私は普段PCのブラウザはFirefoxを使ってます。たぶんもう20年くらい?
で、このブログやメインサイトもFirefoxでWordpressの管理画面にアクセスして書いてるわけですが、そのWordpressのブロックエディタがなんか使いにくいなぁ、と思ってました。その原因の1つが右側にあるパネルの横スクロールバーでした。なんとかこれを消せたのでメモとして残しておきます。
Firefoxだと横スクロールバーが出る

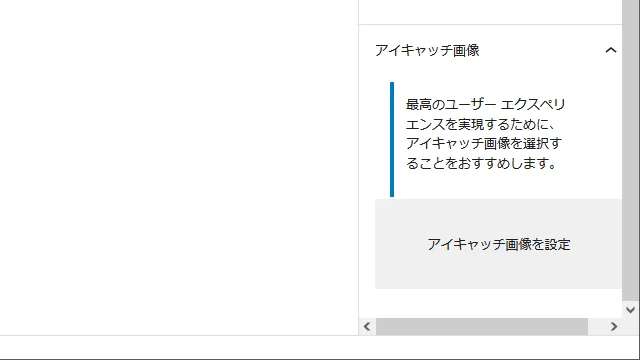
Firefoxを使ってWordpressの投稿画面(ブロックエディタ)を開くと、右側のアイキャッチなどを設定するパネルに横スクロールバーが出てしまいます。設定されている幅よりも中身が大きいということです。
これがずっと気に入らなくて「全然調整されてない未完成なUIだなぁ」なんて思っていたのですが、Chromeだとこれが横スクロールバーないんですね、これが。
あー…またFirefox未対応ってことか…。
で、原因と対処を色々探ってみると、どうもこの投稿画面の.interface-interface-skeleton__sidebarというクラスにoverflow-y:scroll;を追加すれば横スクロールバーがなくなるとわかりました。
ブロックエディタはcssで見た目を変えられるから、それで対応すればいいかな?と思ったのですが、これが適用されるのは本文部分のみのようでした。
というわけで、結局ユーザースタイルシートを使いました。
アドオンでユーザースタイルシートを使う
Firefoxでは、今見てるサイトに対して自分でcssを適用させて見た目を変えるユーザースタイルシートという機能があります。たぶんほかのブラウザにも。
今まで使ったことがなかったのでやり方を調べたのですが、アドオンでやるのが一番楽そうです。
いくつかあるのですが、メジャーな「Stylus」をつかいました。

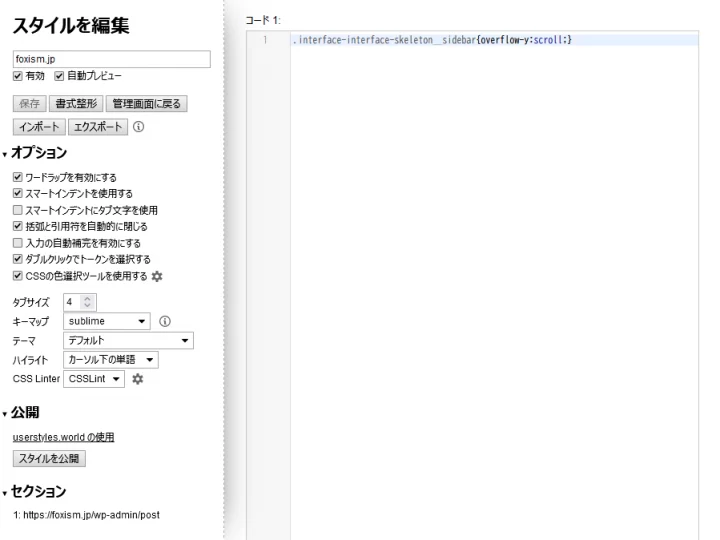
これで自分のサイトのURLで以下のcssを適用させるように入力します。
.interface-interface-skeleton__sidebar{
overflow-y: scroll;
}これでOKです。

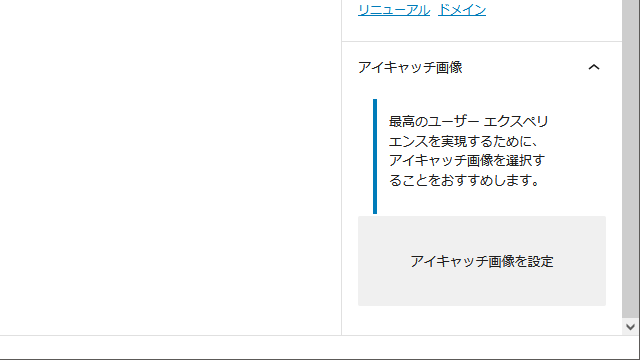
横スクロールバーがなくなって、中身もちゃんと収まるようになりました。よしよし。
ちなみに、Stylusのボタンはツールバーから削除しても特に問題はありません。一度設定してしまったら、あとはツールバーから削除すれば、横スクロールバーが消えたという結果だけが残るようなものです。
思ったよりもよかった
横スクロールバーが出なくなったという、たったこれだけですが、かなりスッキリして使いやすくなった気がします。こんな僅かなデザインだけでずいぶんと(気分も)変わるものですね。
これでこのブログももっと更新しようという気になるものです。