以前記事にしたように、Stable Diffusionなどの画像生成AIでロゴ画像を簡単に作ってもらうことができます。そのままではちょっと使いにくいですし、ロゴ画像なら拡大してもボケたりしないベクターデータでほしいですよね。
普通の画像(ラスター画像)をベクター画像にAIで変換してくれるサイトが最近話題になっていたので使ってみました。
今回使用するロゴ画像
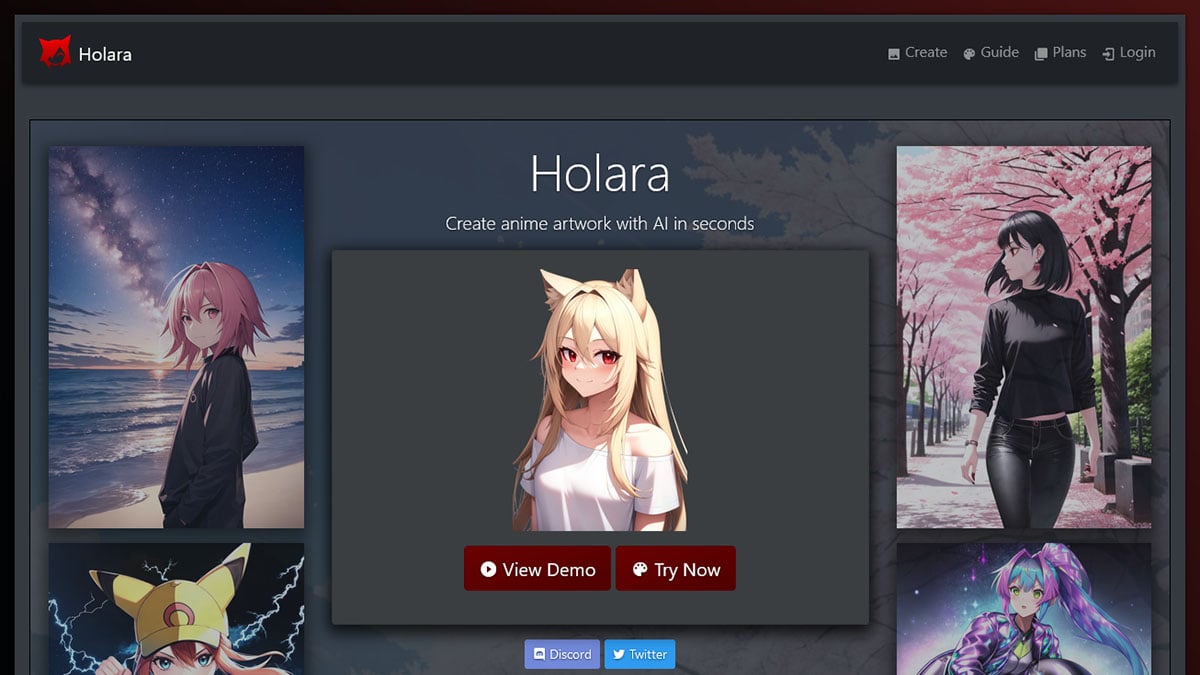
今回はStable Diffusionではなく、画像生成AIのウェブサービスHolaraを使って生成したロゴ画像を使います。


プロンプトは以下の通り。
fox theme logo, icon, simplification, black and white, simple background
かなりシンプルです。そして今回ベクターデータに変換するのに選んだのはこれ。

なかなかカッコいいですよね。
Vectorizer.AIでベクター化

今回利用するのはVectorizer.AIというサイトです。

サイトのDRAG IMAGE HERE TO BEGINの部分に画像をドラッグするだけでOKです。

(画像の大きさにもよると思いますが)数秒でベクター化してくれます。早い!

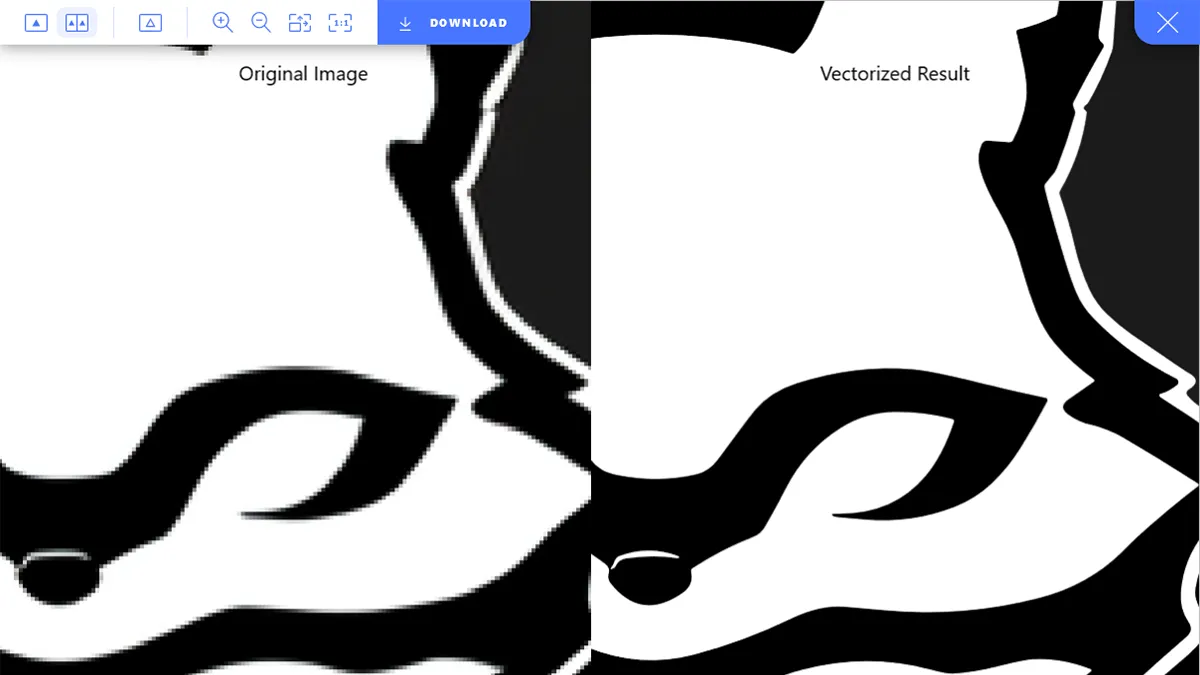
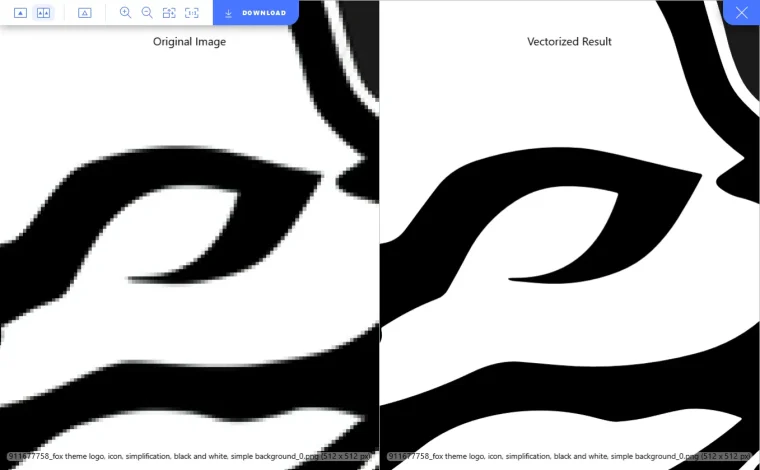
拡大してみるとラスター画像とベクター画像の違いがよくわかります。

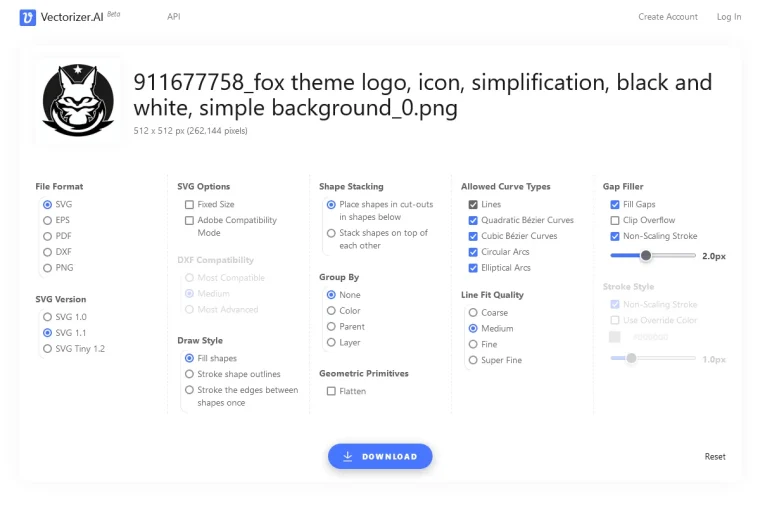
画像はSVGやEPSなどの形式でダウンロードできます。オプションはいろいろあるのですが、デフォルトのままでEPSでダウンロードしてみました。

ダウンロードしたEPSファイルをIllustratorで開いてみました。意外と?まともにベクター化できてるように見えます。もちろん修正・調整は必要ですが、なかなか使えそうです。
Illustratorでベクター化
ラスター画像をベクター画像化というのは、Illustratorなどのソフトではけっこう以前からある機能です。あまり使ったことはないのですが、同じようにベクター化してみました。

たぶんこれでやり方あってるはず…。ベクター化、できます。オブジェクト→画像トレース→作成して拡張だけなので、簡単です。
比較してみる


左:Vectorizer.AI 右:Illustrator
さすがにIllustratorを使ったほうがきれいに出来てる気がします。また、Illustratorは作成前にいろいろ調整もできるので、ちゃんとしたいならIllustratorですね。
ただまぁ、Vectorizer.AIも無料で、わずか数秒で、このクオリティでベクター化できるのはすごいですね。
カラーでも
カラー画像でもベクター化してみました。


左:元画像 右:EPSファイルにしたあと同じサイズで開いてWEBPで保存


一度ベクター化したおかげで細かいノイズが消えてます。スッキリきれいになった分、グラデーションは消えて、全体的にのっぺりした感じになってます。まぁこれは仕方ないですね。
まとめ
Vectorizer.AIを知ったときは「すげぇ」と思ったのですが、よくよく考えればIllustratorでも同じ機能はありました。とはいえVectorizer.AIは気軽にできるので、その後の修正を考えずにパパっとベクター化したい場合に便利そうです。
ブログで使うサイトロゴが、画像生成AIで作成して、Vectorizer.AIでsvgファイルと、ごくごく簡単にできてしまいます。「これで十分」な人も多いでしょうし、いろいろ変わってきそうですね。