はてなブログのcssをカスタマイズする時、デザイン設定から編集しますが、これがなかなか使いにくいです。そこで、cssファイルをDropboxに保存し、それを読み込ませるようにすることで編集しやすくできます。
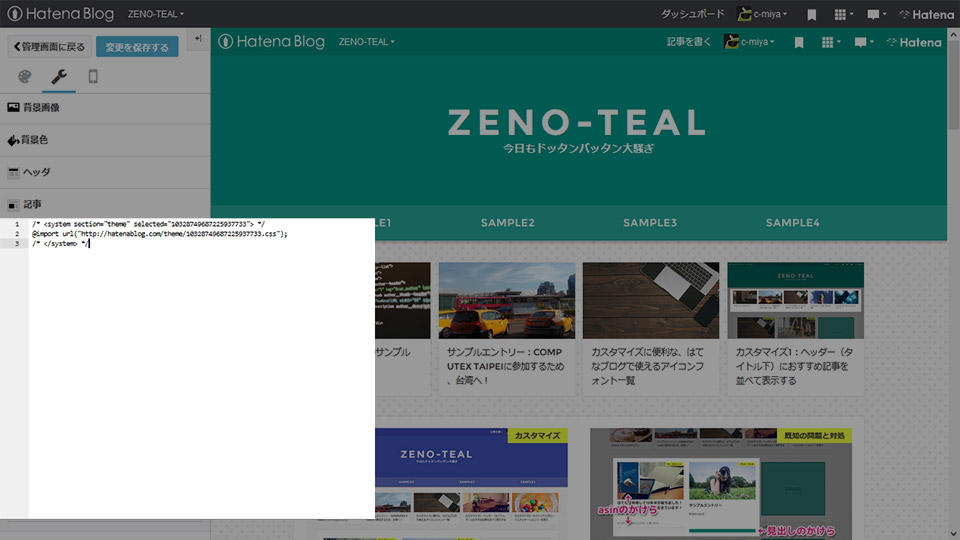
css編集ボックスは使いにくい

通常はデザイン設定のデザインcssにcssを追加して編集します。ただここは狭いしフォントは小さいし、使いにくいんですよね。できればPC上で使い慣れたテキストエディタを使って編集したいところです。そこで、Dropbox上にcssファイルを保存して、はてなブログからそれを参照するようにします。
1.共有リンクを取得
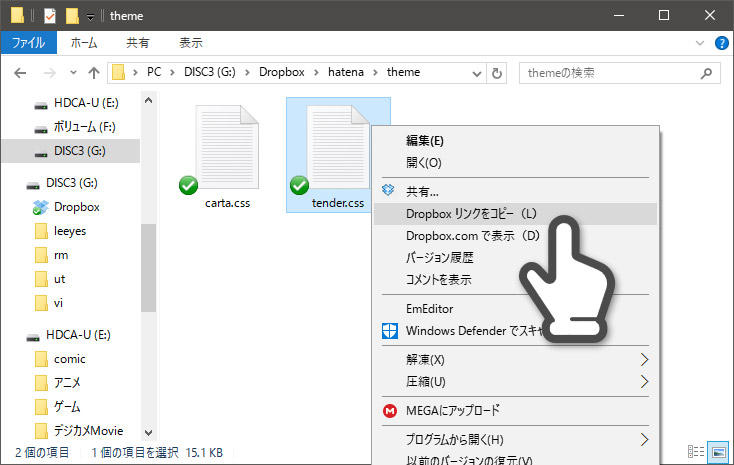
まずはDropbox上にcssファイルを作成して保存します。保存する場所はどこでもOKです。

そしてファイルを右クリックしてDropboxリンクをコピーをクリックします。
これで以下のようなURLがクリップボードにコピーされます。
https://www.dropbox.com/s/spq6wdi6nzmz621/tender.css?dl=0
これをテキストエディタなどにペーストして、以下のようにURLを変更します。
https://dl.dropboxusercontent.com/s/spq6wdi6nzmz621/tender.css
つまり、https://www.dropbox.com を https://dl.dropboxusercontent.com に変更し、?dl=0を取り払います。
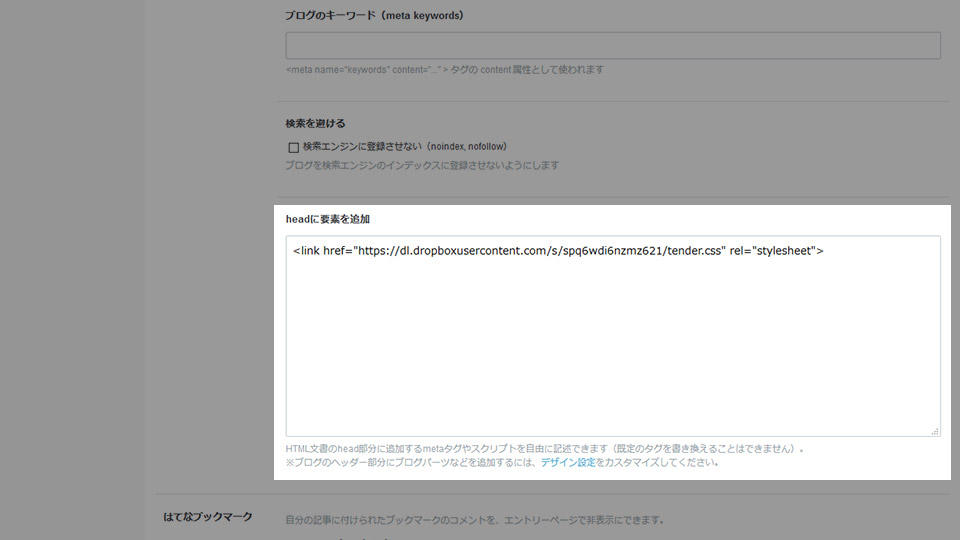
2.headに要素を追加

続いて、はてなブログの設定→詳細設定からheadに要素を追加に以下のコードを追加します。
<link href="取得・変更したcssファイルのURL" rel="stylesheet">
これではてなブログのheadからDropbox上のcssファイルを読み込ませることができます。
そしてPC上でcssファイルを編集・保存すればDropboxのファイルも同期されて更新され、はてなブログ上の表示も変更されます。

やっぱり使い慣れたエディタで編集するのが一番ですね。ちなみに、私はEmEditorを使っています。
Publicフォルダではなく共有リンク
同じようにDropboxにcssファイルを置く方法を解説している記事はたくさんあります。その中でDropboxのPublicフォルダを使う方法があり、2017年3月15日以降は使えなくなった、と言うものがあると思います。しかし今回のものはPublicフォルダでなくても使えます。
そもそもPublicフォルダは基本的に2012年10月4日以前に作成したDropboxアカウントにしかなかった機能でした。今回の方法はDropboxの新しい共有方法を使ったもので、今までPublicフォルダを使えなかった人でも誰でも使うことができます。便利ですね。
Dropboxに置くことのデメリット
はてなブログのcssをDropbox上に置いて読み込ませるのは通常の利用方法とは違います。なので何かしら問題が発生する可能性もあります。それについては覚えておきましょう。
 とりあえず、head要素に入れてしまうことで基本的にcssがはてなブログのPC版とスマホ版両方に適用されてしまいます。レスポンシブにチェックを入れてる入れてないに関わらず、です。cssの内容によっては致命的になるので注意しましょう。
とりあえず、head要素に入れてしまうことで基本的にcssがはてなブログのPC版とスマホ版両方に適用されてしまいます。レスポンシブにチェックを入れてる入れてないに関わらず、です。cssの内容によっては致命的になるので注意しましょう。
一応の解決策としては、head要素に入れるコードを以下のようにすればなんとかなる…かもしれません。
<link href="取得・変更したcssファイルのURL" rel="stylesheet" media="screen and (min-width:500px)">
media=“screen and (min-width:500px)”を入れることで、スクリーンの横幅が500ピクセル以上のときのみcssが読み込まれるようになっています。
まとめ
私もテーマを作るときなどはDropboxにcssファイルを置いてそこで作業しています。やっぱり楽ですよ。
しかし、ある程度のデメリットもあるので、テーマが完成したら全部コピーしてはてなブログのcss欄に貼り付けるのがいいと思います。そのほうが無難です。
普段はそんなにcssをいじることもないと思いますので、大規模な作業をするときのみ今回のような方法を取るのがいいかな、と思います。でも作業効率は絶対にあがりますので、cssをよく編集する人はぜひ試してみてください。