ブログなどでAmazonや楽天の商品リンクを載せるとき、多くのサイトでカード状になってますよね。最近メインサイトの方で、この商品リンクのデザインをちょっと悩んでます。
というわけで、まずは何か参考になるデザインはないか、ほかのサイトのデザインを集めてみました。
OREFOLDER
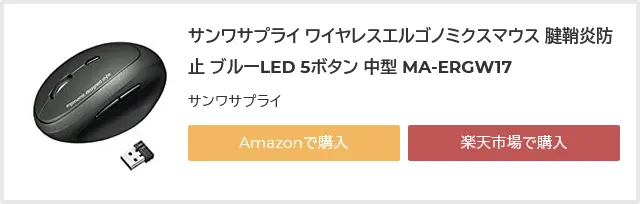
まずは私のメインサイトの現状。


あ、いやここから商品名の部分だけ青から黒に変えた。
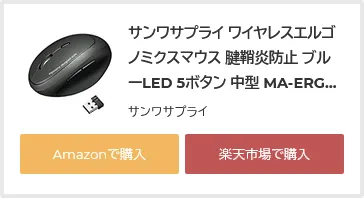
FOXISM
このブログの現状。


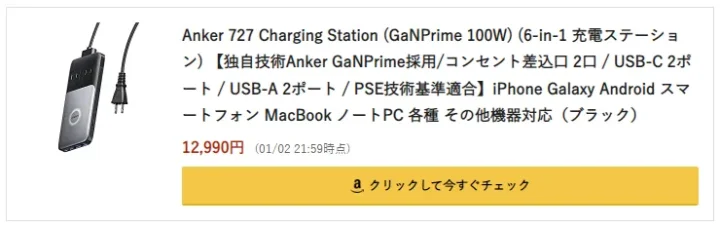
ケータイWatch
https://k-tai.watch.impress.co.jp/


PC向けとスマホ向けで特に変わらず幅が狭まっただけのようです。
GIZMODO


GIZMODOは2つ見つかりました。どちらもスマホではそのまま縮まります。
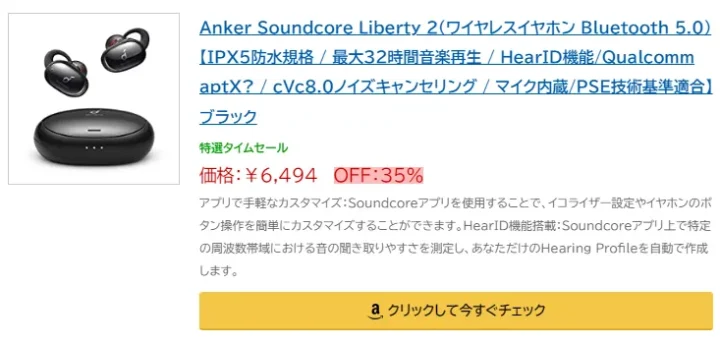
ねとらぼ


通常?とセール時で少し変化します。セール時は製品の説明が入り、価格やオフ率が大きく表示されます。
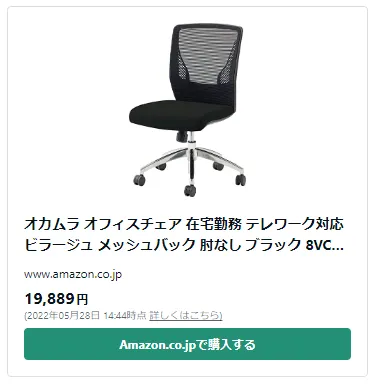
KAI-YOU

note


PC向けで画像が左にあるのが割と珍しいですね。スマホ向けになると縦並びになります。
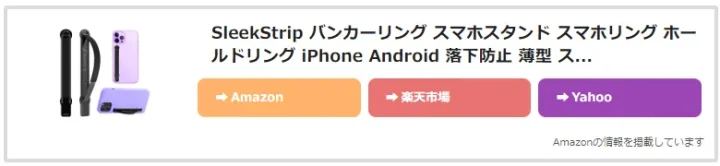
Creator Clip


スマホ向けはボタンが下に移動します。
gori.me


スマホ向けになると縦並びになります。
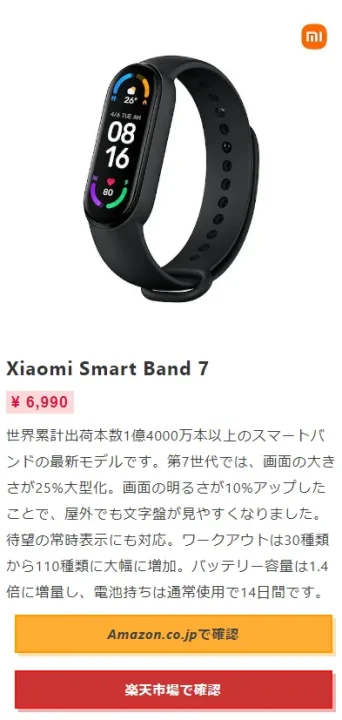
携帯総合研究所


スマホ向けになると縦並びになって画像も大きくなり、商品説明も表示されるのでかなり縦長になります。だいたい一画面全部うまる。
でこにく


これはでこにくというよりも「ポチップ」というサービスを使っています。縦並びだけど画像はそれほど大きくならないで説明もないのでそこまで大きくなりません。
価格.comマガジン


どちらもかなり横長で縦が狭くなってます。商品画像がかなり小さめなんですね。
まとめ
まぁ、だいだい似てるっちゃあ似てるんですよね。スマホ向けになったときにそのまま縮まるのか縦並びになるのか、そういったところはよく検討したいところ。
さて、どうしますかね。