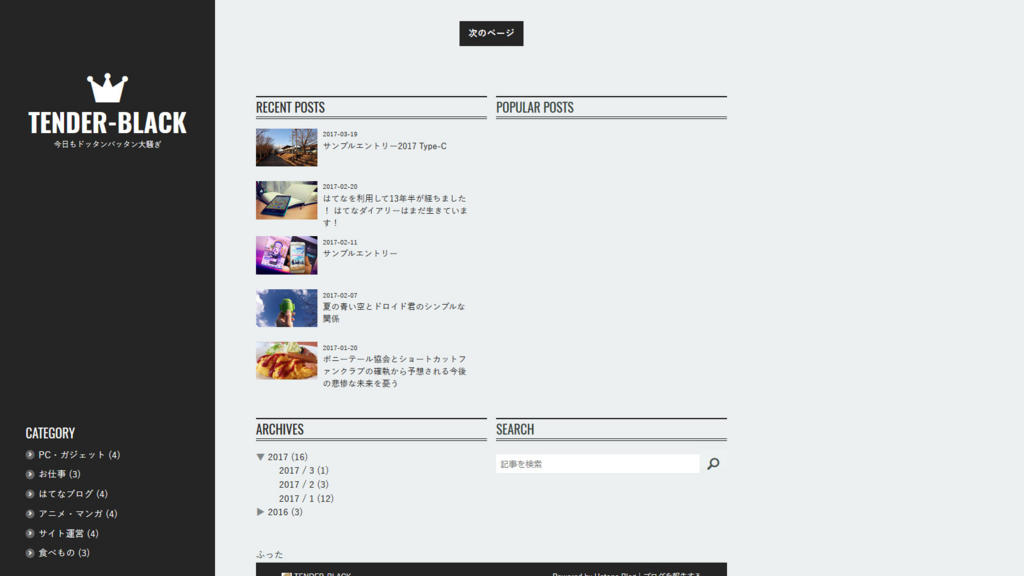
こういうのも欲しいよなーと思ってたテーマをまた1つ作ってみました。今回はかなりシンプルで落ち着いたデザインを目指したモノ。
左サイドバーは(サイドバーではないのですが)常時固定されており、右側だけがスクロールします。
左下にカテゴリ一覧がありますが、サイドバーから無理やり引っ張ってきたもので、実際のサイドバーはここではありません。

通常のサイドバーは2カラムにしてエントリーの下に配置。
あとはごくごくシンプルなスタイルです。
全体的に左端に固定されているのでブラウザをフルスクリーンで使っている人には画面が左に寄るように見えるかもしれません。私の場合はFirefoxで左サイドバーがあるからまだいいですけど。
万人に受けるわけではないけど、こんなのもあってもいいんじゃないか?というものを作れたのではないか?と。
ほかにも良いテーマ
で、リリース前に一応、はてなブログのテーマストアで他のテーマをバーっと見てみました。左サイドバーのものはやはり少ないですね。みんな習ったように右サイドバー。たまに1カラムだったり。
今回作ったものは左がサイドバーじゃないけどデザイン的にはそう見えるし、まぁそういう意味で意味はあったかな?なんて思ってたのですが、素晴らしいテーマも見つけました。
Gravityというテーマで、これも左端にタイトルが固定されています。そのへんは今回作ったものと一緒。で、こちらはちゃんとレスポンシブになっていてカラム数も3→1に変化します。完成度高いなー。
これを見てしまうと、今回のは作った意味ないかな?なんて思ってしまうのですが、まぁ私のはフラットだし、似ているようでコンセプト的なもの違う気もするし?まぁいいかな、と。
ちょっとした悩み
これをテーマストアに投稿するのは直ぐにできるのですけど、デモサイトをどうしようかな?と。前回のZENO-TEALもデモサイトは作ったのですが、思ったよりもそこに反応と言うかコメントが書き込まれたりしたんですよね。で、カスタマイズ系の記事をいくつか書くことに。最初のリリース後は放置する予定だったんですけどね。(まぁもう書くことは殆どないと思います。)
それから、あとははてなで作ることのできるブログ数。Proは10個まで作ることができるのですが、現在このブログとZENO-TEAL、そしてテーマ作成用に非公開のサンプルブログ、あとまだ未公開のブログが2つ作ってあります。合計5個。まだ余っているけど、もしこのままもっとたくさんのテーマを作って、そのたびにデモサイト作っていたら足りなくなりそう。
テーマストア見るとデモサイトを作っていないものもあるようですが、やはり選ぶときに実際の動作しているのを見たいと思いますし、そうでないとインストールするのはかなり勇気が要ります。なのであったほうがいいだろうなーと。
ちょっと調べたらはてなのサブアカウントでもブログは作れるみたいです。なので(広告はつくけど)そちらでデモブログはやればいいのかなー?と。ZENO-TEALみたいに広告なし前提だと難しいけど、今回作ったのは広告ありでも大丈夫なので。
ただそうすると、アカウント切り替えが面倒なので、コメントなどに対応できない可能性も大。それもなぁ…。
とりあえずProの方で10個使い切るまではこちらのアカウントでやって、足りなくなったらサブアカウントで作成して移行なりするのがいいんでしょうか。
うーん、ちょっと悩む。












