必要に迫られて、Amazonの商品紹介のリンクを画像タイトル付きで出力できるブックマークレットを作成しました。Javascriptは詳しくないので調べたもののツギハギですが、なんとか使えています。
AmaQuickが使えなくなってしまった

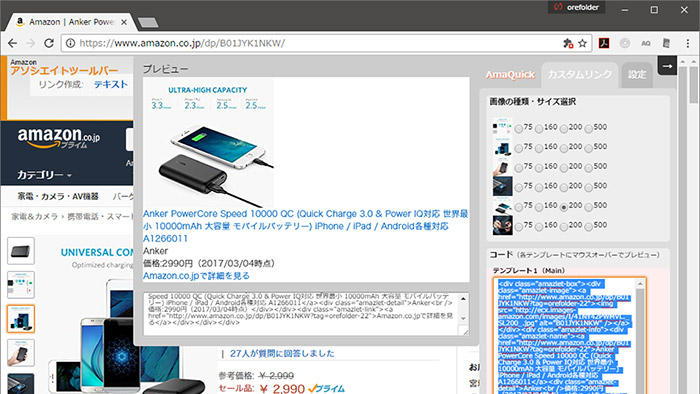
今まではメインサイトの方でAmazonの商品紹介のリンクはAmaQuickを使っていました。とても便利なツールだったのですが、2016年12月頃にChromeウェブストアから削除されてしまったようです。
それまではAmazletを使っていたのですが、なんだかんだでサービス名が出るのが嫌だった(←私の器が小さいという話)のでした。
…というわけでなんとかブックマークレットで作れないかな?と思っていました。
できたブックマークレット

自分はJavascriptなど詳しくはないので、基本的にネット上で似たような情報を集めて、それらをコピペ&改造して作成しました。
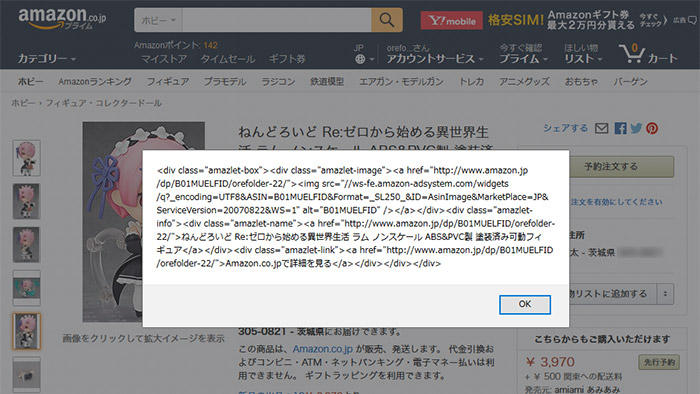
上の画像は自分のサイト用にアレンジしたもので、元々使っていたAmazletのクラス名を残しています。これで今までと同じように使えるはず。
私用にカスタマイズしたものを公開しても仕方ないので、今回作成したブックマークレットをシンプルにしたものを公開しておきます。
javascript:(function(){alert('<a href="http://www.amazon.jp/dp/'+document.getElementById('ASIN').value+'/orefolder-22/"><img src="//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN='+document.getElementById('ASIN').value+'&Format=_SL250_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1" />'+(document.getElementById('productTitle')!=null?document.getElementById('productTitle').innerText:document.getElementById('btAsinTitle').innerText)+'</a>');})();
- 私のアソシエイトIDが入ってます。
orefolder-22という部分を自分のものに変えてください。 - コード中の
Format=SL250というところの数値を変えると出力される画像の大きさが変わります。 - ブラウザで新しいブックマークを作成し、そのURLに上のコードを設定し、Amazonの商品ページでクリックすればダイアログが表示されます。
- AmaQuickはChromeでしか使えませんでしたが、これはブックマークレットなのでFirefoxでも使えます。やったー!
使い方
基本、上のコードをブックマークに保存すればOKですが、一応やり方を書いておきます。(※Firefoxの場合)
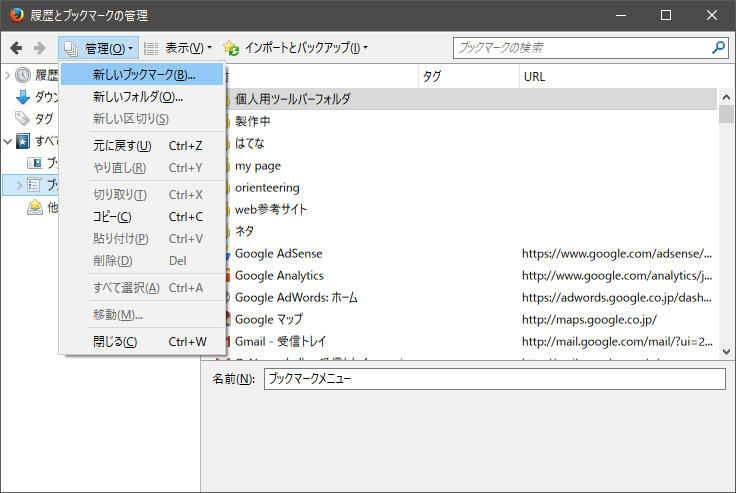
1.新しいブックマークの作成

ブックマーク上で右クリックするか、メニューから「履歴とブックマークの管理」を表示して新しいブックマークを選択。

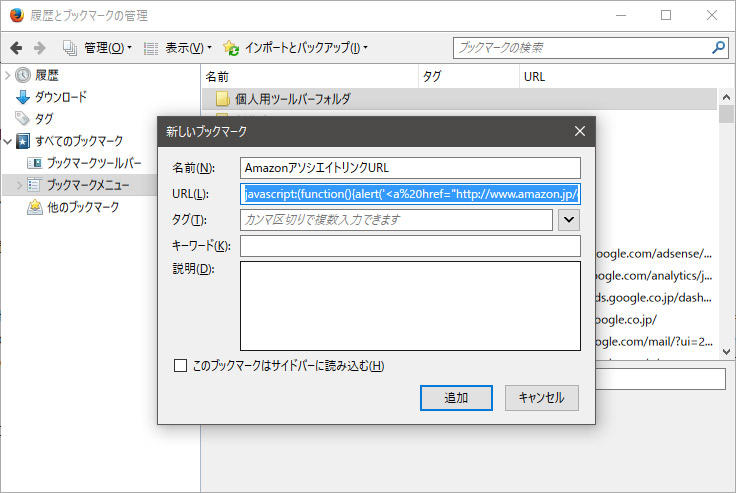
名前を適当に設定し、URLに上に書いたコードをコピペ。
上のコードには私のアソシエイトIDが入ってます。orefolder-22という部分を自分のものに変更してください。
このほか、Format=SL250というところの数値を変えると出力される画像の大きさが変わります。自分の使いたいサイズに合わせて変更してください。
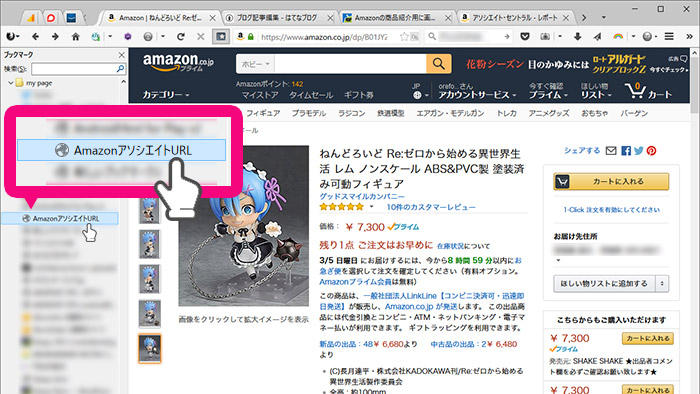
2.商品ページで実行

紹介したい商品のページで、ブックマークから作成したブックマークレットをクリックします。
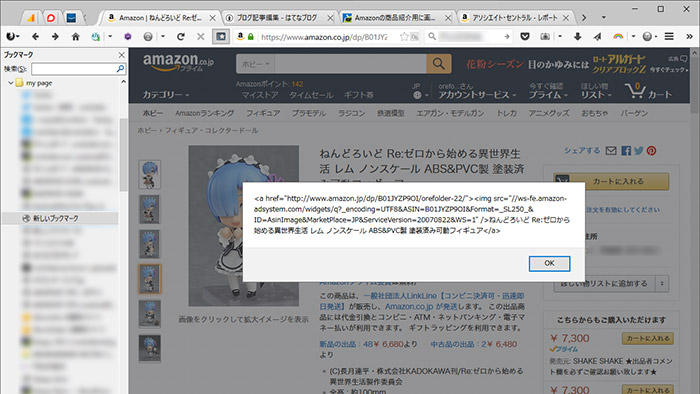
3.コードをコピペ

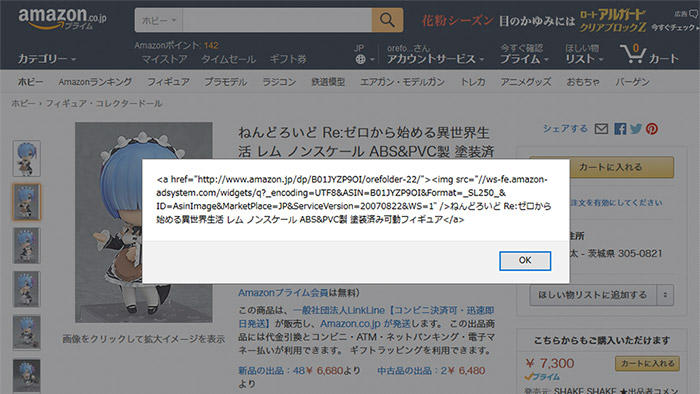
ダイアログが表示され、そこにコードが出てきます。以下のように出力されます。
<a href="http://www.amazon.jp/dp/B01JYZP9OI/orefolder-22/"><img src="//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B01JYZP9OI&Format=_SL250_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1" />ねんどろいど Re:ゼロから始める異世界生活 レム ノンスケール ABS&PVC製 塗装済み可動フィギュア</a>
あとはこれをコピーして自分のサイトに貼り付ければ完了です。自分が使いやすいように、また自分のサイトのhtmlやcssに合わせてカスタマイズするといいでしょう。
…
まぁ、はてなブログならこんなことしないでもAmazonリンク挿入できるのですが、Wordpressや他のブログ使ってる場合とか、プラグイン使いたくないとか、そういう人向けですね。