先日Firefoxをバージョン57、Firefox Quantumにアップデートしました。その影響で使えなくなった「Dafizilla ViewSourceWith」に代わるアドオンとして「withExEditor」を導入しました。これは見ているウェブページのソースを自分の好きなエディターで表示できるアドオンです。
Firefox Quantum用に導入したのですが、FirefoxだけでなくChrome用にも同じ拡張機能があります。
withExEditorの使い方
withExEditorはただアドオンをインストールしただけでは動作しません。別途エディターを起動するホストを用意する必要があります。決して難しくはありませんが、一手間かかるので躊躇してしまうかもしれないので、簡単に導入方法を書いていきます。
一応、詳しくは公式に以下に書かれていますので、より詳しくはこちらもどうぞ。
アドオンのインストール
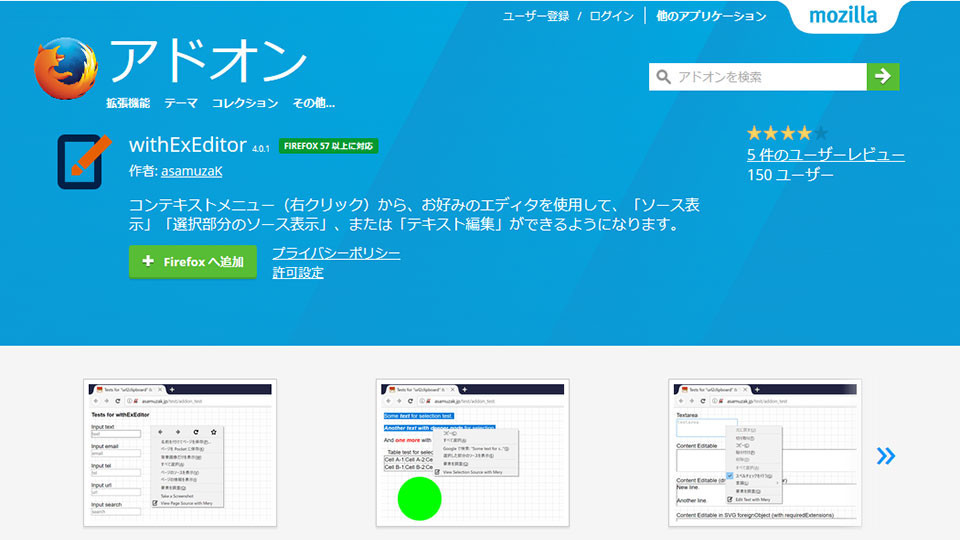
まずは下記ページからFirefox用アドオン「withExEditor」をインストールします。
Node.jsのインストール

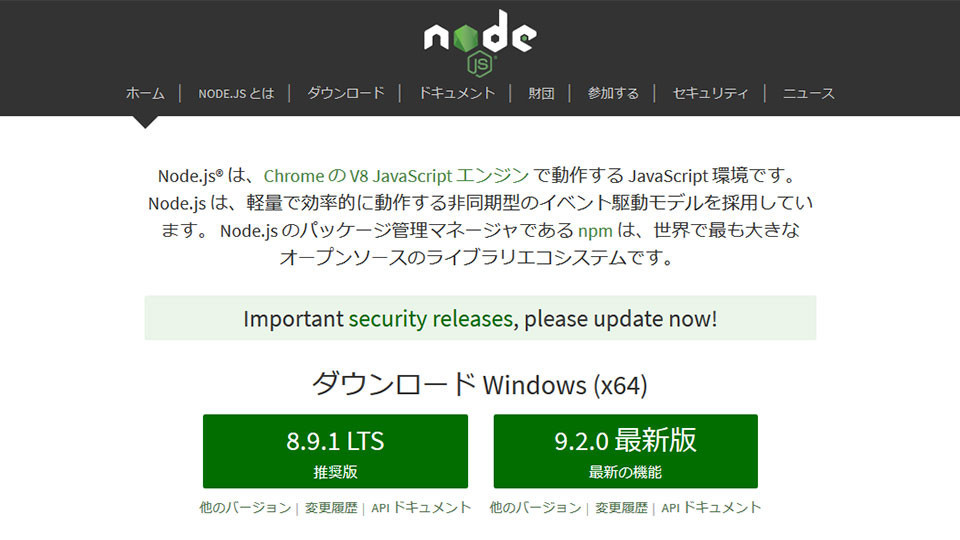
このアドオンはホストが必要で、その実行のためにNode.jsが必要になります。まずはNode.jsのページからダウンロードします。「推奨版」と「最新版」がありますが、「推奨版」で大丈夫です。「node-v8.9.1-x64.msi」というようなファイルがダウンロードされるので、ダブルクリックしてインストールしましょう。
ホストのダウンロードとインストール

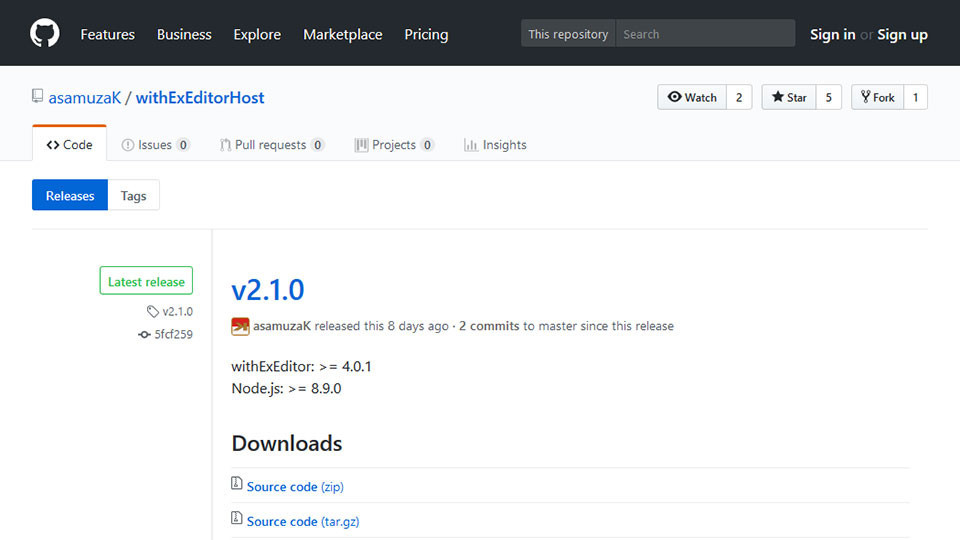
ホストのReleasesページからソースコードをダウンロードします。
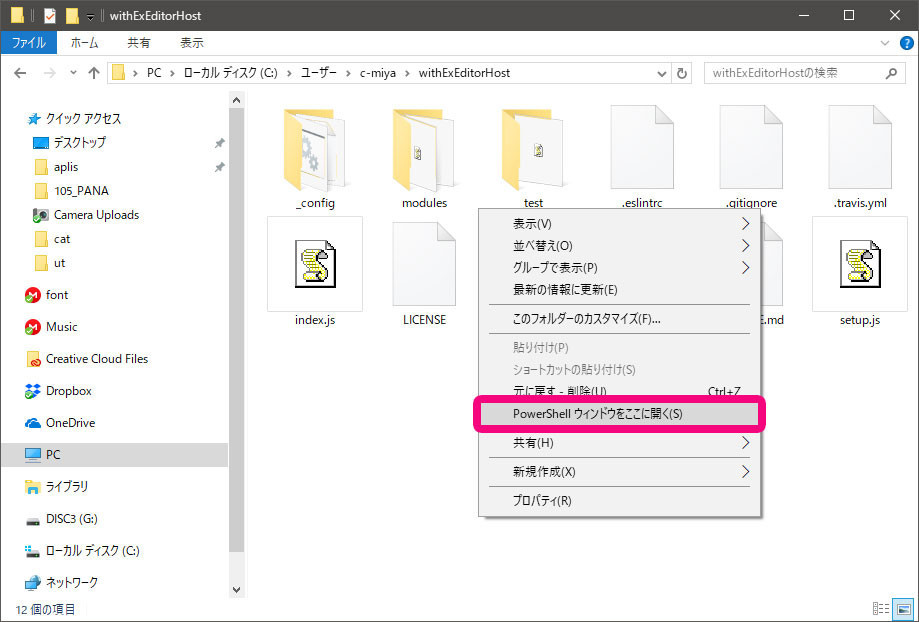
Source code (zip) とSource code (tar.gz) がありますが、どちらでもOKです。ファイルは圧縮されているので、ダウンロードしたら展開し、好きな場所においてください。私は「PC>ローカルディスク(C:)>ユーザー>ユーザー名」にwithExEditorHostというフォルダ名で置きました。

ファイルを置いた場所をエクスプローラーで開き、Shift+右クリックして「PowerShellウィンドウをここに開く」を選びます。
ウィンドウが出てくるので、以下のコマンドを入力します。
npm install

これでホストがインストールされます。
ホストの設定
次にホストの設定を行います。

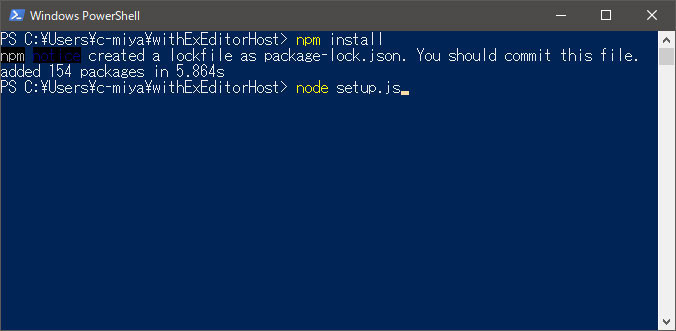
先ほどのウィンドウは開いたまま、続けて以下を入力します。
node setup.js
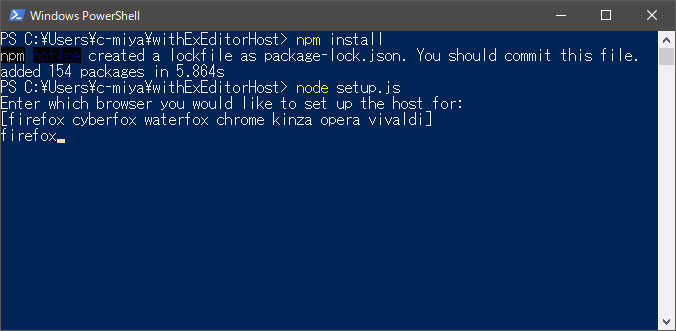
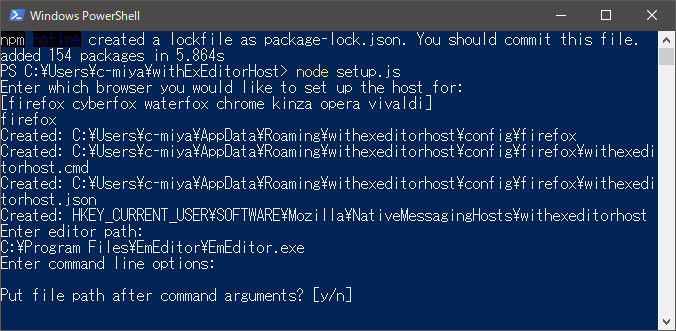
このあとは質問形式で設定を行います。
Enter which browser you whould like to set up the host for:

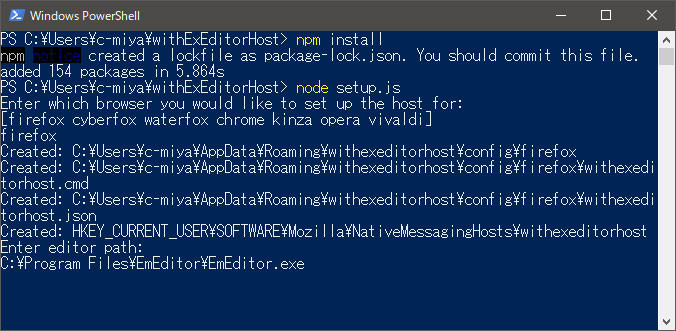
どのブラウザ向けにホストを設定するのか、なのでFirefoxを入力します。ChromeやOpera、Kinzaなどほかのブラウザ向けにも設定できます。
Enter editor path:

次に、自分が使いたいエディターのパスを入力します。パスがよくわからない場合は、使いたいプログラムのインストールされたフォルダを開き、起動ファイルをShift+右クリックするとコンテキストメニューに「パスのコピー」があるので、それを選ぶと簡単です。
Enter command line options:
コマンドラインオプションです。必要なら入力してください。よくわからなければそのままエンターキーでOKです。
Put file path after command arguments? [y/n]

一時ファイルをコマンドラインオプションの後に置くか、です。いくつかのエディターでは、ファイルを指定する場合はコマンドの最後に置くように求めているものがあるということです。私はEmEditorを指定したのですが、その場合ここはy(true)でないと動きませんでした。
これで完了です。一度ブラウザを再起動しましょう。
動作の確認

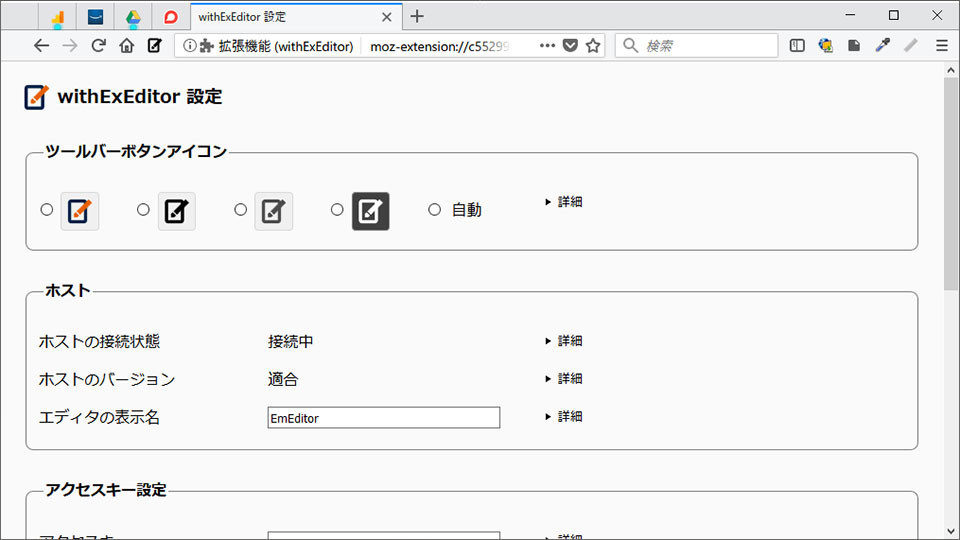
設定を終えるまでは、ツールバーの「withExEditor」のアイコンに赤い!マークが付いていましたが、ちゃんと設定を終えればマークは消え、設定画面のホストの状態が接続中・適合になっているはずです。

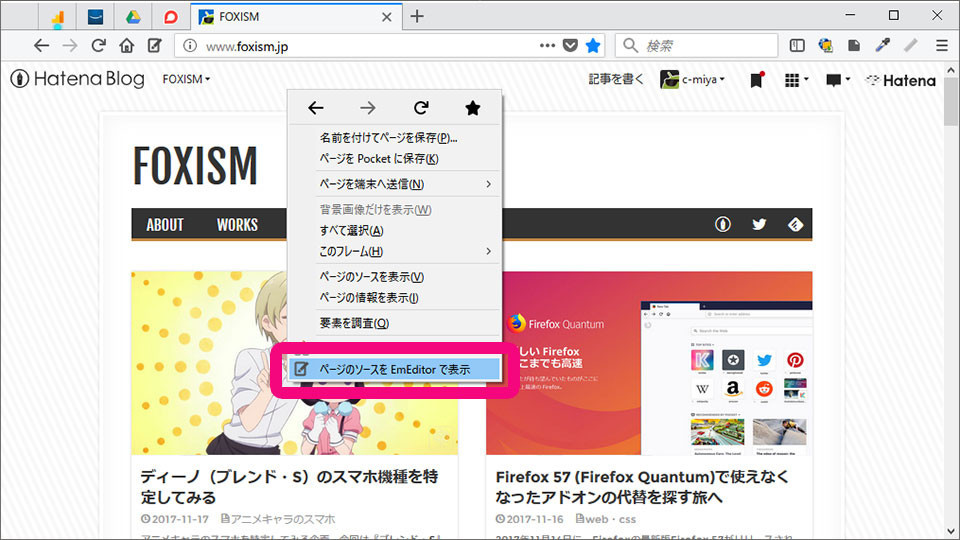
適当なウェブページを開いて、右クリックするとメニューに「ページのソースを***で表示」という項目が加わっています。これをクリックすると、表示しているページのソースが自分の選択したエディターで開かれます。
ページ全体だけでなく、選択範囲のみのソースをエディターで表示することもできます。あとは好きなエディター上で修正するなり何なり好きにできます。やったね。
Chromeにも同じ拡張機能
withExEditorはChrome用もあります。
設定のやり方はFirefoxのときと同様で、上記の「ホストの設定」から行ってChromeを選択すればOKです。

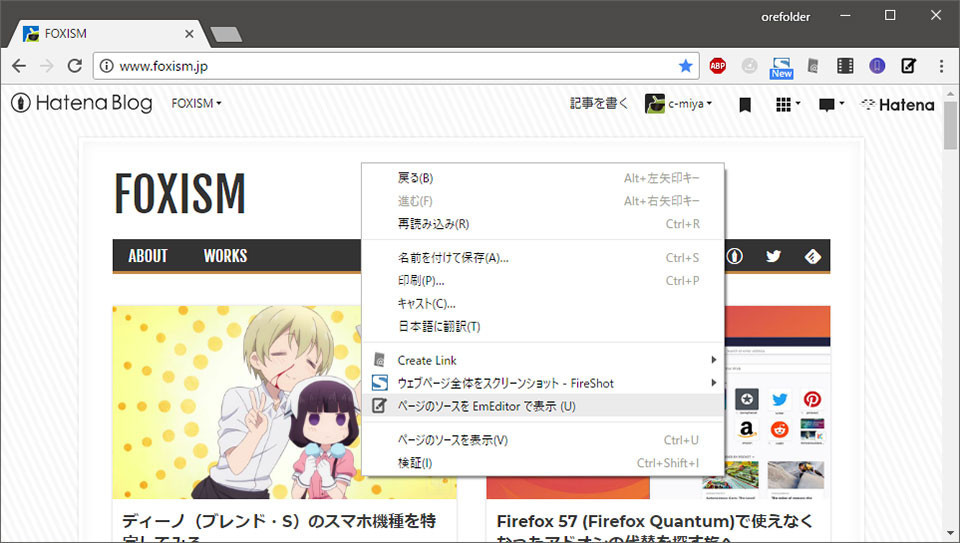
Chromeでも右クリックから起動できます。
まとめ
Firefox Quantumに移行する上で一番心配していたのがViewSourceWithでした。元々最後のアップデートからだいぶ経っていたので対応されないと諦めていました。代替を探そうと検索もしていたのですが、なかなか見つからなかったのでした。withExEditorは2015年11月リリースのようなので、もう2年前からあったはずなんですけどね。しかもChromeでも同様のことができたなんて!これでChrome移行への壁も1つ取り払われてしまいました。
さてさて、これでFirefox Quantumに移行してもほぼ以前の環境を取り戻せました。アドオンはだいぶ別のものに置き換わりましたけど、機能的にはほぼ同じ状態にできました。あとはアドレスバー(ロケーションバー?)に直接入力した時に新規タブで開いてくれるようになると完璧なんですけど、この方法がわからない。前はTab Mix Plusでこれをやっていました。うーん、これをできるアドオン、ないかなー?