はてなブログのhttps化でこれまでの記事を大量に修正しなくてはならない人もいて「大変だなー」と他人事のように思っているのですが、その関連で便利そうなFirefoxアドオンを知りました。
今回紹介する「FoxReplace」は、ブログの編集画面などテキスト入力欄があるページで、そのテキストエリア内の文字列を置換できるアドオンです。これを使えば、ブログ記事内の「http://」を「https://」にパパっと置換することができます。
…とは言っても、はてなブログでのhttps化に関するこういった置換作業では、一発変換ツールを作ってくれた方がいるので、それを利用したほうが早いとは思います。
まぁ、今回のアドオンはほかのときにも使えるかもしれませんので…。
FoxReplaceのダウンロード
上のページから「Firefoxに追加」を選べばインストールできます。Firefoxの再起動は特に必要ありませんでした。
FoxReplaceの使い方
置換文字列の設定
FoxReplaceをインストールするとツールバーにアイコンが表示されるので、それをクリックして「Options」を選ぶかアドオン一覧からFoxReplaceの設定ページへと移動します。

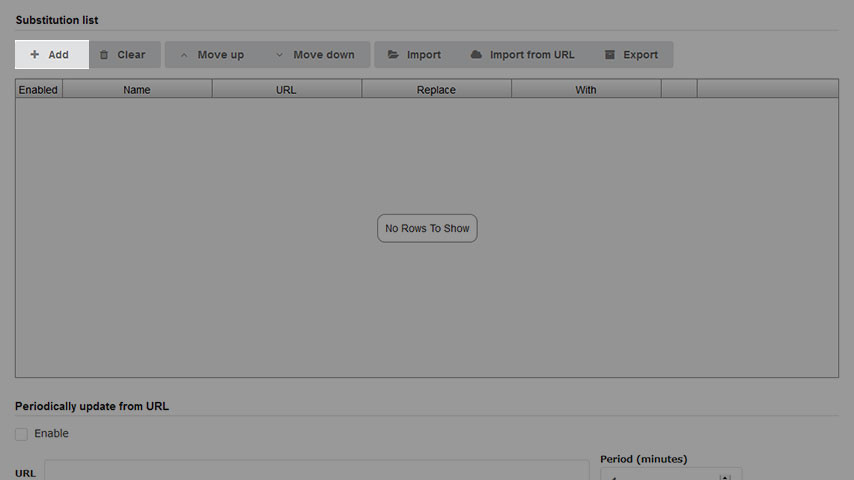
左上の「Add」というボタンから、新しいルールを追加します。ほかのブログ等での紹介を見ると、昔はこの画面も日本語だったっぽいのですが、今は英語のみのようですね。

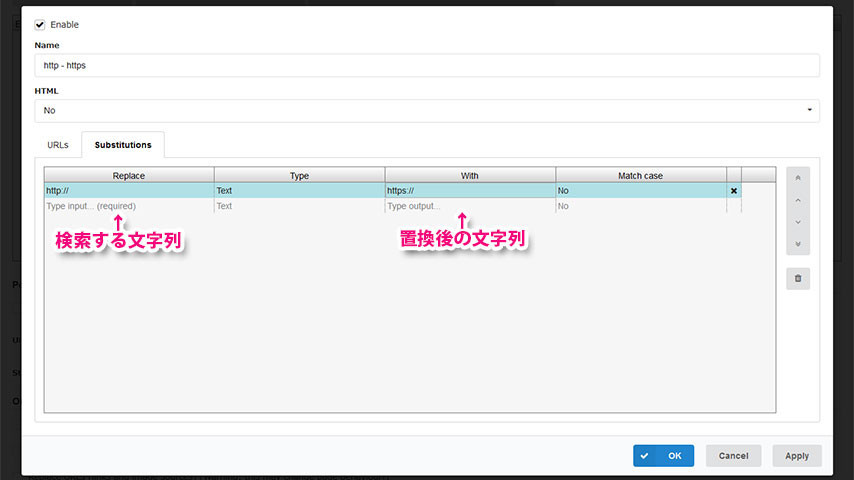
基本的には「Replace」に検索する文字(置換する文字)を入力し、「With」に置換後の文字を入力します。「Match case」にチェックを入れると大文字小文字を区別するようになります。
入力後、Enterキーを押して確定しないとダメです。また、変換するものは複数設定することも可能です。
実際に置換する

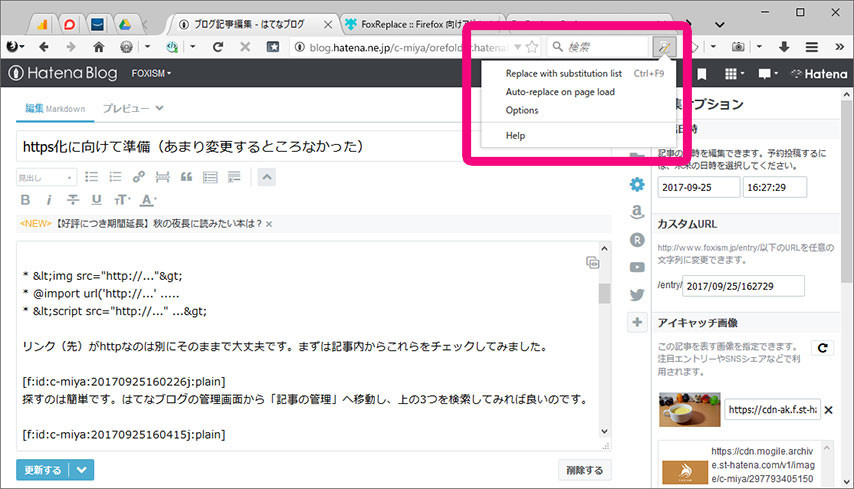
はてなブログの記事編集画面など、置換したい文字列のあるページを開き、ツールバーのFoxReplaceアイコンをタップ、「Replace with substitution list」をクリックします。

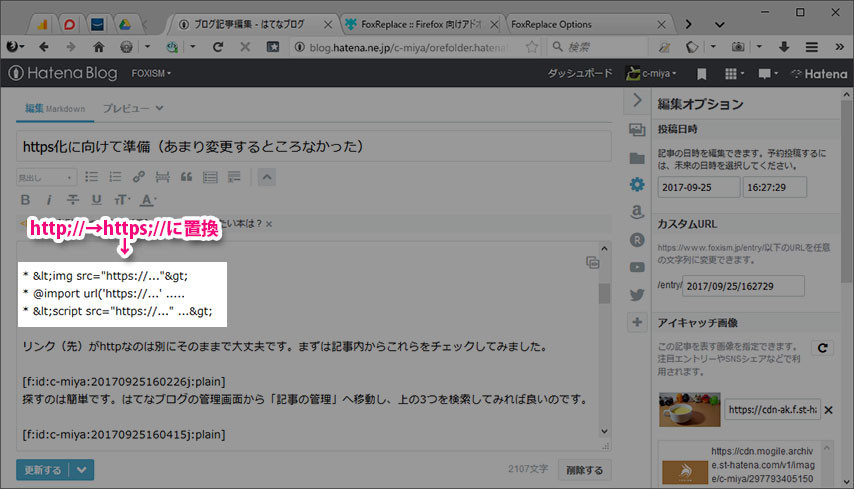
これでテキストエリア内の条件にあった文字列が置換されました。ちなみに「Ctrl + F9」でも置換実行できるようです。(このショートカットはもしかしたら人によって組み合わせ違うかもしれません。)
置換するパターンを複数設定できるので、大量に置換する時は便利でしょう。今回のhttps化に伴う修正作業以外でも、なにかしら活躍の場があるかもしれません。今すぐにインストールする必要はないかもしれませんが、こういうものがあると知っておくといいでしょう。
Chromeの場合
今回紹介したのはFirefoxのアドオンですが、Chromeでも似たような拡張機能があるようです。
ただし、こちらは中身までは未確認です。私はFirefox使ってる人なので。