばOKです。
<a href="http://b.hatena.ne.jp/entry/www.foxism.jp">→ブックマークする</a>
→ブックマークする
これなら大丈夫です。とはいえ、はてなブログで{URLEncodedPermalink}を使うと必ずhttp://も含まれます。記事ごとに設定するのも面倒ですし、javascriptを使えばなんとかなると思いますが、あまりやりたくないです。というか普通に使えているブログもあるのでそっちの解決策を探るべきです。
解決策2
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple">→ブックマークする</a>
→ブックマークする
これなら大丈夫です。aタグにclass=“hatena-bookmark-button”とdata-hatena-bookmark-layout=“simple”を入れました。これでOKです。
単に機能させるだけならclass=“hatena-bookmark-button”だけでOKですが、それだけだとこうなります。
→ブックマークする
まとめ
わかってみれば、かなり簡単な対処方法でなんとかなりました。このブログは修正しましたが、他にも使っているところがあるので、それらも確認していきたいと思います。
はてなブログのカスタマイズでシェアボタンをオリジナルで設定している人も多いと思います。ちゃんとclass=“hatena-bookmark-button”とdata-hatena-bookmark-layout=“simple”が入っているものならいいのですが、そうでないものを使っていないか、一度チェックしてみたほうがいいと思いますよ。
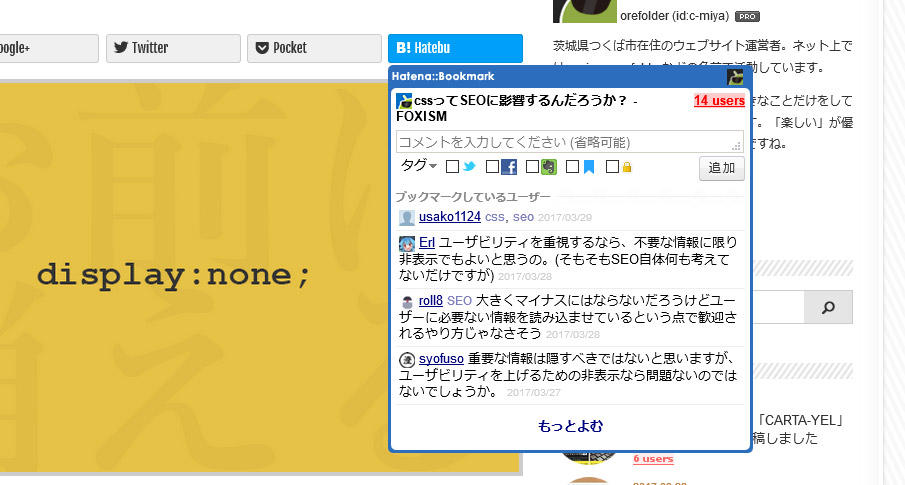
なお、PCでボタンをクリックしたときに下の画像のような表示になっていれば、スマホでも大丈夫です。