Photoshopが5月23日に「ジェネレーティブ塗りつぶし」という新機能を発表しました。同日からPhotoshopのベータ版で利用できるようになったので試してみました。なかなか使えそうで面白い機能です。
ジェネレーティブ塗りつぶし
ジェネレーティブ塗りつぶし(どうにも語呂が良くない気がしますが、英語だとGenerative Fill)はPhotoshopのベータ版24.6から使える新機能です。おそらく正式版でも次で搭載されるのでは。

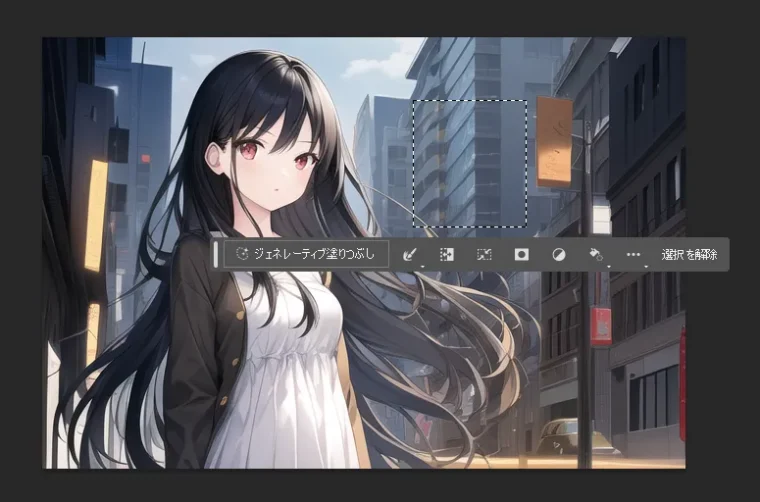
画像を開いて、範囲選択するとコンテキストタスクバーに「ジェネレーティブ塗りつぶし」というのが出てきます。(メニューバーの「編集」の中にもあります)

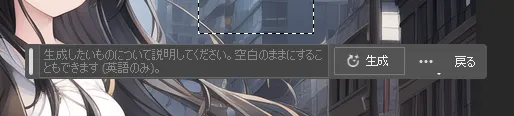
テキストボックスに生成したいものを英語で入力します。何も入力しない場合は、画像の周りに合わせてなにかしらが生成されます。

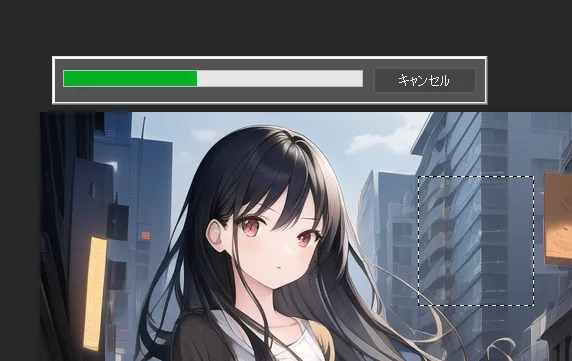
生成ボタンをクリックすると処理が開始され、プログレスバーが表示されます。それほど高性能でもないグラボもない私のPCでも意外とスーッと進んで処理が完了しました。

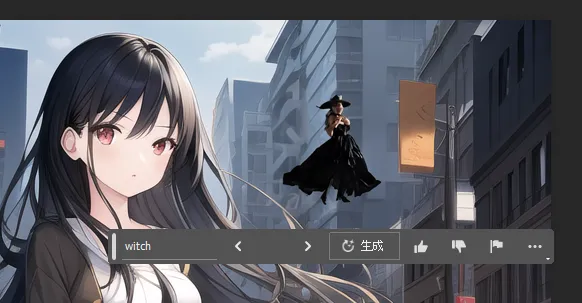
これは「witch」と入力してみたものです。周りの雰囲気とあってるかどうかはともかく、魔女が生成されました。実は背後のビルの階段もなにやら書き直されてますが…。

一度に3つずつ生成され、クリックで切り替えられます。気に入らなければ再び生成ボタンで3つ作れます。

ジェネレーティブ塗りつぶしで生成されたものは1つのレイヤーで追加されます。なので気に入らなければあとから削除も簡単です。


空中に猫を召喚してみました。うーん…イラストだとあまり絵柄が合わないこともありますね。背景は絵柄合わせてくれるんですが。
写ってない部分をジェネレーティブ塗りつぶしで作成

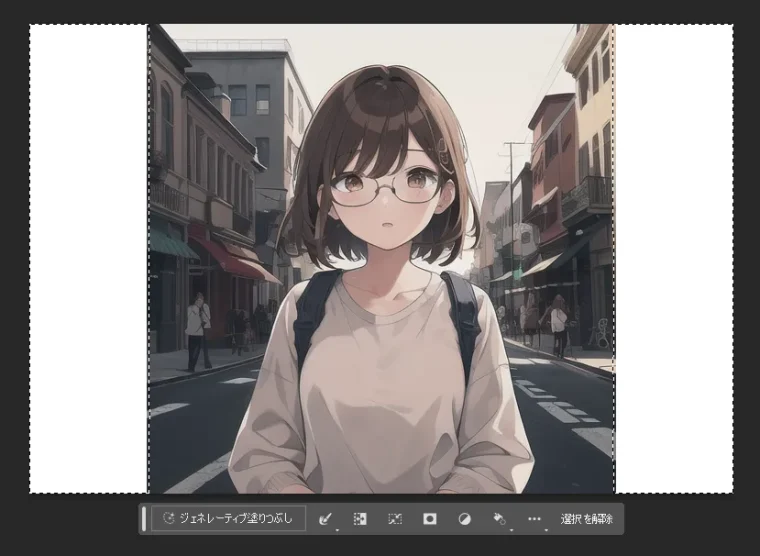
正方形のこの画像、左右に広げたいなーというときにもジェネレーティブ塗りつぶしが活躍します。

カンバスサイズを広げて、何も書かれてない部分を選択(ちょっとはみでるくらい)し、ジェネレーティブ塗りつぶしでなにも指定せずに生成します。



3パターンとも、両端の建物は微妙に変わってますが、どれもあまり違和感なく広げられました。元からこうだったかのようです。ただ2枚目の画像はジェネレーティブの境界がちょっと出てしまってますね。まぁ、この境界部分をさらに選択してジェネレーティブ塗りつぶしてもいいですし、従来からある「コンテンツに応じた塗りつぶし」でも修正できるでしょう。
…
あー、これはとても良い新機能ですね。まぁ、まだベータなのでいろいろ制約はあります。個人利用に限るもので商用には使えませんし、ポルノなどガイドライン違反のものは生成できません。

服を着た女の子の胸の大きさを変えられないかな?と思っただけなんですけどね…。
いろいろ使えそうです。正式実装が楽しみですね。